Colorizer
The Colorizer feature of the VisualizationLayer allows you to colorize the MapShapeData objects inside it on the basis of a condition. For example, you can create maps that display shapes for each country with fill color depending on the population of the country.
In order to allow you to color the shapes depending on a condition, the VisualizationLayer class exposes the Colorizer property, which is of type IMapShapeColorizer.
Currently RadMap provides 2 colorizers out-of-the-box:
ColorMeasureScale: Fill the map shapes using value of one of the extended properties.
GraphColorizer: Fill the map shapes using the coloring of graph approach.
Using the ColorMeasureScale object
To use the ColorMeasureScale object in a layer, just set the Colorizer property of the respective layer to a new instance of it. Here is an example.
Example 1
<dataVisualization:RadMap x:Name="radMap" ZoomLevel="1">
<dataVisualization:RadMap.Provider>
<telerikMap:EmptyProvider />
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer Name="visualizationLayer">
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale />
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>
Extended Data Property
The ColorMeasureScale object colors the MapShapeData objects inside a layer on the basis of a value. This value should be specified through the ExtendedData for the MapShapeData object.
The Extended Data represents a set of properties and their respective values. In order to specify the desired property from the Extended Data, you have to use the ExtendedPropertyName property of the ColorMeasureScale object.
For purposes of this example we will use world.shp ESRI shape file. The extended data for the shapes from this file contains “SQKM” property which represents area of the country in square kilometers. Here is an example, in which the MapShapeData objects get colored depending on the value of the country area.
Example 2
<dataVisualization:RadMap x:Name="radMap" ZoomLevel="1" UseSpringAnimations="False">
<dataVisualization:RadMap.Provider>
<telerikMap:EmptyProvider />
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncShapeFileReader DataSource="ms-appx:///Examples/Map/Shapes/world.dbf"
Source="ms-appx:///Examples/Map/Shapes/world.shp" >
</telerikMap:AsyncShapeFileReader>
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM" />
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>
The property specified through the ExtendedPropertyName should be of type Double.
Mode
The ColorMeasureScale splits the values passed through its ExtendedPropertyName property and associates a fill color and highlight color for each one. It can automatically create ranges in two ways. For that purpose you have to use the Mode property of the ColorMeasureScale object. It can have the following values:
Count: Specifies that the data will get split into N equally sized ranges. The N is equal to the value of the TickMarkCount property of the ColorMeasureScale.
Step: Specifies that the data will get split in ranges with step between them equal to X. The X is equal to the value of the TickMarkStep property of the ColorMeasureScale object.
Ranges: Specifies that the filling of the ranges will be calculated automatically by the ColorMeasureScale colorizer.
RangesPredefinedColors: Specifies that the ColorMeasureScale colorizer will use filling settings which are set in the MapRange definition.
Auto
When using the VisualizationLayer object together with one of the asynchronous shape readers (AsyncShapeFileReader, for example), the reader automatically force changing of the ColorMeasureScale properties. In this case you have to only use the Mode and one of the two additional properties. When you are using manually generated shapes, you have to create the ranges manually. To learn more read the Ranges section.
Here is an example of a ColorMeasureScale with 7 ranges:
Example 3
<dataVisualization:RadMap x:Name="radMap" ZoomLevel="1" UseSpringAnimations="False">
<dataVisualization:RadMap.Provider>
<telerikMap:EmptyProvider />
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncShapeFileReader DataSource="ms-appx:///Examples/Map/Shapes/world.dbf"
Source="ms-appx:///Examples/Map/Shapes/world.shp" >
</telerikMap:AsyncShapeFileReader>
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM" Mode="Count"
TickMarkCount="7" />
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>
Example 4
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM" Mode="Ranges">
<telerikMap:ColorMeasureScale.RangeCollection>
<telerikMap:MapRange MaxValue="2416216" MinValue="0" />
<telerikMap:MapRange MaxValue="4832060" MinValue="2416216" />
<telerikMap:MapRange MaxValue="7247904" MinValue="4832060" />
<telerikMap:MapRange MaxValue="9663749" MinValue="7247904" />
<telerikMap:MapRange MaxValue="12079593" MinValue="9663749" />
<telerikMap:MapRange MaxValue="14495437" MinValue="12079593" />
<telerikMap:MapRange MaxValue="16911282" MinValue="14495437" />
</telerikMap:ColorMeasureScale.RangeCollection>
</telerikMap:ColorMeasureScale>
</telerikMap:VisualizationLayer.Colorizer>
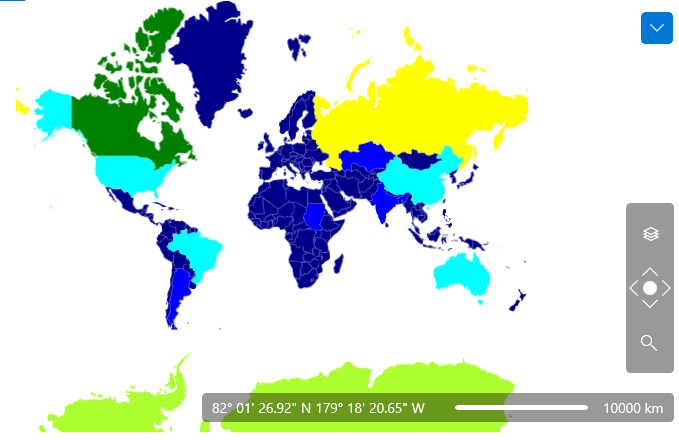
Example 5
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM" Mode="Ranges">
<telerikMap:ColorMeasureScale.RangeCollection>
<telerikMap:MapRange MaxValue="2416216" MinValue="0">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="DarkBlue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="4832060" MinValue="2416216">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Blue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="7247904" MinValue="4832060">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="SkyBlue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="9663749" MinValue="7247904">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Aqua" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="12079593" MinValue="9663749">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Green" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="14495437" MinValue="12079593">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="GreenYellow" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="16911282" MinValue="14495437">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Yellow" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
</telerikMap:ColorMeasureScale.RangeCollection>
</telerikMap:ColorMeasureScale>
</telerikMap:VisualizationLayer.Colorizer>

Colors
The ColorMeasureScale can apply a different color to each range it creates. You are able to specify the desired set of colors not only for the normal fill of the shapes, but for the highlighted one too. This is done by using the ShapeFillCollection and HighlightFillCollection properties. They are collections of MapShapeFill objects.
If you are creating the ranges manually, you can pass the MapShapeFill object directly to the MapRange object. To learn more read the Ranges section.
The first color will get applied to the lowest layer.
In case you have more ranges than colors the specified colors will be used as gradient stops along the scale to create filling for all ranges. For example if you want to have the same highlight color for all of the ranges, you just define one entry in the HighlightFillCollection property.
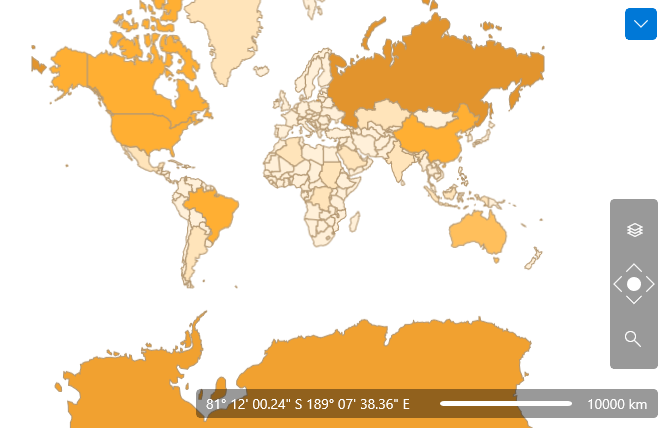
Example 6
<dataVisualization:RadMap x:Name="radMap" ZoomLevel="1" UseSpringAnimations="False">
<dataVisualization:RadMap.Provider>
<telerikMap:EmptyProvider />
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncShapeFileReader DataSource="ms-appx:///Examples/Map/Shapes/world.dbf"
Source="ms-appx:///Examples/Map/Shapes/world.shp" >
</telerikMap:AsyncShapeFileReader>
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM"
Mode="Count"
TickMarkCount="10">
<telerikMap:ColorMeasureScale.ShapeFillCollection>
<telerikMap:MapShapeFill Fill="#FFF0D9"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFE4BA"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFDBA3"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFD28D"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFBF5C"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFAF33"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#E2942D"
Stroke="#B1946D"
StrokeThickness="1" />
</telerikMap:ColorMeasureScale.ShapeFillCollection>
<telerikMap:ColorMeasureScale.HighlightFillCollection>
<telerikMap:MapShapeFill Fill="Orange"
Stroke="#B1946D"
StrokeThickness="1" />
</telerikMap:ColorMeasureScale.HighlightFillCollection>
</telerikMap:ColorMeasureScale>
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>
With the approach shown above any 2 shapes (even if they are neighbors) may be colored equally. To avoid this you should use the Graph Colorizer.

Ranges
The ranges for the ColorMeasureScale can be defined in several different ways. The first one is by only using the Mode and the TickMarkCount or TickMarkStep property. This approach is applicable when using the VisualizationLayer object together with one of the asynchronous shape readers (AsyncShapeFileReader, for example). Here is an example:
Example 7
<dataVisualization:RadMap x:Name="radMap" ZoomLevel="1" UseSpringAnimations="False">
<dataVisualization:RadMap.Provider>
<telerikMap:EmptyProvider />
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncShapeFileReader DataSource="ms-appx:///Examples/Map/Shapes/world.dbf"
Source="ms-appx:///Examples/Map/Shapes/world.shp" >
</telerikMap:AsyncShapeFileReader>
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM"
Mode="Count"
TickMarkCount="7">
<telerikMap:ColorMeasureScale.ShapeFillCollection>
<telerikMap:MapShapeFill Fill="#FFF0D9"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFE4BA"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFDBA3"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFD28D"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFBF5C"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFAF33"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#E2942D"
Stroke="#B1946D"
StrokeThickness="1" />
</telerikMap:ColorMeasureScale.ShapeFillCollection>
<telerikMap:ColorMeasureScale.HighlightFillCollection>
<telerikMap:MapShapeFill Fill="Orange"
Stroke="#B1946D"
StrokeThickness="1" />
</telerikMap:ColorMeasureScale.HighlightFillCollection>
</telerikMap:ColorMeasureScale>
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>
Example 8
<dataVisualization:RadMap x:Name="radMap" ZoomLevel="1" UseSpringAnimations="False">
<dataVisualization:RadMap.Provider>
<telerikMap:EmptyProvider />
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncShapeFileReader DataSource="ms-appx:///Examples/Map/Shapes/world.dbf"
Source="ms-appx:///Examples/Map/Shapes/world.shp" >
</telerikMap:AsyncShapeFileReader>
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM"
Mode="Count" MaxValue="17000000"
MinValue="0"
TickMarkCount="7">
<telerikMap:ColorMeasureScale.ShapeFillCollection>
<telerikMap:MapShapeFill Fill="#FFF0D9"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFE4BA"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFDBA3"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFD28D"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFBF5C"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#FFAF33"
Stroke="#B1946D"
StrokeThickness="1" />
<telerikMap:MapShapeFill Fill="#E2942D"
Stroke="#B1946D"
StrokeThickness="1" />
</telerikMap:ColorMeasureScale.ShapeFillCollection>
<telerikMap:ColorMeasureScale.HighlightFillCollection>
<telerikMap:MapShapeFill Fill="Orange"
Stroke="#B1946D"
StrokeThickness="1" />
</telerikMap:ColorMeasureScale.HighlightFillCollection>
</telerikMap:ColorMeasureScale>
</telerikMap:VisualizationLayer.Colorizer>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>
<telerikMap:VisualizationLayer.Colorizer>
<telerikMap:ColorMeasureScale ExtendedPropertyName="SQKM" Mode="RangesPredefinedColors">
<telerikMap:ColorMeasureScale.RangeCollection>
<telerikMap:MapRange MaxValue="2416216" MinValue="0">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="DarkBlue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="4832060" MinValue="2416216">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Blue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="7247904" MinValue="4832060">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="SkyBlue" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="9663749" MinValue="7247904">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Aqua" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="12079593" MinValue="9663749">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Green" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="14495437" MinValue="12079593">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="GreenYellow" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
<telerikMap:MapRange MaxValue="16911282" MinValue="14495437">
<telerikMap:MapRange.ShapeFill>
<telerikMap:MapShapeFill Fill="Yellow" />
</telerikMap:MapRange.ShapeFill>
</telerikMap:MapRange>
</telerikMap:ColorMeasureScale.RangeCollection>
</telerikMap:ColorMeasureScale>
</telerikMap:VisualizationLayer.Colorizer>