.NET MAUI AutoComplete Filtering
The Telerik .NET MAUI AutoComplete control filters the source by the entered text. By using the CompletionMode (enum of type Telerik.Maui.Controls.AutoCompleteCompletionMode) property you can specify how the ItemsSource will be filtered when the user types in the input area. The StartsWith filters the items that start with the text typed in the input area and the Contains—filters the items that contain the text typed in the input area.
The control allows users to define custom filtering logic through the following property:
-
Filter(Telerik.Maui.Controls.AutoComplete.IAutoCompleteFilter)—Defines the function that will be used to filter items.
The IAutoCompleteFilter interface contains a Filter (bool) function that is called by the RadAutoComplete control to filter items. The Filter function provides the following properties:
-
item—The item to be checked. -
searchText—The current text in the RadAutoComplete control. completionMode—The currentCompletionModeof RadAutoComplete.CompletionModeof RadAutoComplete.
The function returns true when the item is added into RadAutoComplete FilteredItems collection, otherwise it returns false and the item won't be added into RadAutoComplete FilteredItems collection.
The RadAutoComplete
TextSearchPathproperty is required in custom filtering scenarios.
FilteredItems collection
-
FilteredItemsbindable property allows you to access the collection containing the search results of the AutoComplete. The property can be used in scenarios where the search results are visualized at a different place or inside another container.
Example
Here is an example how the AutoComplete Custom Filtering works when searching in two properties:
1. Create the needed business objects, for example type Person with the following properties:
2. Create a CustomFilterViewModel with a collection of Person objects:
3. Create a class for example CustomAutoCompleteFilter that implements the IAutoCompleteFilter interface:
4. Use the following snippet to declare a RadAutoComplete in XAML:
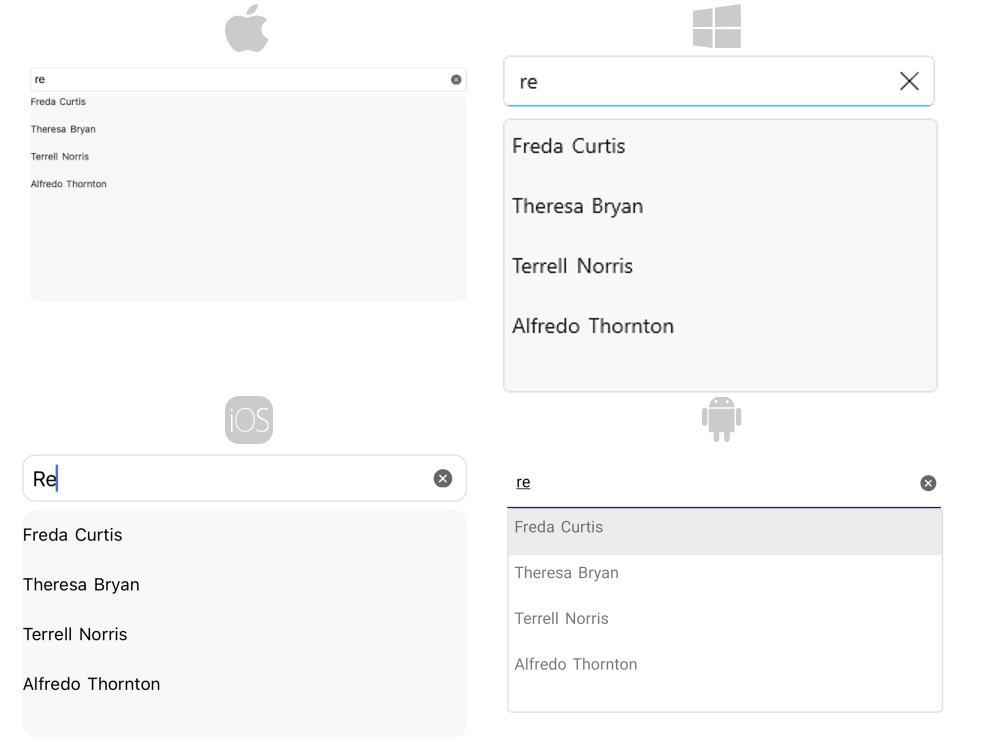
This is the result:

For AutoComplete Filtering example refer to the SDKBrowser Demo application.
Handling Punctuation
By default, the .NET string.Contains method will take all punctuation into consideration. If you find punctuation to be hindering your user experience, you can use a custom filter that removes the punctuation before the strings are compared.
For example, if the source string is Main Street, 101 and the user searches Main Street 101, string.Contains will return false and the result will not appear in the FilteredItems view. The custom filter below removes the commas before the string is used with the Contains method.
public class CustomAutoCompleteFilter : IAutoCompleteFilter
{
public bool Filter(object item, string searchText, AutoCompleteCompletionMode completionMode)
{
var googleSearchResult = (string)item;
// Remove commas from the source value before comparing with the search term
var googleSearchResultNoCommas = googleSearchResult.Replace(",", "");
var normalizedPlace = googleSearchResultNoCommas.ToLowerInvariant();
var normalizedSearchText = searchText.ToLowerInvariant();
return normalizedPlace.Contains(normalizedSearchText);
}
}