.NET MAUI CollectionView Events
The Telerik UI for .NET MAUI CollectionView component exposes a set of events that users trigger through interaction. You can handle these events and customize the configuration of the UI component.
Item Events
-
ItemTapped—Raised when the user taps on the item. TheItemTappedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadCollectionViewtype. - A
RadTappedEventArgsobject, which has a reference to the tapped item through itsData(T) property.
- The
-
GroupTapped—Raised when the user taps on the group item. TheGroupTappedevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadCollectionViewtype. -
A
RadTappedEventArgs<Telerik.Maui.Controls.CollectionView.GroupContext>object, which has a reference to:- the tapped group item through its
Data(T) property. -
the
GroupContextrepresents the object that is passed to theTappedEventArgsfor theGroupTappedand the item you have for theGroupViewStyleSelectorandGroupHeaderTemplate. TheGroupContextincludes the following properties:-
IsExpanded(bool): Defines a value indicating whether the group is currently expanded (has its child items visible). -
Items(IReadOnlyList<object>): Gets the child items of the group. -
Key(object): Gets the specific for the group key. -
Level(int): Gets the zero-based level (or the depth) of the group.
-
- the tapped group item through its
- The

-
GroupTapping—Raised when tap is currently performing on theCollectionViewGroupView. TheGroupTappingevent handler receives two parameters:- The
senderargument, which is of typeobject, but can be cast to theRadCollectionViewtype. -
A
RadTappingEventArgs<Telerik.Maui.Controls.CollectionView.GroupContext>object, which has a reference to:- the
Cancel(bool) property which can be used to cancel the tapping. -
the
GroupContextrepresents the object that is passed to theTappedEventArgsfor theGroupTappedand the item you have for theGroupViewStyleSelectorandGroupHeaderTemplate. TheGroupContextincludes the following properties:-
IsExpanded(bool): Defines a value indicating whether the group is currently expanded (has its child items visible). -
Items(IReadOnlyList<object>): Gets the child items of the group. -
Key(object): Gets the specific for the group key. -
Level(int): Gets the zero-based level (or the depth) of the group.
-
- the
- The
Example: Adding ItemTapped Event
Here is an example that demonstrates the ItemTapped event:
1. Define the RadCollectionView in XAML:
2. Add the telerik namespace:
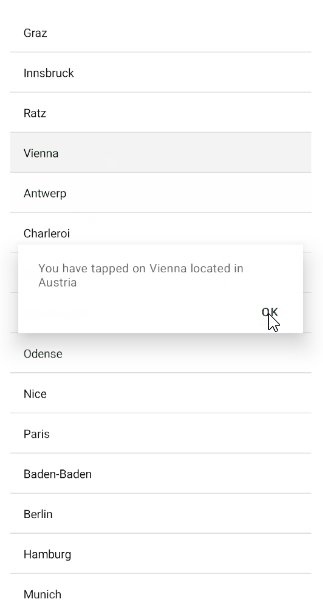
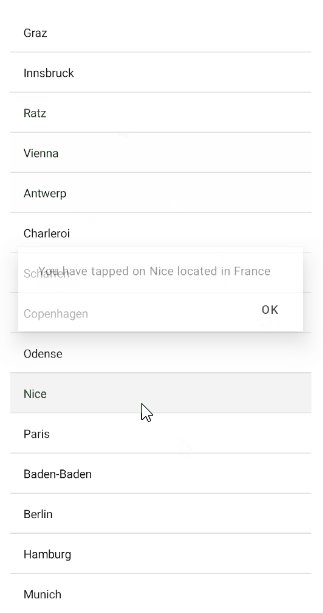
3. ItemTapped event handler:
4. Create a sample DataModel:
5. Define the ViewModel class:
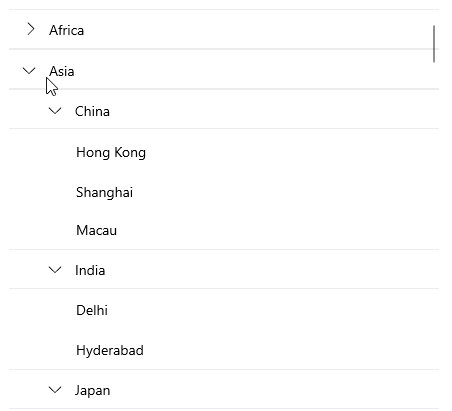
This is the result for ItemTapped:

For a runnable example demonstrating the CollectionView
ItemTappedevent orGroupItemTappedevent, see the SDKBrowser Demo Application and go to CollectionView > Events category.
Scrolling Events
The CollectionView provides the Scrolled event, which is raised when scrolling is performed. The Scrolled event handler receives two parameters:
- The sender argument, which is the
RadCollectionViewcontrol. - A
ScrolledEventArgsobject, which provides the following properties:-
ScrollX(double)—The X position of the finished scroll. -
ScrollY(double)—The Y position of the finished scroll.
-
For a runnable example demonstrating the CollectionView Scrolled event, see the SDKBrowser Demo Application and go to CollectionView > Events category.
Selection Events
-
SelectionChanged—Raised when the current selection changes. TheSelectionChangedevent handler receives two parameters:- The sender argument, which is of type
object, but can be cast to theRadCollectionViewtype. - A
EventArgsobject, which provides information on theSelectionChangedevent.
- The sender argument, which is of type