.NET MAUI DataGrid Columns Width
This article describes how to set a width to the .NET MAUI DataGrid column using the SizeMode and Width properties.
-
SizeMode(DataGridColumnSizeMode)—Defines theDataGridColumnSizeModevalue that controls how the column and its associated cells are sized horizontally.-
Fixed—The column has a fixed width as defined by its Width property. -
Stretch—The column is stretched to the available width proportionally to its desired width. -
Auto—The columns is sized to its desired width. That is the maximum desired width of all associated cells.
-
-
Width(double)—Specifies the fixed width for the column. Applicable when theSizeModeproperty is set toDataGridColumnSizeMode.Fixed. MinimumWidth(double)—Specifies the minimum width of a column. This property is applicable when settingSizeModecolumn property toFixed. WhenMinimumWidthis set, you can not reduce the width of the column to a value lower than theMinimumWidth.ActualWidth(double): Gets the actual width of the column.
Example
In this example, we are going to use the following business object:
After you have created your collection of custom objects, you should assign it to the ItemsSource property of the control:
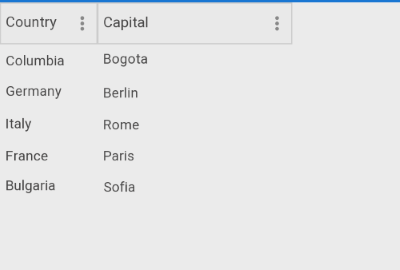
First Scenario when SizeMode="Fixed":
Where the telerik namespace is the following:
The
Widthproperty of columns will apply only whenSizeMode="Fixed".
The first and second columns have set widths of 100 and 200, respectively:

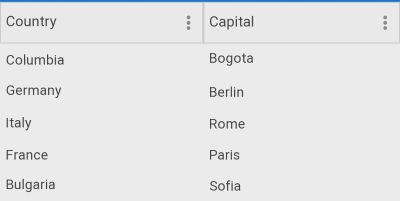
Second Scenario when SizeMode="Stretch":
Where the telerik namespace is the following:
The columns take all the available space proportionally. The Width property is ignored.

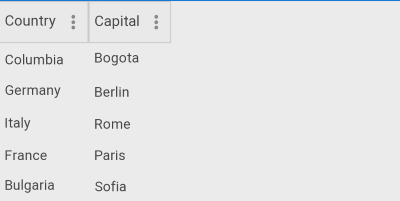
Third Scenario when SizeMode="Auto":
Where the telerik namespace is the following:
The columns take only as much space as they need. The Width property is ignored.

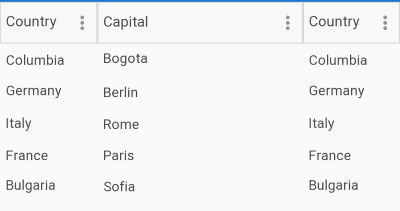
Fourth Scenario with different SizeMode values
Lastly, lets use three columns to fully clarify the SizeMode behavior:
Where the telerik namespace is the following:
The first and the third columns each have a fixed size of 100 and the second column takes all the available space because of SizeMode="Stretch":