.NET MAUI CollectionView LoadOnDemand Automatic and Manual Templates
You can customize the appearance of the automatic and manual elements by using the following templates:
-
AutomaticLoadOnDemandTemplate(DataTemplate)—Specifies the template of the view visualized forAutomaticloading. -
ManualLoadOnDemandTemplate(DataTemplate)—Specifies the template of the view visualized forManualloading.
Example with Automatic Template
Here is an example how to customize the automatic indicator:
1. Create a sample model:
2. Define the CollectionView control and set the AutomaticLoadOnDemandTemplate:
3. Define the AutomaticLoadOnDemandTemplate in the page's resources:
4. Add the telerik namespace:
5. Create a ViewModel and use the LoadOnDemandCollection as a type of the property bound to the RadCollectionView.ItemsSource:
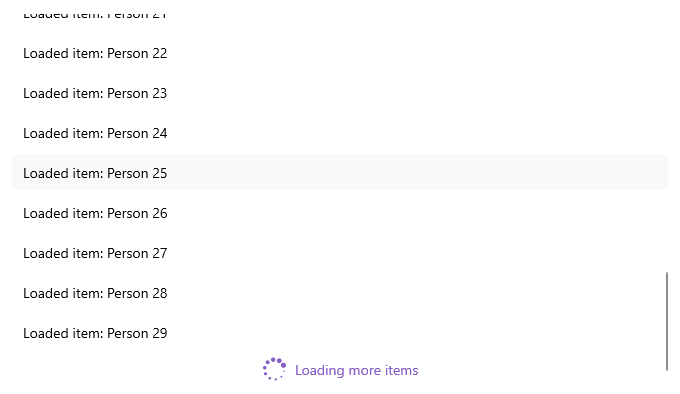
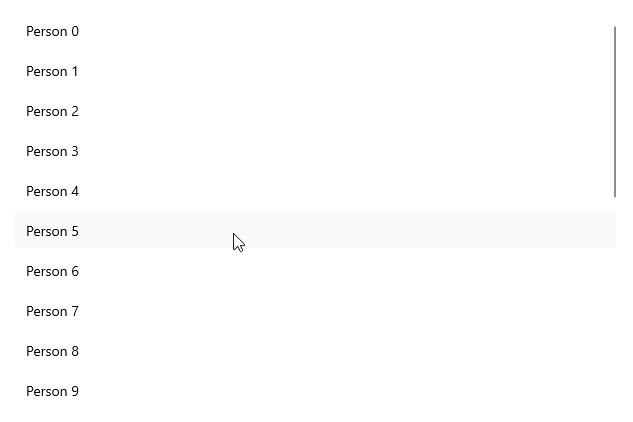
This is the result:

For a runnable example demonstrating the CollectionView LoadOnDemand Automatic Template, see the SDKBrowser Demo Application and go to CollectionView > Load On Demand category.
Example with Manual Template
Here is an example how to customize the manual button:
1. Create a sample model:
2. Define the CollectionView control and set the ManualLoadOnDemandTemplate:
3. Define the ManualLoadOnDemandTemplate in the page's resources:
4. Add the telerik namespace:
5. Create a ViewModel and use the LoadOnDemandCollection as a type of the property bound to the RadCollectionView.ItemsSource:
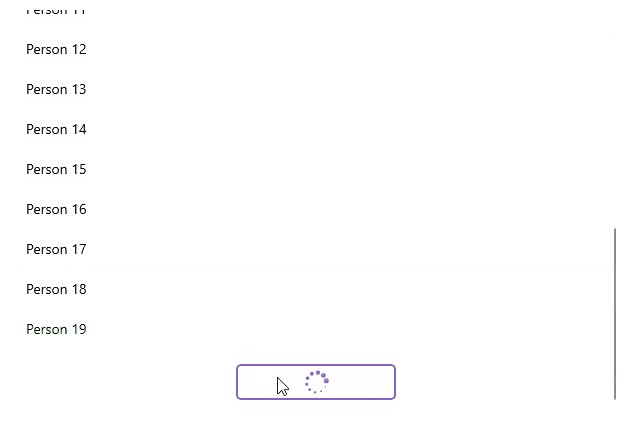
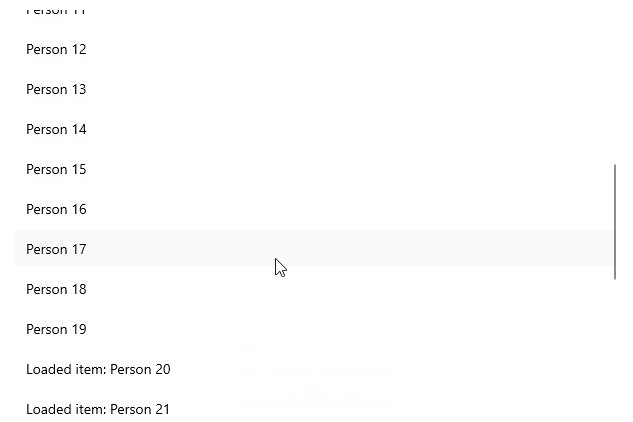
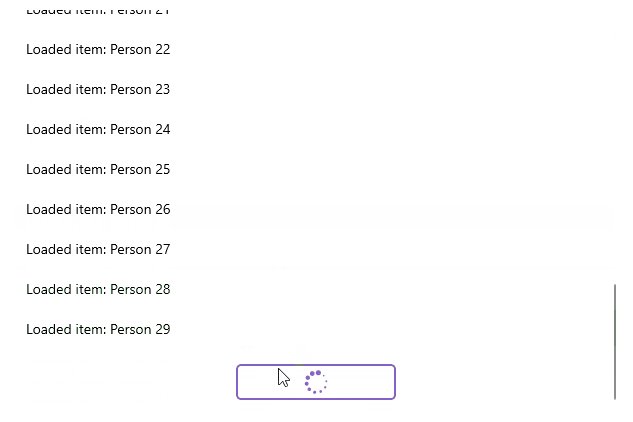
This is the result:

For a runnable example demonstrating the CollectionView LoadOnDemand Manual Template, see the SDKBrowser Demo Application and go to CollectionView > Load On Demand category.