.NET MAUI CollectionView Scrolling
The users can scroll vertically and horizontally through the items in the CollectionView and also scroll to a specific item from the collection.
Scrolling to an Item
The CollectionView provides the ScrollItemIntoView method that allows you to programmatically scroll to an item in the CollectionView:
-
ScrollItemIntoView(object item, bool animate = true)—Scrolls the visible area of the control so that the specified item is visible. The first parameter isitem—Specifies the item to scroll to.
The second parameter is the scrolling animation. The animation is displayed when scrolling an item into view. Disable the animation by setting the animate argument of the ScrollItemIntoView method to false. The default value is true.
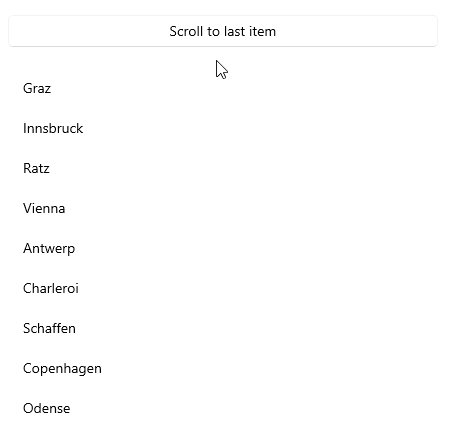
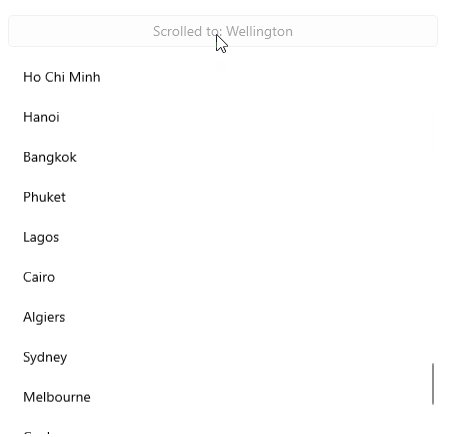
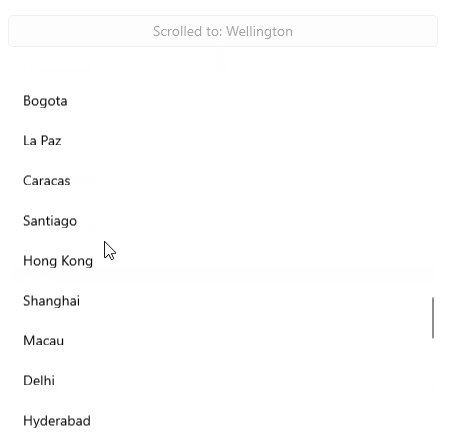
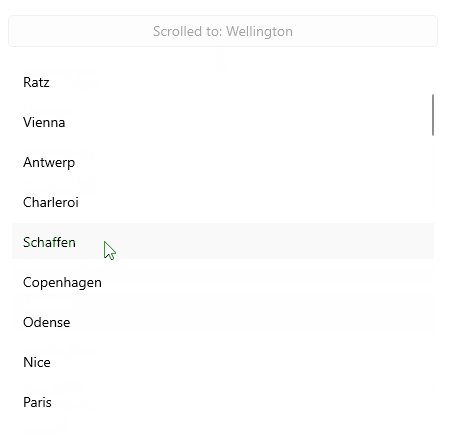
The following example demonstrates how to scroll to an item in the CollectionView control by using the ScrollItemIntoView() method.
1. Create a sample DataModel:
2. Define the ViewModel class:
3. Define the RadCollectionView in XAML:
4. Add the telerik namespace:
5. Button clicked event handler for calling the ScrollTo method:
This is the result on WinUI:

For a runnable demo with the CollectionView Programmatic Scrolling example, see the SDKBrowser Demo Application and go to the CollectionView > Scrolling category.
Scrollbars
The CollectionView exposes an option that sets the visibility of the vertical and the horizontal scrollbars by using the VerticalScrollBarVisibility (enum of type Microsoft.Maui.ScrollBarVisibility) and HorizontalScrollBarVisibility (enum of type Microsoft.Maui.ScrollBarVisibility) properties.
The available options for the ScrollBarVisibility enumeration are:
-
Default—The visibility of the scrollbar will be the default for the platform based on the content and orientation. -
Always—The scollbar will be visible, regardless of the content or orientation. -
Never—The scrollbar will not be visible, regardless of the content or orientation.
Review the the Ensuring CollectionView Scrollbar is Always Visible on Android in a .NET MAUI application article for more details on how to display the vertical scrollbar on Android.
Events
The CollectionView exposes a Scrolled event that is invoked when scrolling is performed.
The CollectionView provides the Scrolled event, which is raised when scrolling is performed. The Scrolled event handler receives two parameters:
- The sender argument, which is the
RadCollectionViewcontrol. - A
ScrolledEventArgsobject, which provides the following properties:-
ScrollX(double)—The X position of the finished scroll. -
ScrollY(double)—The Y position of the finished scroll.
-
For a runnable demo with the CollectionView Scrolled example, see the SDKBrowser Demo Application and go to the CollectionView > Events category.