Graph Colorizer
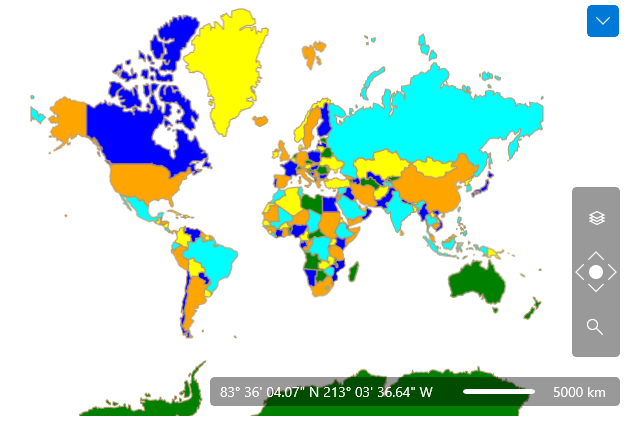
The RadMap provides the Graph Colorizer which set filling to the Map Shapes using the coloring of graph approach as its name implies. In short when any two shapes which have common border they will be colored differently.
Graph Colorizer
The Graph Colorizer has two major properties:
ShapeFillCollection: Property of type MapShapeFillCollection and gets a collection of the MapShapeFill instances for the shape fillings.
HighlightFillCollection: Property of type MapShapeFillCollection and gets a collection of the MapShapeFill instances for the shapes highlighting.
The following example will demonstrate how you can color the RadMap using the Graph Colorizer
Example 1
<dataVisualization:RadMap x:Name="radMap" ZoomLevel="1" UseSpringAnimations="False">
<dataVisualization:RadMap.Provider>
<telerikMap:EmptyProvider />
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncShapeFileReader DataSource="ms-appx:///Examples/Map/Shapes/world.dbf"
Source="ms-appx:///Examples/Map/Shapes/world.shp" >
</telerikMap:AsyncShapeFileReader>
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:GraphColoriser>
<telerikMap:GraphColoriser.ShapeFillCollection>
<telerikMap:MapShapeFill Fill="Green" Stroke="#B1946D" StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="Blue" Stroke="#B1946D" StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="Yellow" Stroke="#B1946D" StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="Orange" Stroke="#B1946D" StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="Aqua" Stroke="#B1946D" StrokeThickness="1" />
</telerikMap:GraphColoriser.ShapeFillCollection>
<telerikMap:GraphColoriser.HighlightFillCollection>
<telerikMap:MapShapeFill Fill="Red" Stroke="#B1946D" StrokeThickness="1" />
</telerikMap:GraphColoriser.HighlightFillCollection>
</telerikMap:GraphColoriser>
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>
Example 2
GraphColoriser colorizer = new GraphColoriser();
colorizer.ShapeFillCollection.Add(new MapShapeFill()
{
Fill = new SolidColorBrush(Colors.Green),
Stroke = new SolidColorBrush(Color.FromArgb(0xFF, 0xB1, 0x94, 0x6D)),
StrokeThickness = 1
});
colorizer.ShapeFillCollection.Add(new MapShapeFill()
{
Fill = new SolidColorBrush(Colors.Blue),
Stroke = new SolidColorBrush(Color.FromArgb(0xFF, 0xB1, 0x94, 0x6D)),
StrokeThickness = 1
});
colorizer.ShapeFillCollection.Add(new MapShapeFill()
{
Fill = new SolidColorBrush(Colors.Yellow),
Stroke = new SolidColorBrush(Color.FromArgb(0xFF, 0xB1, 0x94, 0x6D)),
StrokeThickness = 1
});
colorizer.ShapeFillCollection.Add(new MapShapeFill()
{
Fill = new SolidColorBrush(Colors.Orange),
Stroke = new SolidColorBrush(Color.FromArgb(0xFF, 0xB1, 0x94, 0x6D)),
StrokeThickness = 1
});
colorizer.ShapeFillCollection.Add(new MapShapeFill()
{
Fill = new SolidColorBrush(Colors.Aqua),
Stroke = new SolidColorBrush(Color.FromArgb(0xFF, 0xB1, 0x94, 0x6D)),
StrokeThickness = 1
});
colorizer.HighlightFillCollection.Add(new MapShapeFill()
{
Fill = new SolidColorBrush(Colors.Red),
Stroke = new SolidColorBrush(Color.FromArgb(0xFF, 0xB1, 0x94, 0x6D)),
StrokeThickness = 1
});
this.visualizationLayer.Colorizer = colorizer;