.NET MAUI DataGrid Search as You Type
Telerik UI for .NET MAUI DataGrid provides the ability to search for specific data within its ItemsSource by using its built-in search functionality. The default behavior is to Search as You Type, but it can also be performed when the end user finishes typing and presses Enter.
Through the DataGrid's SearchSettings property, you can control when to show the search panel as well as configure the way the search is performed so that it best suits the end users' needs.
Show or Hide the Search Panel
The SearchSettings of the DataGrid expose a SearchPanelVisibilityMode property, which controls when the search panel will appear. Here are the available options:
-
NeverVisible—The search panel never appears. -
ControlledByUser—The search panel becomes visible after a user's interaction (pressingCtrl+Fon Windows orCmd+Fon Mac), and its Close button is also visible. -
AlwaysVisible—The search panel is always visible and its Close button is not visible.
Search Panel UI
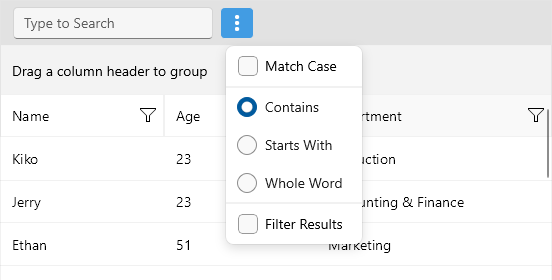
The search panel provides an input field (Entry) where the end user can enter the search term, and also some search options to choose from, such as whether to match the case, or whether to filter the results. The user can access the additional search settings through the Options button (the three dots) next to the Entry.
The image below shows the Search Panel UI on Windows:

Search Settings
The default searching behavior works in the following way: as soon as the user types into the Entry, the search operation is initiated, taking the search term as it is and searching through the data. The results are filtered inside the DataGrid.
Below you can find a list of the available configuration options applied through the RadDataGrid.SearchSettings:
-
IntermediateSearchText(string)—Specifies the text of the search entry. A change of this value will not necessarily trigger a search, for example,it will not necessarily change theSearchTextproperty. TheSearchTextproperty is updated in accordance with theSearchTriggerproperty. -
SearchText(string)—Specifies the search text. Before a search is started, theSearchStartingevent is raised. TheSearchStartingevent allows for a change in the effective search text that will be used for searching. -
SearchTrigger(DataGridSearchTrigger)—Indicates when a search operation will be performed while the end user is typing in the search entry of the search panel. The available options are:-
TextChanged—The search operation is triggered every time the text of the entry changes. -
Completed—The search operation is triggered when the corresponding entry completes (by pressingEnterorReturnkey).
-
-
TextMatchMode(DataGridSearchTextMatchMode)—Indicates how a search term will be used to find a match within the text. The available options are:-
Contains—An item is marked as a search-match as long as the search text is found anywhere in the text element (cell or other). -
StartsWith—An item is marked as a search-match only if the text of the text element (cell or other) contains a word that starts with the search text. -
WholeWord—An item is marked as a search-match only if the text of the text element (cell or other) contains a word that matches the search text.
-
-
CaseSensitive(bool)—Indicates whether the string comparison is case sensitive. -
ApplyFilter(bool)— Determines whether business items that do not satisfy the search criteria are filtered. By defaultApplyFilterisTrue. -
SearchMatchesCount(int)—Gets the number of search matches. -
ProvideSearchMatchesAction(Action<DataGridSearchProbe>)—Applies a custom action that is invoked when determining the search matches for an item. Use this action to specify search matches based on custom logic.
Here is an example on how you can configure the search through the SearchSettings:
1. Add the DataGrid definition to the page with the SearchSettings applied:
<telerik:RadDataGrid x:Name="dataGrid"
ItemsSource="{Binding People}">
<telerik:RadDataGrid.SearchSettings>
<telerik:DataGridSearchSettings SearchPanelVisibilityMode="AlwaysVisible"
SearchTrigger="TextChanged"
TextMatchMode="Contains"
ApplyFilter="False" />
</telerik:RadDataGrid.SearchSettings>
</telerik:RadDataGrid>
2. Add the ViewModel class:
public class ViewModel
{
public ViewModel()
{
this.People = new ObservableCollection<Person>()
{
new Person { Name = "Kiko", Age = 23, Department = "Production" },
new Person { Name = "Jerry", Age = 23, Department = "Accounting & Finance"},
new Person { Name = "Ethan", Age = 51, Department = "Marketing" },
new Person { Name = "Isabella", Age = 25, Department = "Marketing" },
new Person { Name = "Joshua", Age = 45, Department = "Production" },
new Person { Name = "Logan", Age = 26, Department = "Production"},
new Person { Name = "Aaron", Age = 32, Department = "Production" },
new Person { Name = "Elena", Age = 37, Department = "Accounting & Finance"},
new Person { Name = "Ross", Age = 30, Department = "Marketing" }
};
}
public ObservableCollection<Person> People { get; set; }
}
3. Add the data item used for binding the DataGrid:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Department { get; set; }
}
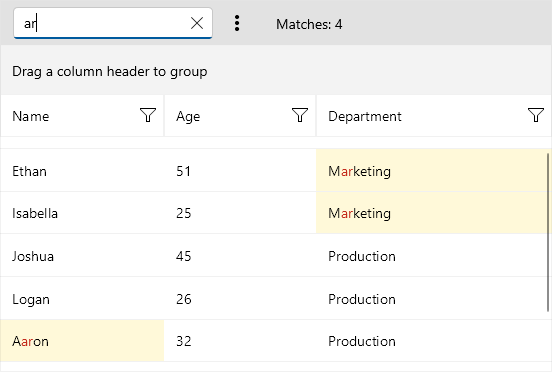
Check the result at the image below:

Highlighting
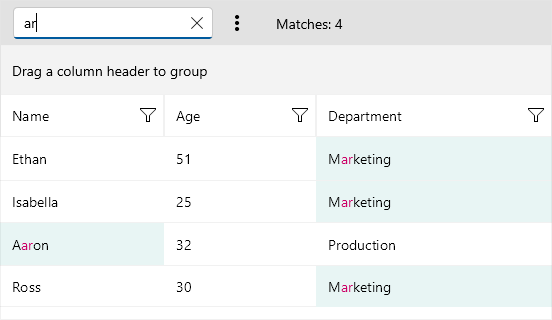
The DataGrid provides highlighting of the search results with the matched chunks of text also highlighted to make them easily noticeable and improve the overall search experience.
You can customize the highlighting colors with the CellContentStyle.SearchMatchTextColor and CellDecorationStyle.SearchMatchBackgroundColor of the DataGrid Columns.
Check a quick example on how to modify the highlighting colors:
1. Add the DataGrid to the page - define the columns manually in order to apply CellContentStyle and CellDecorationStyle properties:
<telerik:RadDataGrid x:Name="dataGrid"
ItemsSource="{Binding People}"
AutoGenerateColumns="False">
<telerik:RadDataGrid.SearchSettings>
<telerik:DataGridSearchSettings SearchPanelVisibilityMode="AlwaysVisible" />
</telerik:RadDataGrid.SearchSettings>
<telerik:RadDataGrid.Columns>
<telerik:DataGridTextColumn PropertyName="Name"
CellContentStyle="{StaticResource MyCellContentStyle}"
CellDecorationStyle="{StaticResource MyCellDecorationStyle}" />
<telerik:DataGridNumericalColumn PropertyName="Age"
CellContentStyle="{StaticResource MyCellContentStyle}"
CellDecorationStyle="{StaticResource MyCellDecorationStyle}" />
<telerik:DataGridTextColumn PropertyName="Department"
CellContentStyle="{StaticResource MyCellContentStyle}"
CellDecorationStyle="{StaticResource MyCellDecorationStyle}" />
</telerik:RadDataGrid.Columns>
</telerik:RadDataGrid>
2. Add the corresponding DataGridTextCellStyle and MyCellDecorationStyle to the page's resources:
<Style TargetType="telerik:DataGridTextCellAppearance" x:Key="MyCellContentStyle">
<Setter Property="SearchMatchTextColor" Value="#CC0066" />
</Style>
<Style TargetType="telerik:DataGridCellDecorationAppearance" x:Key="MyCellDecorationStyle">
<Setter Property="SearchMatchBackgroundColor" Value="#E8F5F4" />
</Style>

Events
To further customize the Search as You Type functionality, use the SearchStarting event—Raised before searching starts. The effective search text can be changed, for example trimmed, divided into separate search terms, and searching can be cancelled from the arguments of the event:
- The sender argument, which is of type
object, but can be cast to theRadDataGridtype. - A
DataGridSearchStartingEventArgsobject, which provides:-
SearchTerms(IList<string>)—The different search terms that should be searched for. -
SearchTermsLogicalOperator(LogicalOperator)—The logical operator that is used when more than one search term is searched for. -
Cancel(bool)—Indicates whether to cancel the search.
-
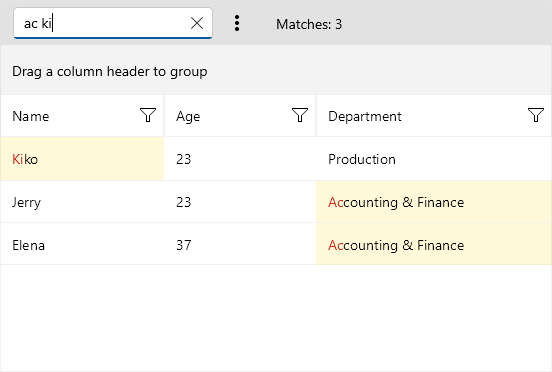
Here is an example of how you can utilize SearchStarting to modify the way the search is performed—for example, divide the search text into separate search terms and search for all of them using the OR operator:
1. Add the DataGrid definition to the page with the SearchSettings applied:
<telerik:RadDataGrid x:Name="dataGrid"
ItemsSource="{Binding People}">
<telerik:RadDataGrid.SearchSettings>
<telerik:DataGridSearchSettings SearchPanelVisibilityMode="AlwaysVisible"
SearchTrigger="TextChanged"
TextMatchMode="Contains"
ApplyFilter="False" />
</telerik:RadDataGrid.SearchSettings>
</telerik:RadDataGrid>
2. Add a sample SearchStarting event handler:
private void DataGridSearchSettings_SearchStarting(object sender, DataGridSearchStartingEventArgs args)
{
DataGridSearchSettings searchSettings = (DataGridSearchSettings)sender;
List<string> split = searchSettings.SearchText?.Split(new string[] { " " }, System.StringSplitOptions.RemoveEmptyEntries).ToList();
args.SearchTerms = split;
args.SearchTermsLogicalOperator = LogicalOperator.Or;
}

Commands
The DataGrid.SearchSettings allows you to attach commands that will be executed when certain actions such as closing the search panel occur.
-
CloseSearchPanelCommand—Called when pressing the Close button in the search panel. -
SearchEntryCompletedCommand—Called when theCompletedevent of the search entry in the search panel is raised.