Suggest Modes in .NET MAUI AutoComplete
AutoComplete exposes three different modes for providing suggestions:
-
Suggest—Provides a drop-down list of options for you to pick from; -
Append—Provides an inline display of the first suggestion; -
SuggestAppend—Combines the functionality of the two options above, shows a drop-down with suggestions and at the same time selects the first one from the list.
To choose any of those modes, use the SuggestMode property of the control. The default SuggestMode is Suggest.
Example
Here is an example how the AutoComplete Suggest Mode functionality works:
Create the needed business objects, for example type Client with the following properties:
Create a ViewModel with a collection of Client objects:
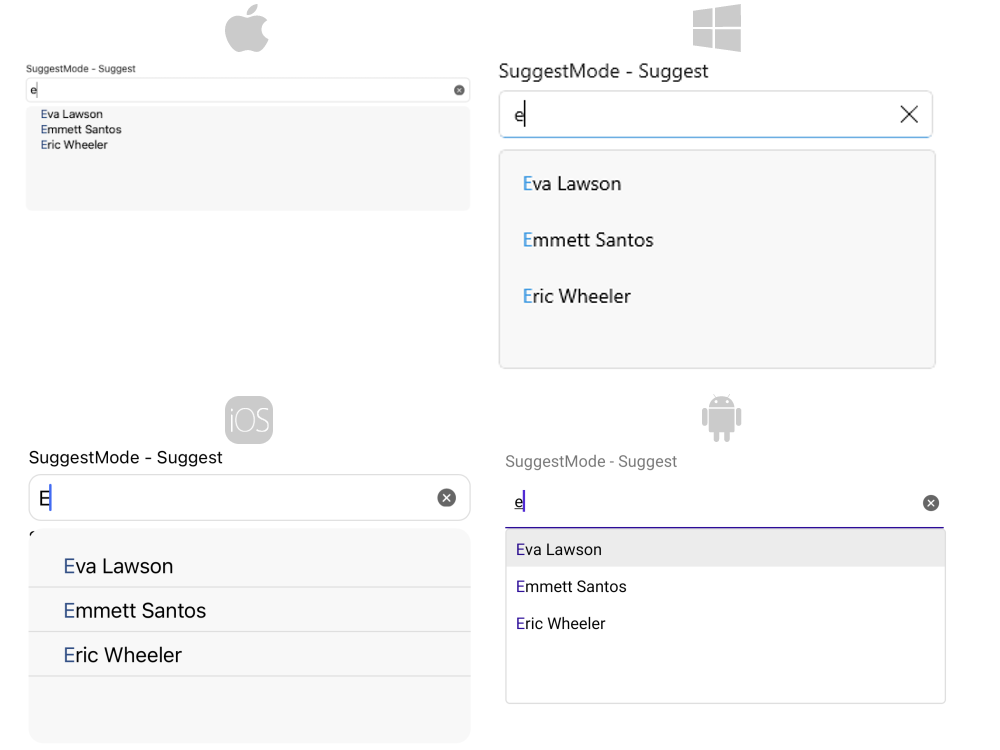
Example when SuggestMode="Suggest":
Here is the result when SuggestMode is Suggest:

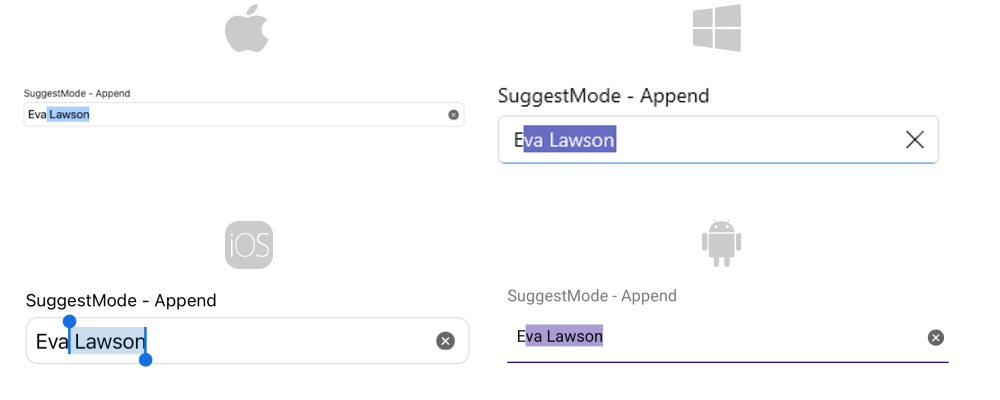
Example when SuggestMode="Append":
And the final result:

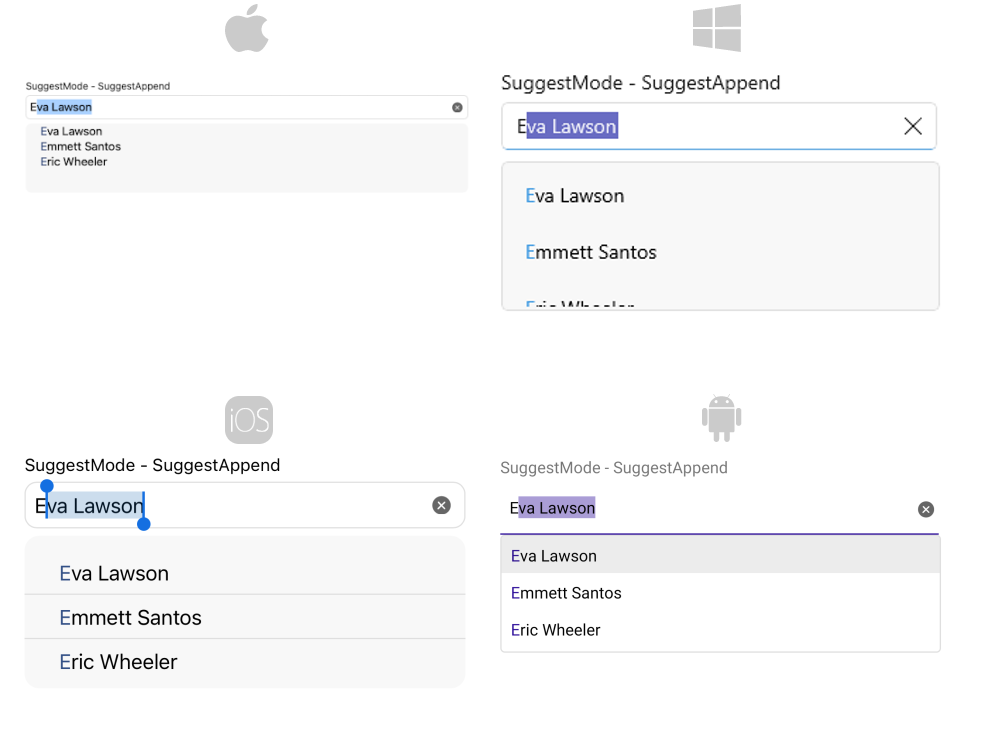
Example when SuggestMode="SuggestAppend":
Here is the result:

For AutoComplete Suggest Mode example refer the SDKBrowser Demo application.