.NET MAUI Autocomplete Display Text Formatting
The AutoComplete control provides the option to format the visualized text in the input, so you can modify the displayed details when item is get from the suggestion view. The format of the text can be defined when AutoComplete DisplayMode is Plain or Tokens:
-
DisplayTextFormatter(IDisplayTextFormatter): Defines the formatter of the selected item.
To define the formatter of the selected item, you can use the following options:
- Set the
DisplayTextFortammerproperty and define the name of the property from the business object which will be displayed after formatting. - Create a custom class that inherits from
IDisplayTextFormatterand implement a custom logic how the selected item can be formatted.
Example
DisplayText Formatter with DisplayMode Plain
Here is an example how the RadAutoComplete DisplayTextFormatter works on Plain DisplayMode:
1. Create the needed business objects, for example type Client with the following properties:
2. Create a ViewModel with a collection of Client objects:
3. Create a class, for example, MyTextFormatter that inherits from Telerik.Maui.Controls.AutoComplete.IDisplayTextFormatter:
4.Use the following snippet to declare a RadAutoComplete in XAML:
DisplayText Formatter with DisplayMode Token
Here is an example how the RadAutoComplete DisplayTextFormatter works on Tokens:
First, create the needed business objects, for example type Client with the following properties:
1. Create the needed business objects, for example type Client with the following properties:
2. Create a ViewModel with a collection of Client objects:
3. Use the following snippet to declare a RadAutoComplete in XAML:
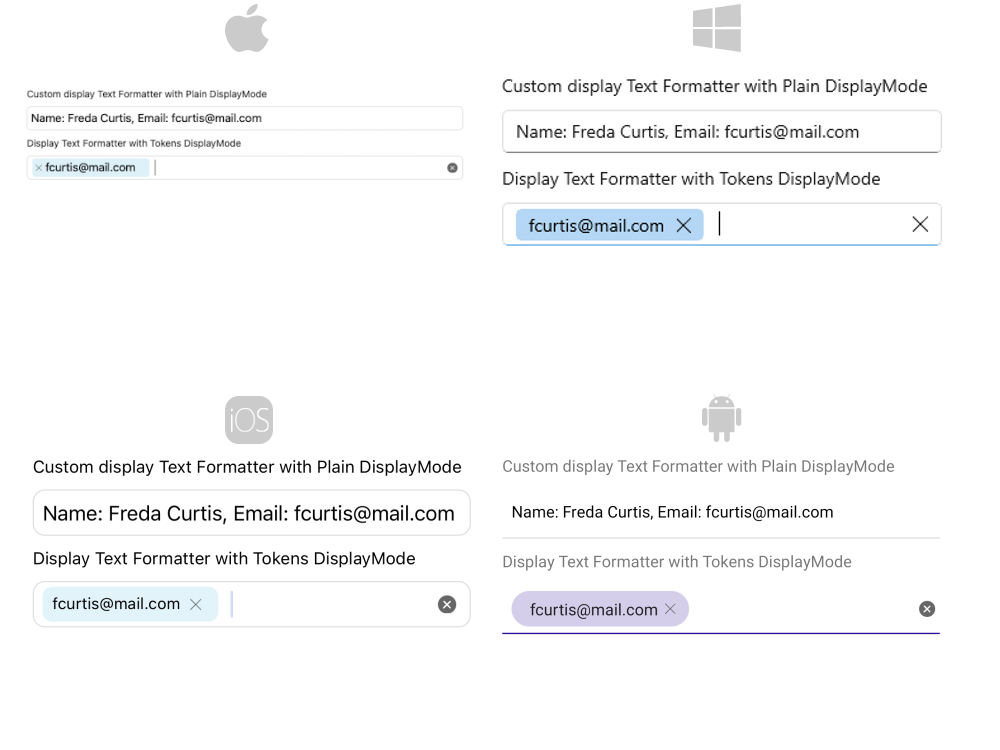
Here is how the DisplayText Formatter looks in both cases:

For Autocomplete DisplayText Formatter example refer to the SDKBrowser Demo application.