Getting Started with the .NET MAUI AutoComplete control
This guide provides the information you need to start using the Telerik UI for .NET MAUI AutoComplete by adding the control to your project.
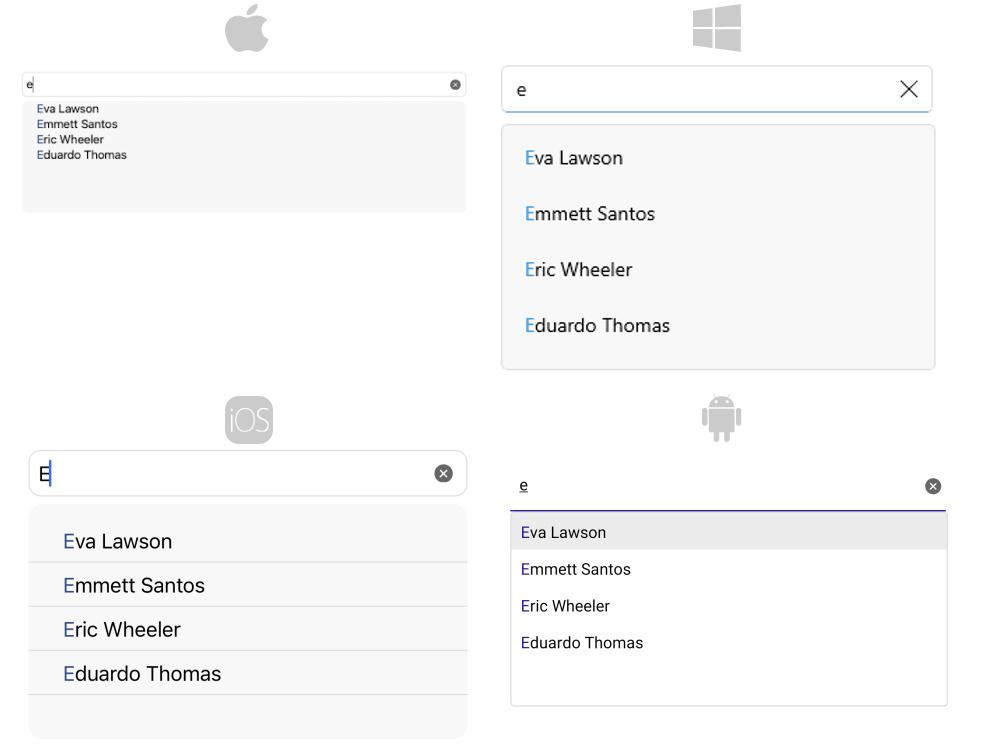
At the end, you will achieve the following result.

Prerequisites
Before adding the AutoComplete, you need to:
Define the Control
When your .NET MAUI application is set up, you are ready to add a AutoComplete control to your page.
1. Here is the AutoComplete definition in XAML and C#:
<telerik:RadAutoComplete x:Name="autoComplete" Placeholder="Search here..." AutomationId="autoComplete"/>
var autoComplete = new RadAutoComplete { Placeholder = "Search here..." };
2. Add the items source for the suggestion list:
this.autoComplete.ItemsSource = new List<string>()
{
"Freda Curtis",
"Jeffery Francis",
"Eva Lawson",
"Emmett Santos",
"Theresa Bryan",
"Jenny Fuller",
"Terrell Norris",
"Eric Wheeler",
"Julius Clayton",
"Alfredo Thornton",
"Roberto Romero",
"Orlando Mathis",
"Eduardo Thomas",
"Harry Douglas"
};
3. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
4. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
For the AutoComplete Getting Started example refer to the SDKBrowser Demo Application.
Additional Resources
- .NET MAUI AutoComplete Product Page
- .NET MAUI AutoComplete Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap