Async SQL Geospatial Data Reader
RadMap VisualizationLayer supports async reading from an SQL Geospatial data source. To do this use the AsyncSqlGeospatialDataReader class.
The AsyncSqlGeospatialDataReader allows you to provide an IEnumerable of any object that contains geospatial data in Wkt (Well known text) or Wkb (Well known binary) format. Then you can map a property from the objects that hold the data and the reader will create MapShapeData objects (shapes) based on the fetched information.
Setting up the Reader
AsyncSqlGeospatialDataReader is supported in the map's VisualizationLayer. You can assign it to the Reader property of the layer.
The IEnumerable collection with the geospatial data is provided to the reader via its Source property. And the mapping to the concrete property that holds the geospatial data is created via the GeospatialPropertyName property of the reader.
See the Code Example section of this article for a code sample showing how to setup the data and the reader.
Supported Geometries
The AsyncSqlGeospatialDataReader supports the following geometry types.
Point
LineString
Polygon
Triangle
MultiPoint
MultiLineString
MultiPolygon
GeometryCollection
The geometry coordinates may be 2D (x, y), 3D (x, y, z), 4D (x, y, z, m) with an m value that is part of a linear referencing system or 2D with an m value (x, y, m). However, the AsyncSqlGeospatialDataReader uses the x and y coordinates only, and the z and m coordinates will be ignored.
Code Example
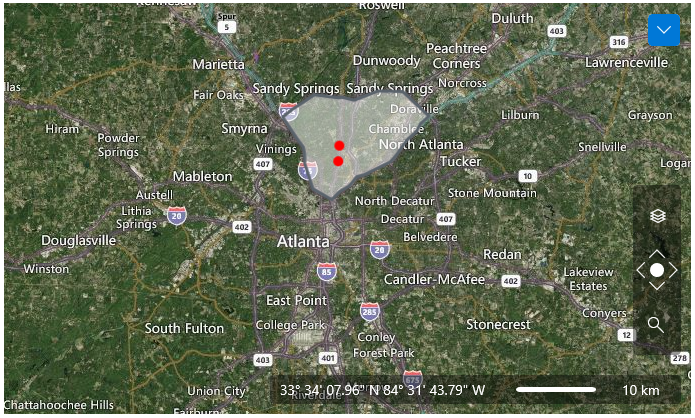
This section shows how to assemble an example that demonstrates reading Wkt geospatial data.
Defining the Wkt model and the data storage
public class WktItemModel
{
public string Name { get; set; }
public string Geometry { get; set; }
}
public static class WktDataStorage
{
public static ObservableCollection<WktItemModel> GetData()
{
ObservableCollection<WktItemModel> result = new ObservableCollection<WktItemModel>();
WktItemModel northAreaDataRow = new WktItemModel();
northAreaDataRow.Name = "North Area";
northAreaDataRow.Geometry = "Polygon (("
+ "-84.3932461670301, 33.7967217961125"
+ ", -84.418995373573 33.808989109452"
+ ", -84.4303250244518 33.8377961143588"
+ ", -84.4303250244518 33.8480616114576"
+ ", -84.4320416382213 33.8563301427474"
+ ", -84.4413113525767 33.8668784860621"
+ ", -84.4605374267954 33.8908212383562"
+ ", -84.447147839393 33.8996555568394"
+ ", -84.4169354370492 33.9161818236152"
+ ", -84.384663098182 33.9127628588944"
+ ", -84.3788266113656 33.9133326958734"
+ ", -84.3633770874397 33.9101985453388"
+ ", -84.3616604736702 33.9101985453388"
+ ", -84.3300747803108 33.9204553366171"
+ ", -84.2957425049201 33.9198855472676"
+ ", -84.2596936157599 33.8919612018418"
+ ", -84.2713665893927 33.8831260863279"
+ ", -84.2768597534552 33.8745751033359"
+ ", -84.2905926636114 33.8640277109635"
+ ", -84.3039822510137 33.8480616114574"
+ ", -84.3125653198613 33.8397922798236"
+ ", -84.3489575317754 33.8249625088656"
+ ", -84.3589138916386 33.8226807773054"
+ ", -84.3688702515018 33.8124122318747"
+ ", -84.3822598389041 33.8058511269131"
+ ", -84.3932461670301 33.7967217961125"
+ ", -84.3932461670301 33.7967217961125"
+ "))";
result.Add(northAreaDataRow);
WktItemModel store1DataRow = new WktItemModel();
store1DataRow.Name = "Mr. Dorrell";
store1DataRow.Geometry = "Point (-84.3827345898996 33.858244576749)";
result.Add(store1DataRow);
WktItemModel store2DataRow = new WktItemModel();
store2DataRow.Name = "Family Store";
store2DataRow.Geometry = "Point (-84.3842473557835 33.840489590028)";
result.Add(store2DataRow);
return result;
}
}
Defining the map with the reader and setting it up
<telerik:RadMap x:Name="radMap"
Center="33.7861647934865,-84.371616833534"
Zoom="10">
<telerik:RadMap.Provider>
<telerikMap:OpenStreetMapProvider APIKey="Your API Key" StandardModeUserAgent="Your User Agent"/>
</telerik:RadMap.Provider>
<telerikMap:VisualizationLayer>
<telerikMap:VisualizationLayer.ItemTemplate>
<DataTemplate>
<Ellipse Width="10" Height="10" Fill="Red">
<telerikMap:MapLayer.HotSpot>
<telerik:HotSpot X="0.5" Y="0.5" />
</telerikMap:MapLayer.HotSpot>
</Ellipse>
</DataTemplate>
</telerikMap:VisualizationLayer.ItemTemplate>
<telerikMap:VisualizationLayer.Reader>
<telerikMap:AsyncSqlGeospatialDataReader x:Name="asyncSqlGeospatialDataReader"
GeospatialPropertyName="Geometry"
ToolTipFormat="Name" />
</telerikMap:VisualizationLayer.Reader>
<telerikMap:VisualizationLayer.ShapeFill>
<telerikMap:MapShapeFill Fill="#7FFFFFFF" Stroke="#5A636B" StrokeThickness="3" />
</telerikMap:VisualizationLayer.ShapeFill>
<telerikMap:VisualizationLayer.HighlightFill>
<telerikMap:MapShapeFill Fill="#B2FFFFFF" Stroke="#5A636B" StrokeThickness="3" />
</telerikMap:VisualizationLayer.HighlightFill>
</telerikMap:VisualizationLayer>
</telerik:RadMap>
Additionally, the ItemTemplate of the VisualizationLayer is set. This will affect only the Point geometries. Instead of the default pin we show a simple ellipse. The MapLayer.HotSpot property allows you to define a HotSpot object that offsets the position of the UIElement by relative portion of its size. In this example X=0.5 means half of the width and Y=0.5 half of the height of the Ellipse. The Ellipse will be centered at the location of the Point geometry.
Setting the reader's source in code
public MyPage()
{
InitializeComponent();
// Note that you can bind the Source property also in XAML
this.asyncSqlGeospatialDataReader.Source = WktDataStorage.GetData();
}