.NET MAUI CollectionView DragVisual & DropIndicator Templates
The CollectionView provides the following templates for customizing the drag cue during a drag-and-drop operation as well as the indicator where the dragged item will be dropped:
-
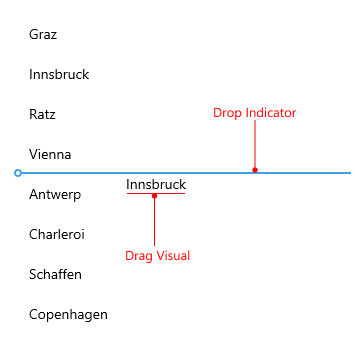
DragVisualTemplate(DataTemplate)—Represents the drag visual of the dragged item during a drag-and-drop operation. -
DropIndicatorTemplate(DataTemplate)—Represents the indicator shown between the CollectionView items during a drag-and-drop operation which shows where the dragged item will be dropped.

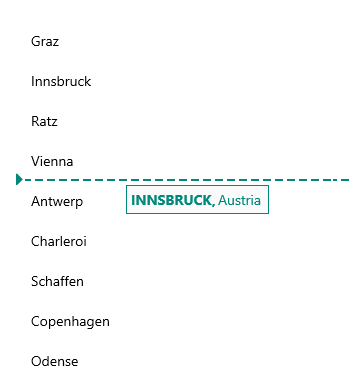
Check an example of the CollectionView with sample DragVisualTemplate and DropIndicatorTemplate:
1. Add a sample DataTemplate for the drop indicator to the page's resources:
2. Add a sample DataTemplate for the drag visual to the page's resources:
3. Add the RadCollectionView definition with the DragVisualTemplate and DropIndicatorTemplate set to the previously defined templates:
For the purpose of the example, use the ViewModel and DataModel classes from the Drag and Drop Overview page.
Check the result below: