.NET MAUI DataGrid SkiaSharp Cell Renderer
When your .NET MAUI DataGrid is rendered with the SkiaSharp library, you can extend the functionality of a DataGrid column and render custom cell content.
-
CellRenderer(DataGridCellRenderer)—Defines a renderer that allows custom rendering of cells when the DataGrid is rendered with SkiaSharp. To use this in iOS and MacCatalyst, theRadDataGrid.RenderModeneeds to be set toSkiaSharp.
Check the Render Mode topic for more information on the DataGrid SkiaSharp rendering.
The DataGridCellRenderer provides the following methods you can override to define any custom SkiaSharp content inside each cell:
-
MeasureContainer—Returns the desired size for the current item in device independent pixels. -
RenderContainer—Renders any custom content for the current item. Invoke the base implementation of this method if you want to render the default render content. -
RequestRender—Makes a request for a render pass to be scheduled. -
OnRenderStarted—Marks the beginning of the rendering of the cells related to this renderer. -
OnRenderCompleted—Marks the end of the rendering of the cells related to this renderer.
Example
Check below an example on how to add a BulletGraph control as the content of a DataGrid TextColumn.
1. Add a sample DataGrid definition which presents information about Club objects. The TextColumn corresponding to the Revenue property uses a custom CellRenderer which renders a SkiaSharp bullet graph.
2. Add the custom CellRenderer to the page's resources:
3. Here is the CustomColumnRenderer class which inherits from DataGridCellRenderer and overrides its RenderContainer method:
4. Add the ViewModel class:
5. Add the Club data object:
6. The last step is to set the ViewModel class as a binding context of the page:
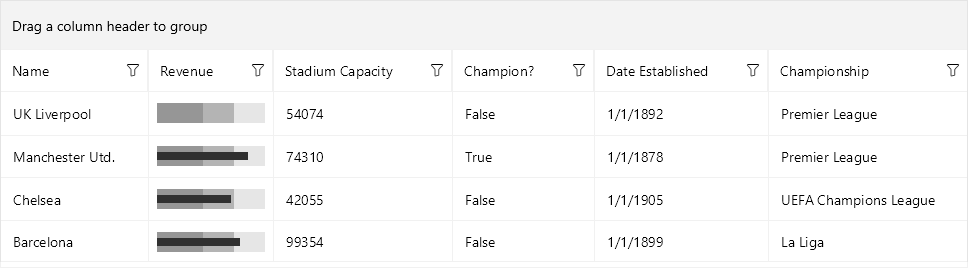
Here is the result: