.NET MAUI DataGrid Columns Reordering
The .NET MAUI DataGrid exposes a reordering feature allowing the user to drag and drop columns and change their order.

The following properties are relted to the reordering feature:
-
CanUserReorderColumns(bool)—Defines whether the user can reorder theDataGridColumns. The default value istrue. -
ColumnReorderIndicatorTemplate(DataTemplate)—Defines the template that presents the indicator that is displayed between two columns during reordering. -
ColumnHeaderDragVisualTemplate(DataTemplate)—Specifies the template that presents the drag visual of the dragged column header.
Events
The DataGrid exposes the following events related to the reordering operation:
-
ColumnReorderStarting—Raised when the user starts to drag a column to reorder it. TheColumnReorderStartingevent handler receives the following parameters:- A
senderargument, which is of typeobject, but can be cast to theRadDataGridtype. - A
ColumnReorderStartingEventArgsobject, which has a reference to the following properties:-
Column(DataGridColumn)—Gets the column that will be reordered. -
Index(int) —Gets the index of the column that will be reordered. TheIndexis the index of the item inside theFrozenColumnsorUnfrozenColumnscollection, depending on the value ofColumn.IsFrozen. -
Cancel(bool)—Defines a value indicating whether the reordering operation is canceled.
-
- A
-
ColumnReordering—Raised continuously while the column is being dragged. TheColumnReorderingevent handler receives the following parameters:- A
senderargument, which is of typeobject, but can be cast to theRadDataGridtype. - A
ColumnReorderingEventArgsobject, which has a reference to the following properties:-
Column(DataGridColumn)—Gets the column that will be reordered. -
OldIndex(int) —Gets the initial index of the column that is being reordered. TheOldIndexis the old index of the item inside theFrozenColumnsorUnfrozenColumnscollection, depending on the value ofColumn.IsFrozen. -
NewIndex(int) —Gets the new potential index of the column that is being reordered. TheNewIndexis the new index of the item inside theFrozenColumnsorUnfrozenColumnscollection, depending on the value ofNewIsFrozen. -
NewIsFrozen(bool)—Gets the new potentialTelerik.Maui.Controls.DataGrid.DataGridColumn.IsFrozenvalue of the column that is being reordered. -
CanDrop(bool)—Defines a value indicating whether dropping the column at this specific location is allowed. The default value istrue.
-
- A
-
ColumnReorderCompleting—Raised when the user drops the column. This doesn't mean the column is reordered. TheColumnReorderCompletingevent handler receives the following parameters:- A
senderargument, which is of typeobject, but can be cast to theRadDataGridtype. - A
ColumnReorderCompletingEventArgsobject, which has a reference to the following properties:-
Column(DataGridColumn)—Gets the column that is being reordered. -
OldIndex(int) —Gets the initial index of the column that is being reordered. TheOldIndexis the old index of the item inside theFrozenColumnsorUnfrozenColumnscollection, depending on the value ofColumn.IsFrozen. -
NewIndex(int) —Gets the new potential index of the column that is being reordered. TheNewIndexis the new index of the item inside theFrozenColumnsorUnfrozenColumnscollection, depending on the value ofNewIsFrozen. -
NewIsFrozen(bool)—Gets the new potentialTelerik.Maui.Controls.DataGrid.DataGridColumn.IsFrozenvalue of the column that is being reordered. -
IsDropAllowed(bool)—Gets a value that indicates whether the column was dropped at a valid location. A valid location means that the column has changed its index and/or the value of itsIsFrozenproperty and the drop at this location was not forbidden by setting theTelerik.Maui.Controls.DataGrid.ColumnReorderingEventArgs.CanDropproperty of theTelerik.Maui.Controls.DataGrid.ColumnReorderingEventArgstofalse. The default value istrue. -
Cancel(bool)—Defines a value indicating whether the reordering operation is canceled.
-
- A
-
ColumnReordered—Raised when a column has been successfully reordered. TheColumnReorderedevent handler receives the following parameters:- A
senderargument which is of typeobject, but can be cast to theRadDataGridtype. - A
ColumnReorderCompletingEventArgsobject, which has a reference to the following properties:-
Column(DataGridColumn)—Gets the column that has been reordered. -
OldIndex(int) —Gets the initial index of the column that has been reordered. TheOldIndexis the old index of the item inside theFrozenColumnsorUnfrozenColumnscollection, depending on the value ofOldIsFrozen. -
OldIsFrozen(bool)—Gets the initialTelerik.Maui.Controls.DataGrid.DataGridColumn.IsFrozenvalue of the column that has been reordered. -
NewIndex(int) —Gets the new index of the column that has been reordered. TheNewIndexis the new index of the item inside theFrozenColumnsorUnfrozenColumnscollection, depending on the value ofColumn.IsFrozen.
-
- A
Example with Reorder Columns and Events
The following example shows how to bind the CanUserReorderColumns using MVVM and a sample scenario with the reordering events.
1. Create a sample model:
2. Create a ViewModel:
3. Define the DataGrid and a control which will change the CanUserReorderColumns value in XAML:
4. Add the telerik namespace:
5. Sample implementation in the reordering event:
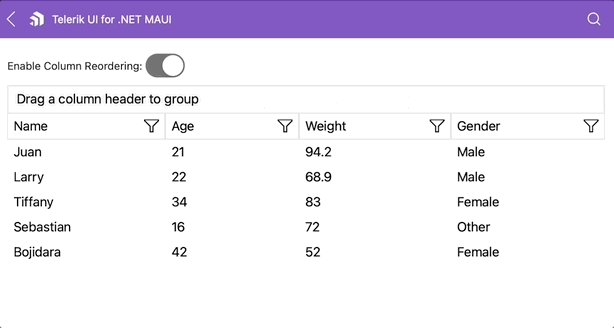
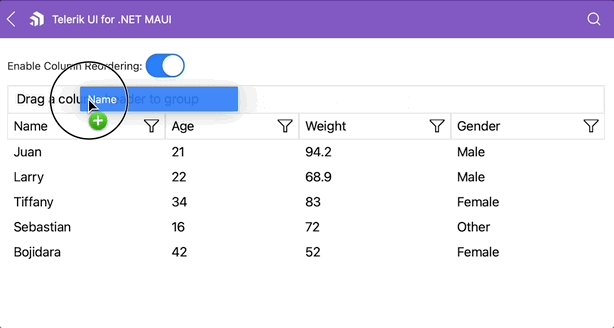
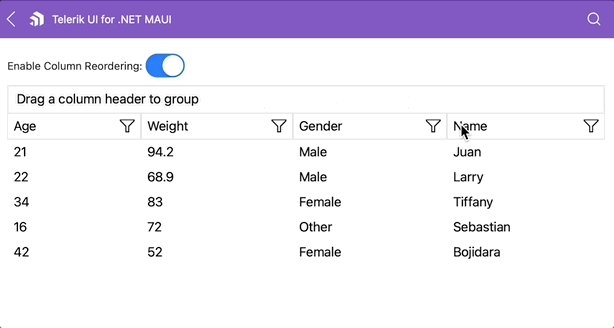
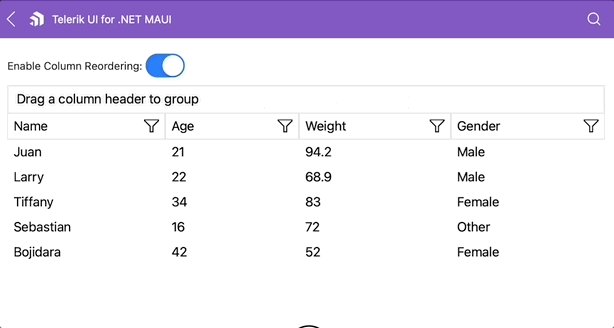
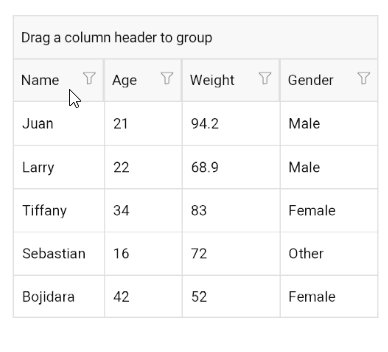
The result on mobile:

Example with Indicator Template when Reordering Columns
The following example shows how to define the ColumnReorderIndicatorTemplate in XAML:
1. Define the DataTemplate for the Indicator in the Resources of the page:
2. Define the DataTemplate for the header drag template in the Resources of the page:
3. Define the DataTemplate for the group item template in the Resources of the page:
4. Define the properties in the DataGrid:
5. Add the telerik namespace:
6. Define sample data:
7. Define a sample ViewModel:
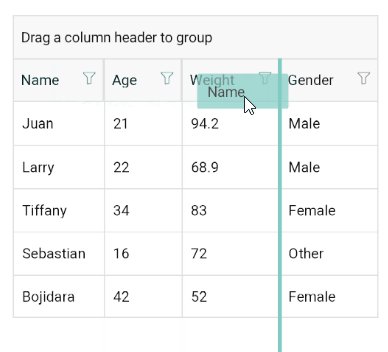
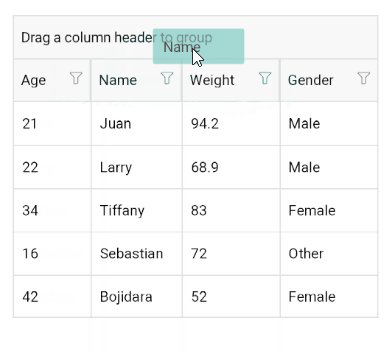
The result on mobile:

For the runnable DataGrid Drag Templates example, see the SDKBrowser Demo Application and go to DataGrid > Columns.