Tokens Support in .NET MAUI AutoComplete
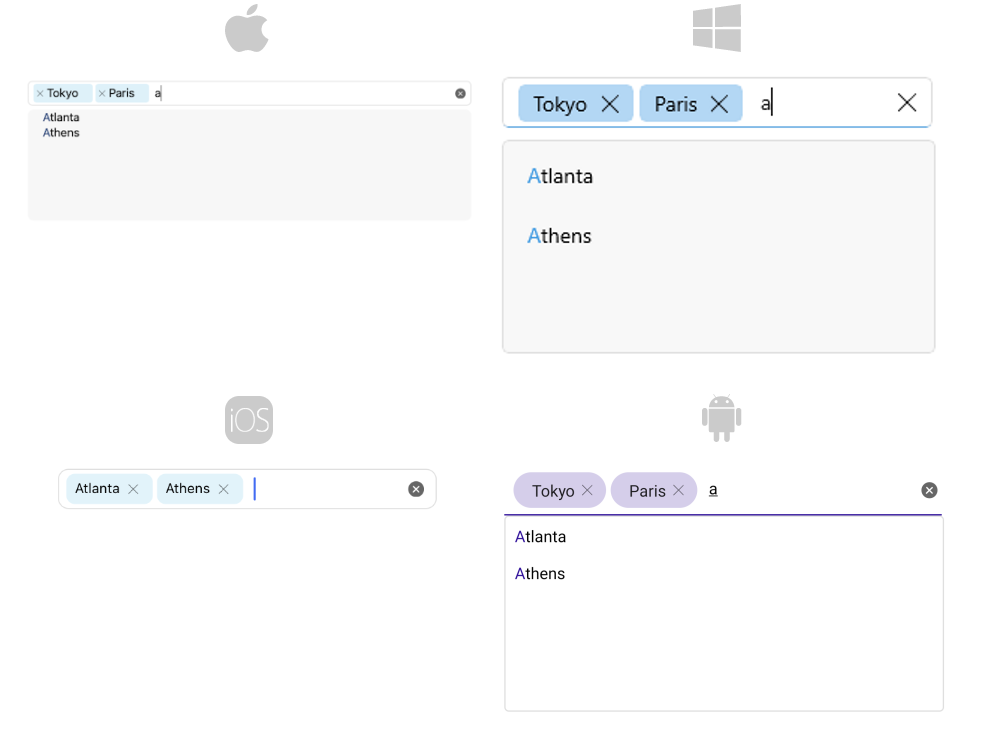
With AutoComplete, you can enable users to search for and pick some items. These items appear as tokens that can be deselected using their close button.
The Tokens Support feature exposes the following properties:
-
DisplayMode(Telerik.Maui.Controls.AutoCompleteDisplayMode)—Determines whether a single or multiple items are picked from the suggestion view. The default DisplayMode isPlain, for multiple selection you need to set it toTokens. -
ShowMoreItems(bool)—Defines the visibility of the view that is used to represents more items. WhenShowMoreItemsis set totrueandShowMoreTemplateis set, the RadAutoComplete hides the tokens that are not on the first line and will show the hidden count. By defaultShowMoreItemsistrue. If you want to hide the hidden count you can set theShowMoreItemstofalse. -
ShowMoreTemplate(DataTemplate)—Defines the template used to create show more view.
Tokens Collection
The AutoComplete control provides a readonly collection for the tokens - Tokens collection of type ObservableCollection<object>. When items are selected from the SuggestionView and DisplayMode is Tokens, these items are added to the Tokens collection. To track changes in the Tokens collection when items are added or removed you have to subscribe for the Tokens.CollectionChanged.
For example:
Example
Here is an example how the RadAutoComplete Tokens feature works:
1. Create the needed business objects, for example type City with the following properties:
2. Create a ViewModel with a collection of City objects:
3. Use the following snippet to declare a RadAutoComplete in XAML:
Here is the result when ShowMoreTemplate is used:

For Autocomplete Tokens example refer to the SDKBrowser Demo application.