.NET MAUI CollectionView LoadOnDemand Command
The LoadOnDemandCommand (of type ICommand) is another alternative which you can use for loading data on demand. This alternative is suitable for MVVM scenarios.
Example
The following example demonstrates a simple setup that shows how to use the command:
1. Create a sample model:
2. Define the CollectionView control:
3. Add the telerik namespace:
4. Create a ViewModel and define a command that is bound to the RadCollectionView.LoadOnDemandCommand property:
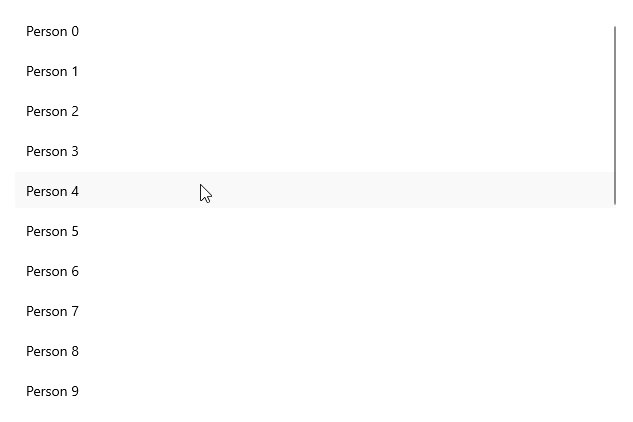
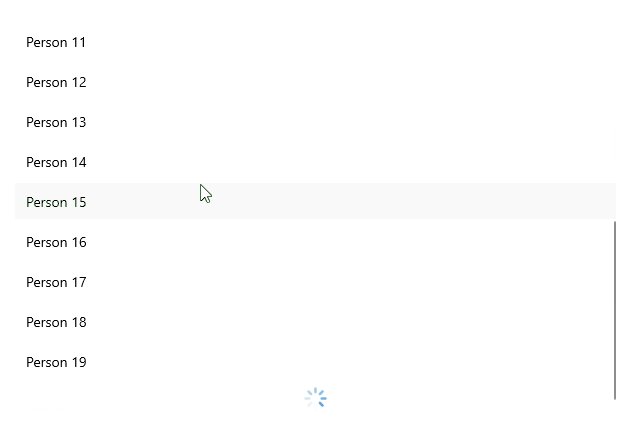
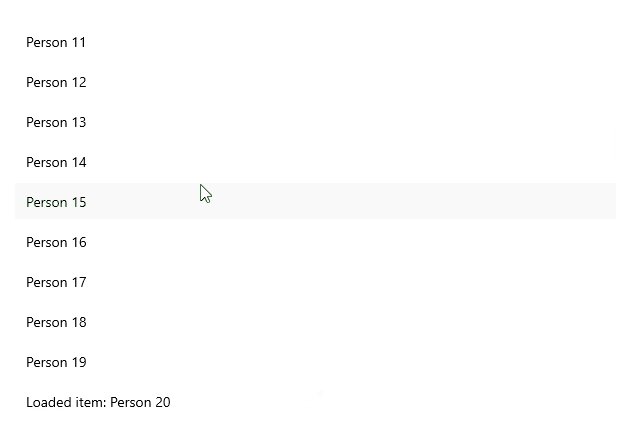
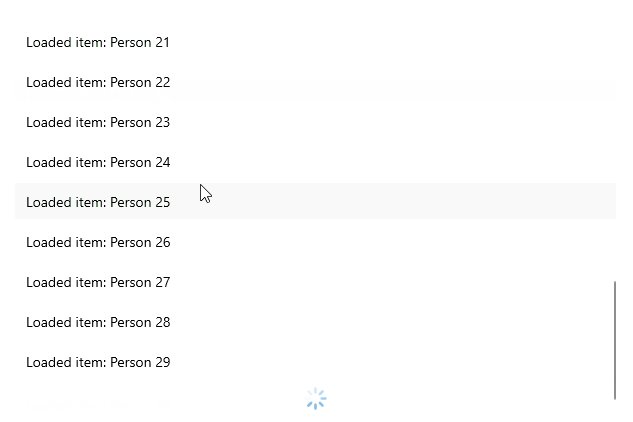
This is the result:

For a runnable example demonstrating the CollectionView LoadOnDemand Command, see the SDKBrowser Demo Application and go to CollectionView > Load On Demand category.