.NET MAUI AutoComplete Methods
AutoComplete for .NET MAUI exposes the ability to explicitly show/hide the popup containing all items through the following methods:
-
ShowSuggesstions—Shows all items when the control receives focus. -
HideSuggestions—Hide all items when the control looses focus.
Example
The example below uses ShowSuggesstions method to display all items as soon as the AutoComplete receives the focus.
1. Create the needed business objects, for example type Client with the following properties:
public class Client
{
public Client() { }
public Client(string name, string imageSource)
{
this.Name = name;
this.ImageSource = imageSource;
}
public Client(string name, string email, string imageSource)
{
this.Name = name;
this.Email = email;
this.ImageSource = imageSource;
}
public string Name { get; set; }
public string Email { get; set; }
public string ImageSource { get; set; }
}
2. Define a ViewModel with a collection of Client objects:
public class ClientsViewModel
{
public ClientsViewModel()
{
this.Source = new ObservableCollection<Client>()
{
new Client("Freda Curtis", "fcurtis@mail.com", "available.png"),
new Client("Jeffery Francis", "jfrancis@mail.com", "away.png"),
new Client("Eva Lawson", "elawson@mail.com", "available.png"),
new Client("Emmett Santos", "esantos@mail.com", "busy.png"),
new Client("Theresa Bryan", "tbryan@mail.com", "available.png"),
new Client("Jenny Fuller", "jfuller@mail.com", "busy.png"),
new Client("Terrell Norris", "tnorris@mail.com", "away.png"),
new Client("Eric Wheeler", "ewheeler@mail.com", "away.png"),
new Client("Nida Carty", "ncarty@mail.com", "away.png"),
new Client("Niki Samaniego", "nsamaniego@mail.com", "busy.png")
};
}
public ObservableCollection<Client> Source { get; set; }
}
3. Declare the RadAutoComplete in XAML:
<telerik:RadAutoComplete x:Name="autoComplete"
ItemsSource="{Binding Source}"
TextSearchPath="Name"
Placeholder="Show Suggestions on focus">
<telerik:RadAutoComplete.BindingContext>
<local:ClientsViewModel/>
</telerik:RadAutoComplete.BindingContext>
</telerik:RadAutoComplete>
4. Use the following code to attach the focused event to the control:
this.autoComplete.Focused += this.AutoCompleteView_Focused;
5. Call the ShowSuggestions method inside the Focused event:
private void AutoCompleteView_Focused(object sender, FocusEventArgs e)
{
this.autoComplete.ShowSuggestions();
}
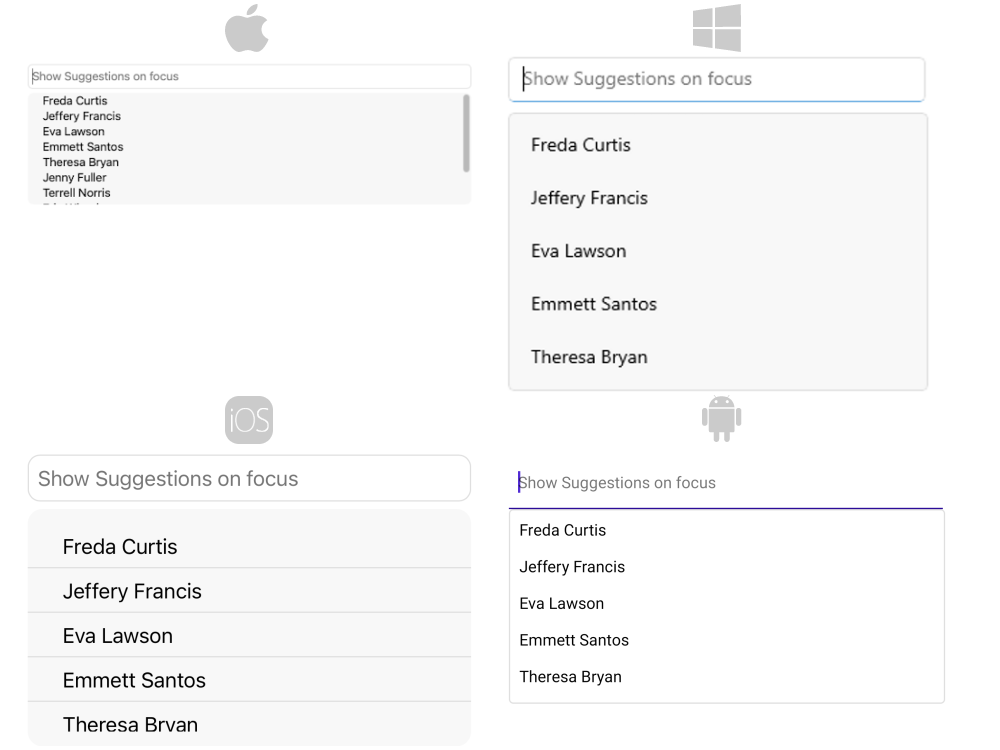
Here is the result: