.NET MAUI CollectionView LoadOnDemand Event
You can load items on demand by utilizing the LoadOnDemand event. The LoadOnDemand event handler receives two parameters:
- The
senderargument, which is of type object, but can be cast to theRadCollectionViewtype. - An
EventArgsobject.
Example
The following example demonstrates a simple setup that shows how to use the event:
1. Create a sample model:
2. Define the CollectionView control with a Manual LoadOnDemandMode for example:
3. Add the telerik namespace:
4. Define sample data to the RadCollectionView.ItemsSource:
5. The LoadOnDemand event implementation:
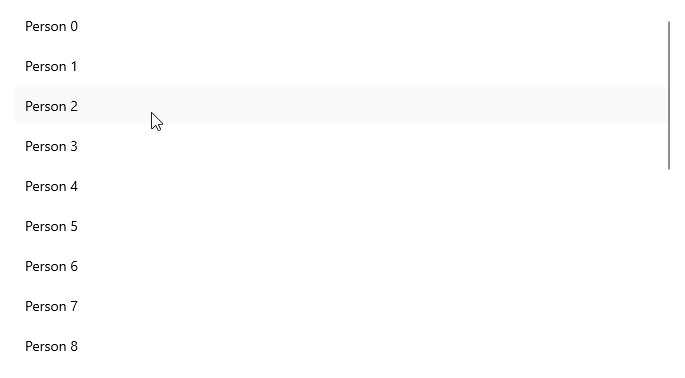
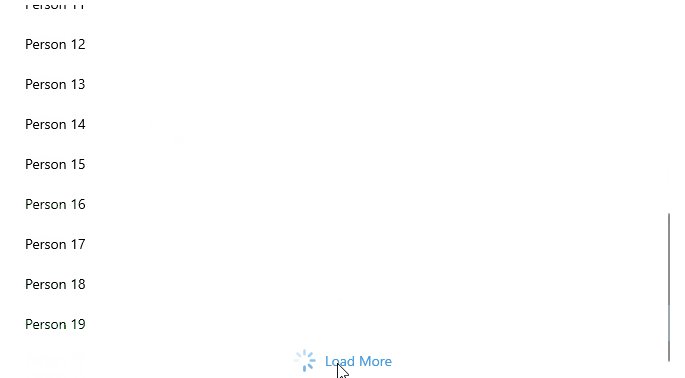
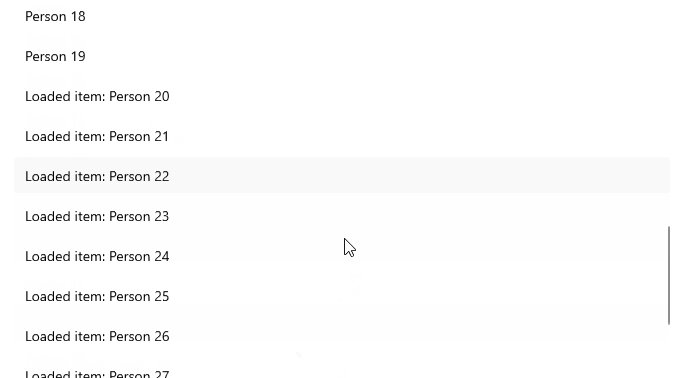
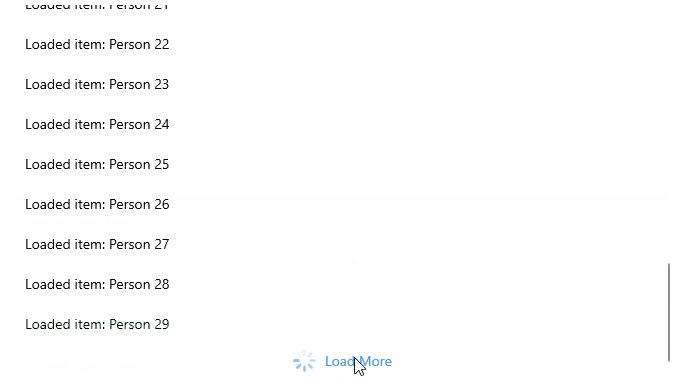
This is the result:

For a runnable example demonstrating the CollectionView LoadOnDemand Event, see the SDKBrowser Demo Application and go to CollectionView > Load On Demand category.