.NET MAUI DataPager Integration with DataGrid
You can page the data of the Telerik UI for .NET MAUI DataGrid by using the DataPager control.

Currently, the DataPager does not support the DataGrid
LoadOnDemandcollection.
DataPager Features
Here is a list of the most important features of the DataPager control:
-
Binding to
IEnumerable—You can bind the Pager to any collection that implements theIEnumerableinterface. - Setting different Ellipsis modes—The ellipsis appears when the count of the page numbers is greater than the count of the numeric buttons.
- Setting different Display modes—You can decide which of the visual elements in the DataPager will be visible.
-
Configuring the pages by using the following properties:
-
PageIndex(int)—Sets the current page. -
PageSize(int)—Specifies the number of the items per page. The default value is10. -
PageSizes(IList<int>)—Specifies a list with page sizes the end user can choose from. The default values in the list are5, 10, 20, 50. -
ItemsSpacing(double)—Sets the spacing between the items in the pager.
-
-
Customizing the appearance of the DataPager by styling its elements:
Example
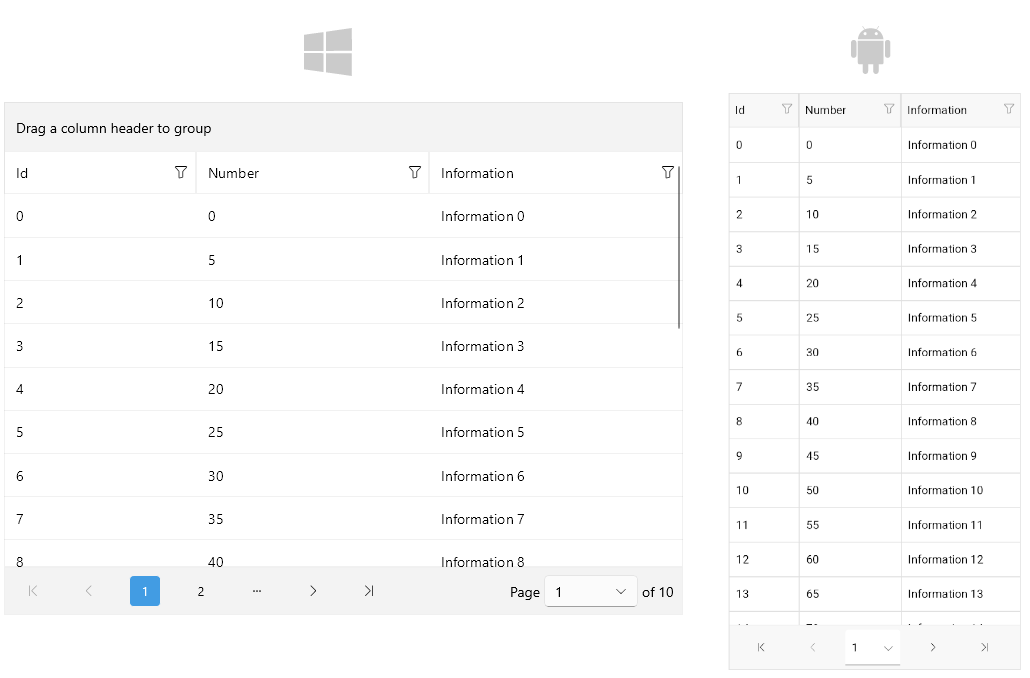
Here is an example of how to use the DataPager with the DataGrid control.
1. Define the DataPager and the DataGrid in XAML:
<Grid RowDefinitions="*, Auto">
<telerik:RadDataGrid ItemsSource="{Binding PagedSource, Source={Reference dataPager}}" />
<telerik:RadDataPager x:Name="dataPager"
Source="{Binding MyData}"
Grid.Row="1"
PageSize="20" />
<Grid.BindingContext>
<local:ViewModel />
</Grid.BindingContext>
</Grid>
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Define the ViewModel:
public class ViewModel
{
public ViewModel()
{
var data = new ObservableCollection<Data>();
for (int i = 0; i < 200; i++)
{
data.Add(new Data { Id = i, Number = i * 10 / 2, Information = "Information " + i });
}
MyData = data;
}
public ObservableCollection<Data> MyData { get; set; }
}
4. Define sample data:
public class Data
{
public int Id { get; set; }
public int Number { get; set; }
public string Information { get; set; }
}
For the DataPager Integration with DataGrid example, go to the SDKBrowser Demo Application and navigate to the DataPager > Integration category.