.NET MAUI CollectionView Commands
The .NET MAUI CollectionView provides various commands that are listed in the following table.
| Commands | Definition |
|---|---|
ItemTapCommand(ICommand) |
Specifies a command to execute when an item is tapped. The command accepts a single parameter with the item being tapped. |
GroupTapCommand(ICommand) |
Specifies a command to execute when a group item is tapped. The command accepts a single parameter with the group item being tapped. |
Commands action correspond to the events exposed by the CollectionView. For more details, see the Events topic.
Example with ItemTap Command
1. Create a sample model:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Department { get; set; }
}
2. Create a ViewModel with a command that will be bound to the RadCollectionView.ItemTapCommand:
public class CommandsViewModel
{
public CommandsViewModel()
{
Source = new List<string> { "Tom", "Anna", "Peter", "Teodor", "Martin" };
MyTapCommand = new Command((item) =>
{
var tappedItem = item;
Application.Current.Windows[0].Page.DisplayAlert("", "You have tapped on: " + tappedItem, "OK");
});
}
public List<string> Source { get; set; }
public ICommand MyTapCommand { get; set; }
}
3. Define the CollectionView control with a sample ItemTemplate:
<telerik:RadCollectionView ItemsSource="{Binding Source}"
ItemTapCommand="{Binding MyTapCommand}">
<telerik:RadCollectionView.BindingContext>
<local:CommandsViewModel/>
</telerik:RadCollectionView.BindingContext>
</telerik:RadCollectionView>
4. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
This is the result:

Example with GroupTap Command
1. Create a sample model:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Department { get; set; }
}
2. Create a ViewModel with a command that will be bound to the RadCollectionView.GroupItemTapCommand:
public class ViewModel
{
public ViewModel()
{
this.People = new ObservableCollection<Person>()
{
new Person { Name = "Kiko", Age = 23, Department = "Production" },
new Person { Name = "Jerry", Age = 23, Department = "Accounting and Finance" },
new Person { Name = "Ethan", Age = 51, Department = "Marketing" },
new Person { Name = "Isabella", Age = 25, Department = "Marketing" },
new Person { Name = "Joshua", Age = 45, Department = "Production" },
new Person { Name = "Logan", Age = 26, Department = "Production"},
new Person { Name = "Aaron", Age = 32, Department = "Production" },
new Person { Name = "Elena", Age = 37, Department = "Accounting and Finance" },
new Person { Name = "Ross", Age = 30, Department = "Marketing" },
};
this.MyGroupTapCommand = new Command((item) =>
{
var tappedGroup = (GroupContext)item;
Application.Current.Windows[0].Page.DisplayAlert("", $"You have tapped on group {tappedGroup.Key}", "OK");
});
}
public ObservableCollection<Person> People { get; set; }
public ICommand MyGroupTapCommand { get; set; }
}
3. Define the CollectionView control with a sample ItemTemplate:
<telerik:RadCollectionView ItemsSource="{Binding People}"
GroupTapCommand="{Binding MyGroupTapCommand}">
<telerik:RadCollectionView.ItemTemplate>
<DataTemplate>
<HorizontalStackLayout Spacing="2" Padding="{Binding Source={RelativeSource AncestorType={x:Type telerik:RadCollectionViewItemView}}, Path=ActualPadding}">
<Label Text="{Binding Name, StringFormat='Name: {0}, '}" VerticalTextAlignment="Center" />
<Label Text="{Binding Age, StringFormat='Age: {0}'}" VerticalTextAlignment="Center" />
</HorizontalStackLayout>
</DataTemplate>
</telerik:RadCollectionView.ItemTemplate>
<telerik:RadCollectionView.GroupDescriptors>
<telerik:PropertyGroupDescriptor PropertyName="Department" />
</telerik:RadCollectionView.GroupDescriptors>
<telerik:RadCollectionView.BindingContext>
<local:ViewModel />
</telerik:RadCollectionView.BindingContext>
</telerik:RadCollectionView>
4. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
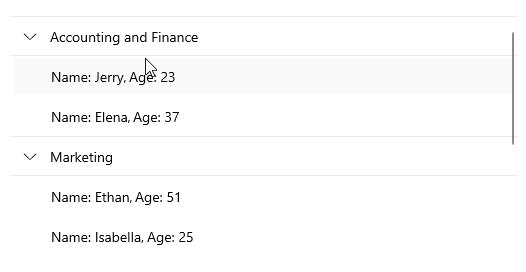
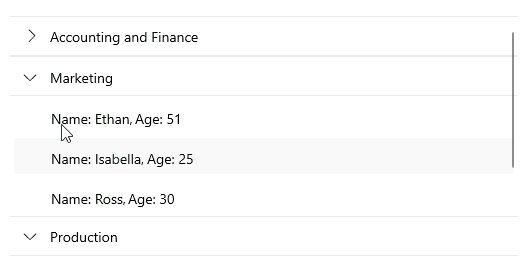
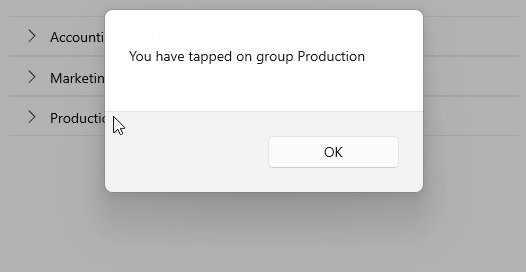
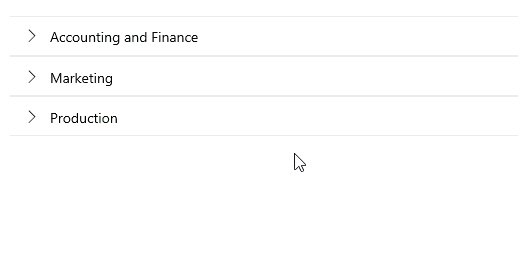
This is the result:

For a runnable example demonstrating the CollectionView Commands, see the SDKBrowser Demo Application and go to CollectionView > Commands category.