Map Legend
The RadMap control introduces the MapLegend object. It allows you to display a legend for VisualizationLayer inside the RadMap control.
Using the MapLegend object
The MapLegend object shouldn't be defined in the context of the RadMap control. It can be defined in any part of the UserControl. Here is an example of a RadMap that doesn't uses its default layout and a MapLegend that appears in the bottom right corner of the map.
Example 1
<StackPanel>
<dataVisualization:RadMap x:Name="radMap"/>
<telerikMap:MapLegend x:Name="mapLegend"/>
</StackPanel>
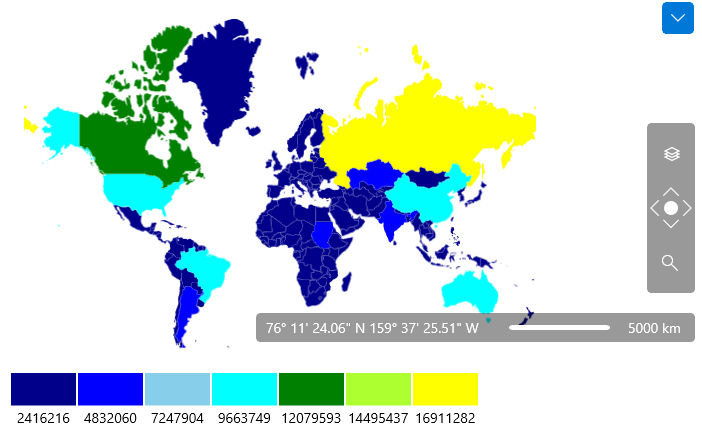
The MapLegend creates the items in the legend on the basis of the ColorMeasureScale object set to the Colorizer property of the Information Layer.
Example 2
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<telerikDataViz:RadMap x:Name="radMap" ZoomLevel="1" UseSpringAnimations="False">
<telerikDataViz:RadMap.Provider>
<telerikMap:EmptyProvider />
</telerikDataViz:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncShapeFileReader DataSource="ms-appx:///Examples/Map/Shapes/world.dbf"
Source="ms-appx:///Examples/Map/Shapes/world.shp" />
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM" Mode="RangesPredefinedColors">
<telerikMap:ColorMeasureScale.RangeCollection>
<telerikMap:MapRange MaxValue="2416216" MinValue="0">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="DarkBlue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="4832060" MinValue="2416216">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Blue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="7247904" MinValue="4832060">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="SkyBlue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="9663749" MinValue="7247904">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Aqua" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="12079593" MinValue="9663749">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Green" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="14495437" MinValue="12079593">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="GreenYellow" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="16911282" MinValue="14495437">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Yellow" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
</telerikMap:ColorMeasureScale.RangeCollection>
</telerikMap:ColorMeasureScale>
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</telerikDataViz:RadMap>
<telerikMap:MapLegend x:Name="mapLegend" Grid.Row="1"
Layer="{Binding ElementName=visualizationLayer}"
VerticalAlignment="Top" Margin="0 10 0 0"
MarkerSize="65,32.5"
HorizontalAlignment="Left">
</telerikMap:MapLegend>
</Grid>

Configuring the Map Legend
To configure the appearance of the MapLegend you can use the following properties:
Format: Specifies the format string for the labels of the legend items.
Header: Specifies the content for the header of the legend. It is of type object and can be used as any other content property. Additionally you can use the HeaderTemplate and HeaderTemplateSelecotr properties with it.
MarkerSize: Specifies the size of the marker inside the legend item.
MarkerSpacing: Specifies the spacing between the legend items.
MarkerRadiusX: Specifies the X radius for the marker inside the legend item.
MarkerRadiusY: Specifies the Y radius for the marker inside the legend item
LabelLayout: Specifies whether the Label should be position in the center of the item or between the items.
LabelLocation: Specifies whether the label should be positioned in the top left corner or in the bottom right one.
Orientation: Specifies whether the order of the items in the legend should be vertical or horizontal.
The control allows to use an arbitrary strings as map range labels in the MapLegend control. For the purpose - the MaxOutput and MinOutput properties of the MapRange class can be used. If these properties have not null and non-empty value, they will be used by MapLegend as range label.
Defining format strings in XAML can be done in the following way - {}:{0:your format string}. To learn more about formatting visit the Formatting Overview chapter in MSDN.