.NET MAUI DataGrid Nested Properties Support
The Telerik UI for .NET MAUI DataGrid provides support for nested properties - this allows binding of complex objects to the grid columns.
In addition, the DataGrid control provides the following property:
-
ListenForNestedPropertyChange(bool): Allows the DataGrid to listen for changes in the nested properties' values. The default value isfalse.
ListenForNestedPropertyChangeisfalsedue to optimization purposes. You can enable it in case you'd need to update the nested properties' values.
Example
Here is an example of how you can use the nested properties feature in DataGrid:
1. Create the needed business objects, for example type Person that will have property of type Address:
public class Person : NotifyPropertyChangedBase
{
private string name;
private double age;
private Address address;
public string Name
{
get { return this.name; }
set { this.UpdateValue(ref this.name, value); }
}
public double Age
{
get { return this.age; }
set { this.UpdateValue(ref this.age, value); }
}
public Address Address
{
get { return this.address; }
set { this.UpdateValue(ref this.address, value); }
}
}
2. Create the Address model:
public class Address : NotifyPropertyChangedBase
{
private string city;
private string street;
public string City
{
get { return this.city; }
set { this.UpdateValue(ref this.city, value); }
}
public string Street
{
get { return this.street; }
set { this.UpdateValue(ref this.street, value); }
}
}
3. In the sample, both classes inherit from the NotifyPropertyChangedBase class, which implements the INotifyPropertyChanged interface. You would need to add the following namespace to use it:
using Telerik.Maui.Controls;
4. Create a ViewModel with a collection of Person objects:
public class ViewModel
{
public ObservableCollection<Person> Persons { get; set; }
public ViewModel()
{
var source = new ObservableCollection<Person>();
source.Add(new Person() { Name = "Alejandro Gonzalez ", Age = 23, Address = new Address() { City = "Madrid" } });
source.Add(new Person() { Name = "John Smith", Age = 31, Address = new Address() { City = "London" } });
source.Add(new Person() { Name = "Emily Jakinson", Age = 42, Address = new Address() { City = "New York" } });
source.Add(new Person() { Name = "Amelia Johnson", Age = 19, Address = new Address() { City = "Bath" } });
source.Add(new Person() { Name = "Jack Connor", Age = 28, Address = new Address() { City = "Oxford" } });
source.Add(new Person() { Name = "Thomas Ford", Age = 36, Address = new Address() { City = "Atlanta" } });
source.Add(new Person() { Name = "James Williams", Age = 25, Address = new Address() { City = "Houston" } });
source.Add(new Person() { Name = "Nikole Smith", Age = 38, Address = new Address() { City = "Chicago" } });
this.Persons = source;
}
}
5. Use the following snippet to declare a RadDataGrid in XAML:
<telerik:RadDataGrid Grid.Row="1" x:Name="grid"
ItemsSource="{Binding Persons}"
AutoGenerateColumns="False"
UserEditMode="Cell">
<telerik:RadDataGrid.Columns>
<telerik:DataGridTextColumn x:Name="nameColumn" PropertyName="Name"/>
<telerik:DataGridNumericalColumn PropertyName="Age"/>
<telerik:DataGridTextColumn PropertyName="Address.City" HeaderText="City"/>
</telerik:RadDataGrid.Columns>
</telerik:RadDataGrid>
6. The telerik namespace is the following:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
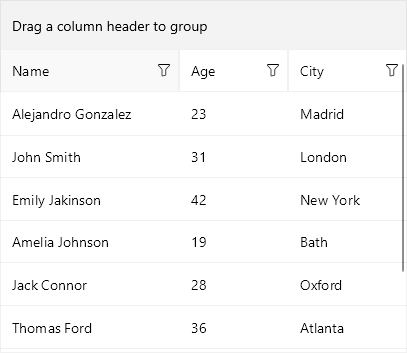
Here is how the DataGrid looks: