Property Accessor
As it is described in the Data Binding article the Visualization Layer uses attached properties to position and display markers on their proper places. But evaluating data bindings and accessing values of properties from UI elements takes time and slows down the visualization engine. The Visualization Layer provides a way to speed up the accessing of the map related properties from the data item without involving the UI engine.
You can do it using the PropertyAccessor property of the VisualizationLayer object. There are 2 ways you can use it:
Use the default property accessor.
Create your own class which implements the IMapPropertyAccessor interface.
Even if you the use property accessor feature you should still bind the MapLayer.Location property in the DataTemplate.
Using the default property accessor
The visualization engine provides a default property accessor which uses heuristics to get map related properties from the data item.
The default property accessor uses the following set of rules:
- The first property which is of the Location type will be considered as the geographical position of the item.
- The first property which is of the ZoomRange type will be considered as the zoom range of the item.
- The first property which is of the HotSpot type will be considered as the hotspot definition of the item.
If you have more than one property of those types, the one that is defined first will be used.
- The property which is named BaseZoomLevel and is of type double type will be considered as a base zoom level definition.
- The property which is named MaxScale and is of type double type will be considered as max scale of the item.
- The property which is named MinScale and is of type double type will be considered as min scale of the item.
- The property which is named ZIndex and is of integer type will be considered as the Z-Index of the item.
If your business class satisfies these requirements you can use the default property accessor without any additional set-up. For example:
Example 1: Defining Business Object
public class MapItem : INotifyPropertyChanged
{
private double baseZoomLevel = double.NaN;
private string caption = string.Empty;
private Location location = Location.Empty;
private ZoomRange zoomRange = ZoomRange.Empty;
public MapItem(
string caption,
Location location,
double baseZoomLevel,
ZoomRange zoomRange)
{
this.Caption = caption;
this.Location = location;
this.BaseZoomLevel = baseZoomLevel;
this.ZoomRange = zoomRange;
}
public event PropertyChangedEventHandler PropertyChanged;
public double BaseZoomLevel
{
get
{
return this.baseZoomLevel;
}
set
{
this.baseZoomLevel = value;
this.OnPropertyChanged("BaseZoomLevel");
}
}
public string Caption
{
get
{
return this.caption;
}
set
{
this.caption = value;
this.OnPropertyChanged("Caption");
}
}
public Location Location
{
get
{
return this.location;
}
set
{
this.location = value;
this.OnPropertyChanged("Location");
}
}
public ZoomRange ZoomRange
{
get
{
return this.zoomRange;
}
set
{
this.zoomRange = value;
this.OnPropertyChanged("ZoomRange");
}
}
private void OnPropertyChanged(string propertyName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(
this,
new PropertyChangedEventArgs(propertyName));
}
}
}
- The Location property will be used as geographical position of the item.
- The BaseZoomLevel property will be used as base zoom level definition.
- The ZoomRange property will be used as zoom range definition.
Since this class does not have MaxScale, MinScale and ZIndex properties, the visualization engine will use default values for them.
Create your own class which implements the IMapPropertyAccessor interface
Sometimes the default property accessor is not applicable because of the data source. For example, your data source items (coming from a WCF Data Service or an Entity Framework model) could have different data types or use a different naming convention. In this case you can implement your own property accessor.
First you should create a new class which implements the IMapPropertyAccessor interface. For example:
Example 2: Custom PropertyAccessor
public class CustomPropertyAccessor : IMapPropertyAccessor
{
public double GetDouble(object item, DataMember dataMember)
{
double value = double.NaN;
MapItem mapItem = item as MapItem;
if (mapItem != null)
{
switch (dataMember)
{
case DataMember.MaxScale:
break;
case DataMember.MinScale:
break;
case DataMember.ZoomLevel:
// Base zoom level
value = mapItem.BaseZoomLevel;
break;
}
}
return value;
}
public HotSpot GetHotspot(object item)
{
return null;
}
public Location GetLocation(object item)
{
Location location = Location.Empty;
MapItem mapItem = item as MapItem;
if (mapItem != null)
{
location = mapItem.Location;
}
return location;
}
public int GetZIndex(object item)
{
int value = int.MinValue;
return value;
}
public ZoomRange GetZoomRange(object item)
{
ZoomRange zoomRange = ZoomRange.Empty;
MapItem mapItem = item as MapItem;
if (mapItem != null)
{
zoomRange = mapItem.ZoomRange;
}
return zoomRange;
}
}
Example 3
public Example()
{
InitializeComponent();
this.visualizationLayer.PropertyAccessor = new CustomPropertyAccessor();
this.visualizationLayer.UseDefaultPropertyAccessor = false;
this.visualizationLayer.ItemsSource = this.GetMapData();
}
private ObservableCollection<MapItem> GetMapData()
{
ObservableCollection<MapItem> mapItems = new ObservableCollection<MapItem>();
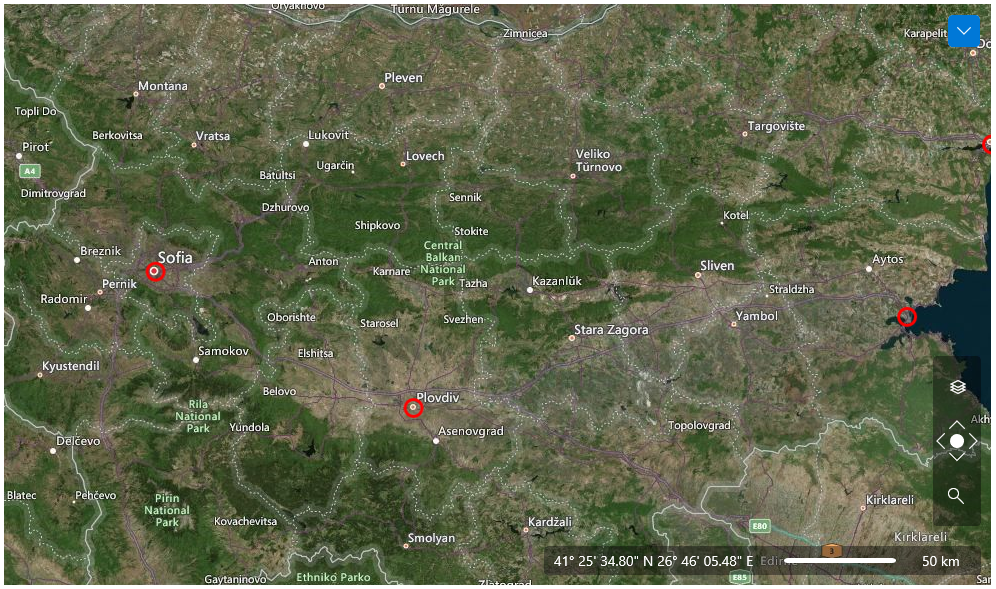
mapItems.Add(new MapItem("Sofia", new Location(42.6977, 23.3219), 10, new ZoomRange(0, 20)));
mapItems.Add(new MapItem("Plovdiv", new Location(42.1354, 24.7453), 10, new ZoomRange(0, 20)));
mapItems.Add(new MapItem("Varna", new Location(43.2141, 27.9147), 10, new ZoomRange(0, 20)));
return mapItems;
}
Example 4
<dataVisualization:RadMap x:Name="radMap"
Zoom="8" Margin="10"
Center="42.6957539183824, 23.3327663758679">
<dataVisualization:RadMap.Provider>
<telerikMap:OpenStreetMapProvider APIKey="Your API Key" StandardModeUserAgent="Your User Agent"/>
</dataVisualization:RadMap.Provider>
<telerikMap:VisualizationLayer x:Name="visualizationLayer">
<telerikMap:VisualizationLayer.ItemTemplate>
<DataTemplate>
<Grid telerikMap:MapLayer.Location="{Binding Location}"
telerikMap:MapLayer.BaseZoomLevel="{Binding BaseZoomLevel}"
telerikMap:MapLayer.ZoomRange="{Binding ZoomRange}"
telerikMap:MapLayer.MaxScale="8"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<Ellipse x:Name="PART_Ellipse"
Width="20"
Height="20"
Stroke="Red"
StrokeThickness="3"
Fill="Transparent">
<ToolTipService.ToolTip>
<ToolTip Content="{Binding Caption}" />
</ToolTipService.ToolTip>
</Ellipse>
</Grid>
</DataTemplate>
</telerikMap:VisualizationLayer.ItemTemplate>
</telerikMap:VisualizationLayer>
</dataVisualization:RadMap>