.NET MAUI CollectionView Drop Indicator Styling
The drop indicator appears while dragging an item inside the CollectionView to notify the end user where the item can be dropped. To style the drop indicator, create an implicit style and set its TargetType to CollectionViewDropIndicator.
Check a quick example with a modified CollectionViewDropIndicator:
1. Add the following sample implicit style to the page's resources:
2. Add the RadCollectionView instance to the page:
For the purpose of the example, use the ViewModel and DataModel classes from the Drag and Drop Overview topic.
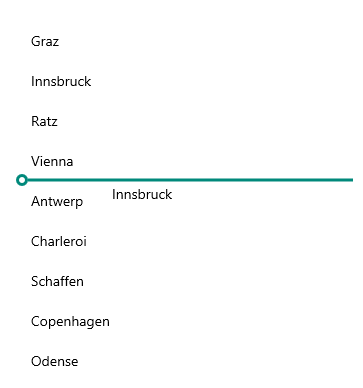
Check the result below: