.NET MAUI AutoComplete Commands
The .NET MAUI AutoComplete provides a RemoveTokenCommand that lets you manipulate its token selection and a ClearTextCommand that lets you clear the entered text/selected tokens.
Remove Token Command
RemoveTokenCommand(ICommand)—Removes a token from the AutoComplete selection in the Tokens display mode. This command is called from the token's DataTemplate when the user taps the close button to remove the token.
Go to Tokens Support in .NET MAUI AutoComplete for detailed information on the
Tokensdisplay mode.
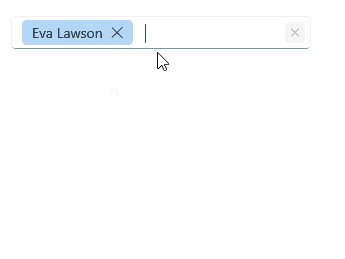
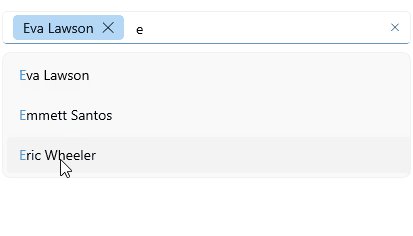
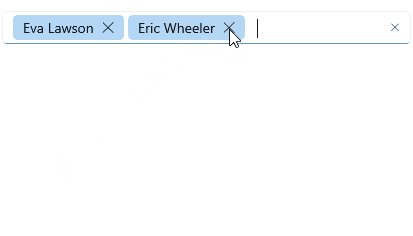
Example with the Default RemoveTokenCommand
The example below shows how to call the default RemoveTokenCommand from a custom TokenTemplate implementation:
<telerik:RadAutoComplete ItemsSource="{Binding Source}"
TextSearchPath="Name"
DisplayMode="Tokens"
WidthRequest="{OnPlatform MacCatalyst=300, WinUI=300}"
HorizontalOptions="{OnPlatform MacCatalyst=Start, WinUI=Start}">
<telerik:RadAutoComplete.TokenTemplate>
<DataTemplate>
<telerik:RadBorder BackgroundColor="#80CBC4"
CornerRadius="{OnPlatform Default=4, Android=16, iOS=8}"
Margin="{OnPlatform Default='2, 4', WinUI='2, 3'}"
VerticalOptions="Center">
<HorizontalStackLayout Padding="{OnPlatform Android='16, 6', iOS='8, 6, 8, 7', MacCatalyst='5, 2.5', WinUI='10, 3, 8, 2'}"
Spacing="4">
<Label Text="{Binding Name}"
TextColor="Black"
FontSize="{OnPlatform iOS=13, MacCatalyst=13}"
VerticalTextAlignment="Center" />
<Label Text=""
FontFamily="TelerikFontExamples"
FontSize="{OnPlatform Default=12, Android=14, iOS=14}"
TextColor="#198679"
Margin="{OnPlatform Android='0, 3, 0, 0'}"
VerticalTextAlignment="Center">
<Label.GestureRecognizers>
<TapGestureRecognizer Command="{Binding RemoveTokenCommand, Source={RelativeSource AncestorType={x:Type telerik:RadAutoComplete}}}"
CommandParameter="{Binding BindingContext, Source={RelativeSource Self}}" />
</Label.GestureRecognizers>
</Label>
</HorizontalStackLayout>
</telerik:RadBorder>
</DataTemplate>
</telerik:RadAutoComplete.TokenTemplate>
</telerik:RadAutoComplete>

Example with a Custom RemoveTokenCommand
The next example demonstrates a custom RemoveTokenCommand implementation—a confirmation dialog appears before the default command is executed.
1. Create a custom command class that inherits from AutoCompleteRemoveTokenCommand. Override, for example, its Execute method:
public class CustomAutoCompleteRemoveTokenCommand : AutoCompleteRemoveTokenCommand
{
public override async void Execute(object parameter)
{
bool executeDefault = await App.Current.Windows[0].Page.DisplayAlert("Confirm", "Remove token?", "Yes", "No");
if (executeDefault)
{
base.Execute(parameter);
}
}
}
2. Apply the newly created command class to the AutoComplete's RemoveTokenCommand:
<telerik:RadAutoComplete ItemsSource="{Binding Source}"
TextSearchPath="Name"
DisplayMode="Tokens"
WidthRequest="{OnPlatform MacCatalyst=300, WinUI=300}"
HorizontalOptions="{OnPlatform MacCatalyst=Start, WinUI=Start}">
<telerik:RadAutoComplete.RemoveTokenCommand>
<local:CustomAutoCompleteRemoveTokenCommand />
</telerik:RadAutoComplete.RemoveTokenCommand>
</telerik:RadAutoComplete>

Clear Text Command
ClearTextCommand(ICommand)—Sets the AutoComplete text to null.This command is called when the user taps the clear button and clears the entered text as well as any tokens.
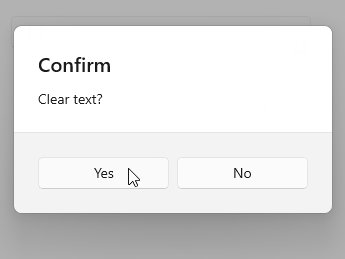
The example below demonstrates a custom ClearTextCommand implementation—a confirmation dialog appears before the default command is executed.
1. Create a custom command class that inherits from AutoCompleteClearTextCommand. Override, for example, its Execute method:
public class CustomAutoCompleClearTextCommand : AutoCompleteClearTextCommand
{
public override async void Execute(object parameter)
{
bool executeDefault = await App.Current.MainPage.DisplayAlert("Confirm", "Clear text?", "Yes", "No");
if (executeDefault)
{
base.Execute(parameter);
}
}
}
2. Apply the newly created command class to the ClearTextCommand of the AutoComplete:
<telerik:RadAutoComplete ItemsSource="{Binding Source}"
TextSearchPath="Name"
DisplayMode="Tokens">
<telerik:RadAutoComplete.ClearTextCommand>
<local:CustomAutoCompleClearTextCommand />
</telerik:RadAutoComplete.ClearTextCommand>
</telerik:RadAutoComplete>