Token Customization
AutoComplete provides an option to customize the template that visualize the tokens through TokenTemplate property.
-
TokenTemplate(DataTemplate)—Defines the template used to visualize the tokens.
Example
Here is an example how to use the RadAutoComplete TokenTemplate:
1. Create the needed business objects, for example type City with the following properties:
public class City
{
public City() { }
public City(string name)
{
this.Name = name;
}
public string Name { get; set; }
}
2. Create a ViewModel with a collection of City objects:
public class CityViewModel
{
public List<City> Source { get; set; }
public CityViewModel()
{
this.Source = new List<City>()
{
new City("Madrid"),
new City("Paris"),
new City("Barcelona"),
new City("New York"),
new City("Budapest"),
new City("Sofia"),
new City("Palermo"),
new City("Melbourne"),
new City("London"),
new City("Nagoya"),
new City("Tokyo"),
new City("Atlanta"),
new City("Toronto"),
new City("Athens"),
};
}
}
3. The following snippet shows the TokenTemplate definition:
<telerik:RadAutoComplete.TokenTemplate>
<DataTemplate>
<telerik:RadBorder BorderColor="#8660C5"
BorderThickness="2"
CornerRadius="5"
Margin="2">
<HorizontalStackLayout BackgroundColor="White"
Margin="2">
<Label Text="{Binding Name}"
TextColor="Black"
VerticalTextAlignment="Center"
Margin="2" />
<Label Text="X" FontSize="Small"
VerticalTextAlignment="Center"
TextColor="Black"
Margin="2">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"/>
</Label.GestureRecognizers>
</Label>
</HorizontalStackLayout>
</telerik:RadBorder>
</DataTemplate>
</telerik:RadAutoComplete.TokenTemplate>
and the code for Label.GestureRecognizer property:
private void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
var closeLabel = sender as Label;
if (closeLabel != null)
{
var item = closeLabel.BindingContext as City;
if (item != null)
{
this.autoCompleteTokenTemplate.Tokens.Remove(item);
}
}
}
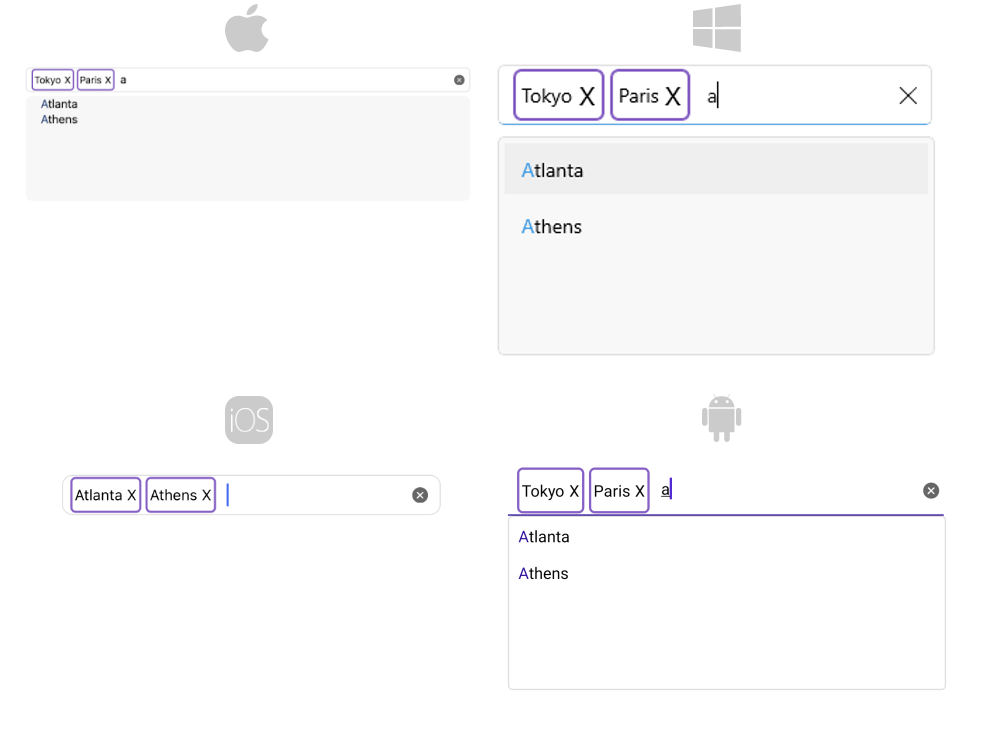
Here is the result:

For AutoComplete Tokens Template example refer to the SDKBrowser Demo application.