First Steps with Telerik UI for WinUI by Installing with NuGet Package
NuGet is a popular .NET package manager. Progress maintains the Telerik NuGet Feed for registered users and you can include the Telerik UI for WinUI suite in your project as well as update to the latest available version from there. Installing the Telerik UI for WinUI library with NuGet works both for Windows and MacOS machines.
This tutorial describes how to get up and running with the Telerik UI for WinUI library by downloading and installing the controls with NuGet.
- First, you will set up your WinUI project and create the WinUI application.
- Next, you'll install the Telerik UI for WinUI library by using the Telerik NuGet feed, declare the namespace, and define the DataGrid control.
- Then, you will show some sample data in the DataGrid.
- Finally, you will add styles to the DataGrid and populate it with data.
Step 1: Set Up Your WinUI Project
Install Windows 10, version 1809 (build 17763) or later.
-
Install Visual Studio 2019, version 16.9 or later. Visual Studio 2022 is recommended for WinUI development.
For WinUI application development, you should install the
.NET Desktop Developmentworkload.Telerik is developed for
Windows 10 SDK (10.0.22621.0)and Windows App SDK version 1.7.250401001. Create a Telerik account.
Step 2: Create the WinUI Application
Open Visual Studio.
Select Create a new project.
-
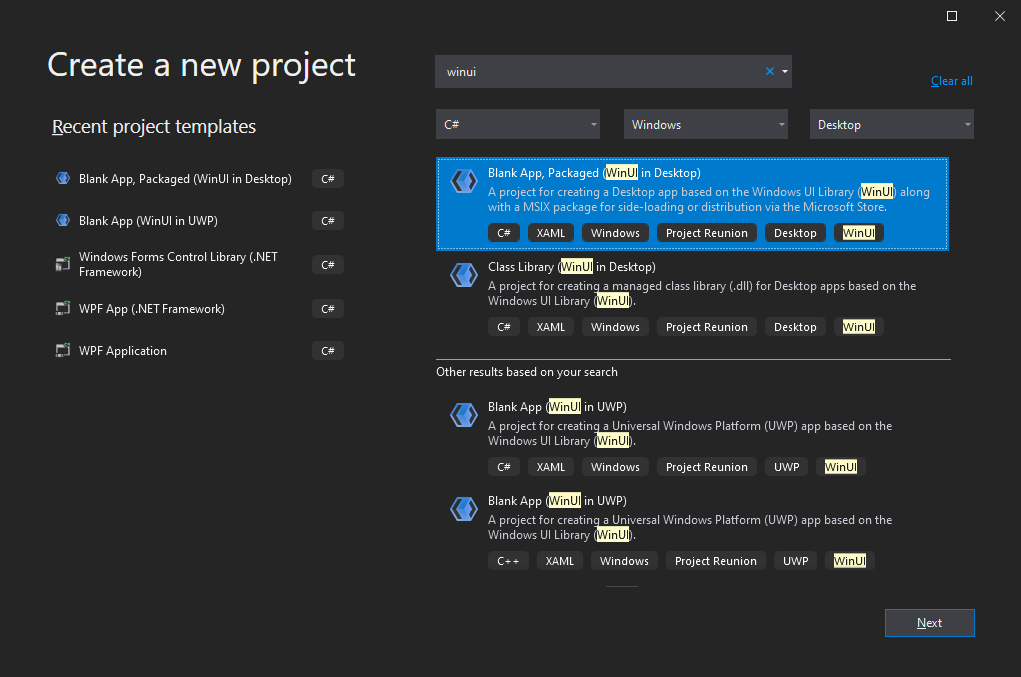
Search for "winui" and select Blank app, Packaged (WinUI in Desktop).
NuGet Installation: Create New WinUI Application

Click Next. Configure the project and create it.
Step 3: Add the Telerik NuGet Package Source to Visual Studio
Now, let's add the Telerik UI for WinUI package through the Telerik NuGet feed. To use the available packages, you need to have an active Telerik account and to authenticate.
In Visual Studio, select Tools > NuGet Package Manager > Package Manager Settings.
Select Package Sources.
Select +.
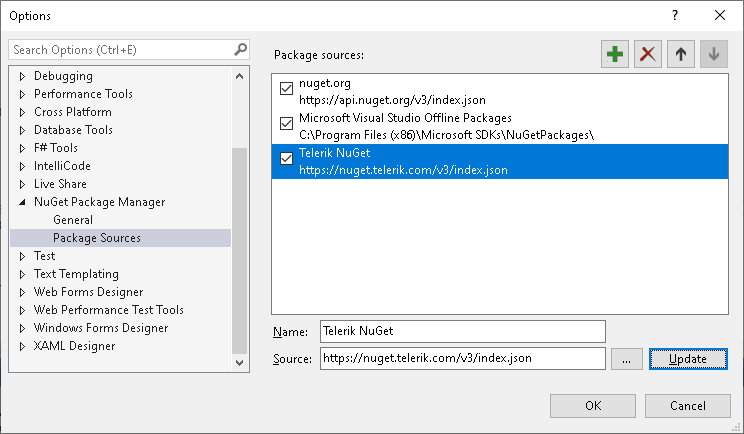
In the Name box, enter Telerik NuGet.
-
In the Source box, enter https://nuget.telerik.com/v3/index.json. Click OK.
NuGet Installation: Add the Package Source

The NuGet v2 server at https://nuget.telerik.com/nuget will be sunset in November 2024. The new v3 protocol offers faster package searches and restores, improved security, and more reliable infrastructure. To redirect your feed to the NuGet v3 protocol, all you have to do is to change your NuGet package source URL to https://nuget.telerik.com/v3/index.json.
Step 4: Install the Telerik WinUI NuGet Package
Now, you need to add the Telerik package to the WinUI solution project that you created:
In Visual Studio, select Tools > NuGet Package Manager > Manage NuGet Packages for Solution....
In the Package source drop-down, select Telerik NuGet.
-
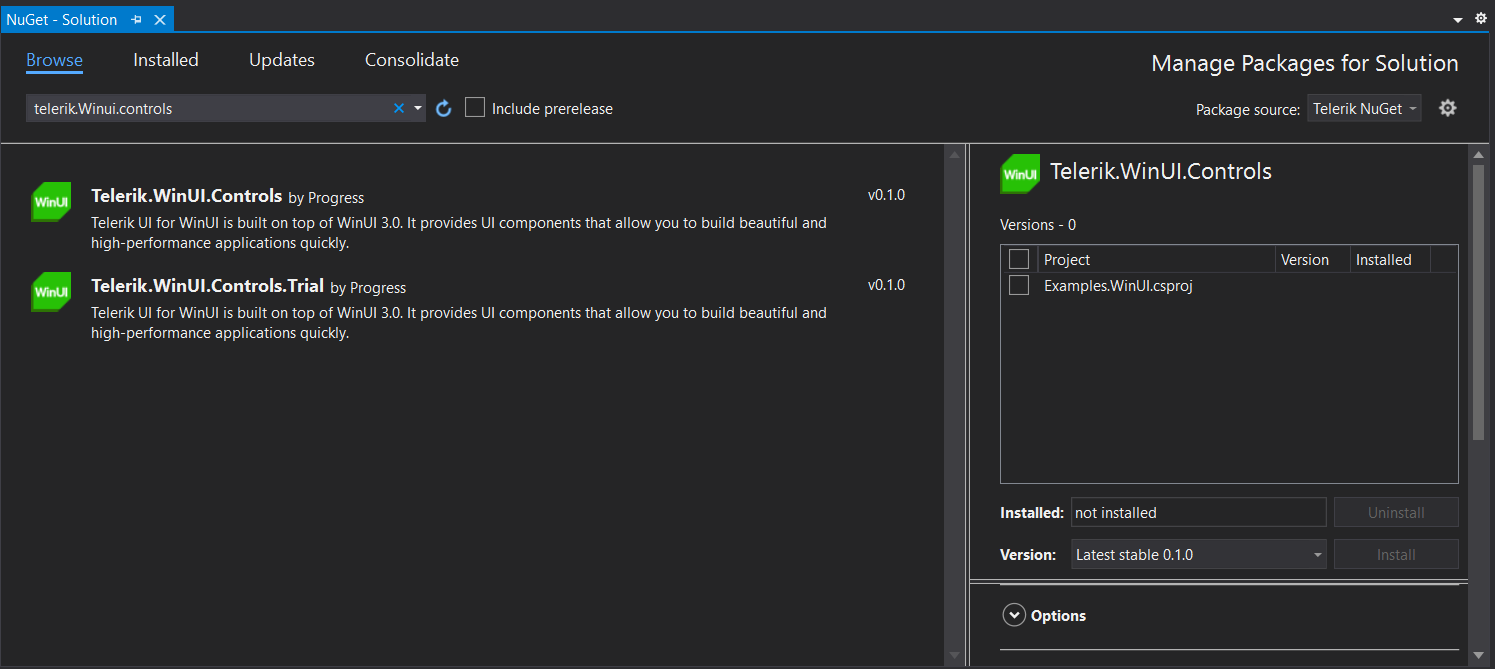
Select the Browse tab and then enter Telerik.WinUI.Controls in the search box.
If this is the first time you use the Telerik NuGet feed, Visual Studio will prompt you to enter Telerik credentials. The exact credentials are "api-key" as the username and a NuGet API Key as the password. You can generate a key via the API Keys page in your telerik.com account.
Choose the
Telerik.WinUI.ControlsNuGet package from the list, and then select the required check boxes to install it in your project.-
Click Install to add the Telerik controls to your application.
NuGet Installation: Select Telerik UI for WinUI Controls Package

As a result, a reference to Telerik.WinUI.Controls will appear under the References node in the Visual Studio Solution Explorer. Now you are ready to add a Telerik control to your application.
Step 5: Add Styles to the DataGrid
In order for the DataGrid to receive some styles, you need to merge the Generic.xaml ResourceDictionary in App.xaml as demonstrated in the following example.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<ResourceDictionary Source="ms-appx:///Telerik.WinUI.Controls/Themes/Generic.xaml"/>
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
Step 6: Declare the Namespace and Define the DataGrid
Let's add the Telerik UI for WinUI DataGrid control—declare its namespace and then define the control.
-
In
MainPage.xaml, add the following line to declare the namespace:xmlns:telerikGrid="using:Telerik.UI.Xaml.Controls.Grid" -
Add the following code to define the DataGrid:
As a result,<telerikGrid:RadDataGrid x:Name="dataGrid" />MainPage.xamlwill look as demonstrated in the following example.
<Page x:Class="GettingStarted.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:telerikGrid="using:Telerik.UI.Xaml.Controls.Grid"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<telerikGrid:RadDataGrid x:Name="dataGrid" />
</Grid>
</Page>
If you have chosen WinUI3 Desktop project type, this will be
Windowobject instead of aPageobject.
If you run the application at this point, you will see an empty data grid with no columns and rows. Now you'll learn how to display some data.
Step 7: Render the Sample Data
Since the DataGrid is a data-bound control, you have to create a data model and set the ItemsSource of the control to a collection of those models.
To define the Model and the ViewModel:
-
In
MainPage.xaml.cs, add references to theTelerik.CoreandSystem.Collections.ObjectModelnamespaces:using Telerik.Core; using System.Collections.ObjectModel; -
Add the code from the following example. It demonstrates a sample implementation of a
modelandViewModel. TheViewModelBaseclass from the example is located in theTelerik.Corenamespace and provides an implementation of the theINotifyPropertyChangedinterface.public class Club : ViewModelBase { private string name; private DateTime established; private int stadiumCapacity; public Club(string name, DateTime established, int stadiumCapacity) { this.name = name; this.established = established; this.stadiumCapacity = stadiumCapacity; } public string Name { get { return this.name; } set { if (value != this.name) { this.name = value; this.OnPropertyChanged("Name"); } } } public DateTime Established { get { return this.established; } set { if (value != this.established) { this.established = value; this.OnPropertyChanged("Established"); } } } public int StadiumCapacity { get { return this.stadiumCapacity; } set { if (value != this.stadiumCapacity) { this.stadiumCapacity = value; this.OnPropertyChanged("StadiumCapacity"); } } } } public class MyViewModel : ViewModelBase { private ObservableCollection<Club> clubs; public ObservableCollection<Club> Clubs { get { if (this.clubs == null) { this.clubs = this.CreateClubs(); } return this.clubs; } } private ObservableCollection<Club> CreateClubs() { ObservableCollection<Club> clubs = new ObservableCollection<Club>(); Club club; club = new Club("Liverpool", new DateTime(1892, 1, 1), 45362); clubs.Add(club); club = new Club("Manchester Utd.", new DateTime(1878, 1, 1), 76212); clubs.Add(club); club = new Club("Chelsea", new DateTime(1905, 1, 1), 42055); clubs.Add(club); return clubs; } }Step 8: Populate the DataGrid with Data
Each row in the DataGrid represents an object in the data source and each column shows the value for one property of the bound object.
The following example demonstrates how to display the sample data from Step 5 by setting the DataContext of the Window and the ItemsSource of the RadDataGrid.
<Window x:Class="GettingStarted.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:telerikGrid="using:Telerik.UI.Xaml.Controls.Grid"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Grid.DataContext>
<local:MyViewModel />
</Grid.DataContext>
<telerikGrid:RadDataGrid x:Name="dataGrid" ItemsSource="{Binding Clubs}"/>
</Grid>
</Window>
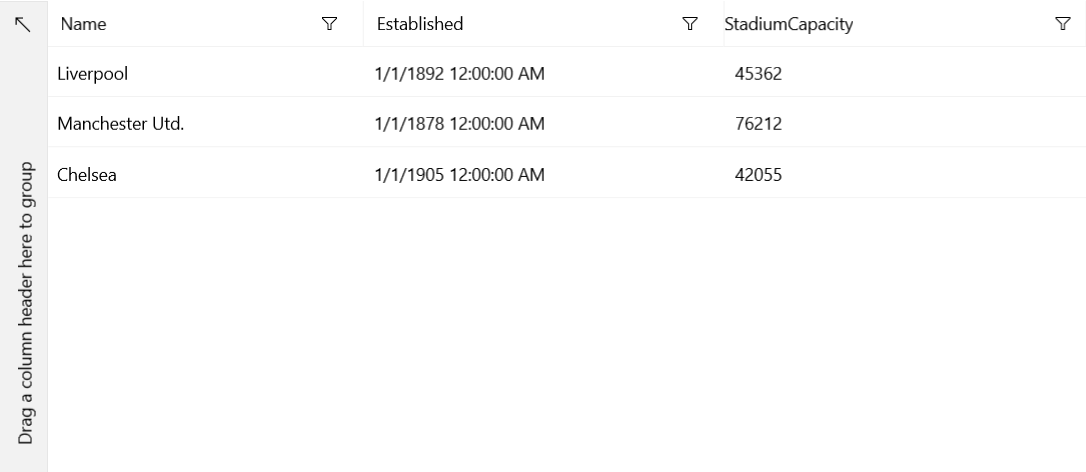
Telerik UI for WinUI DataGrid Displaying Data

That was it! Now you are ready to dive more deeply into Telerik UI for Win UI and take full advantage of its slick functionalities!
Next Steps
- Available Product Files for Download
- Installation Approaches for Telerik UI for WinUI
- Usage Specifics for License Types
- Update to Latest Windows App SDK