Suggestion View Customization
AutoComplete provides the option to change the default template that visualize the filtered items and implement a custom template using SuggestionViewTemplate property.
-
SuggestionViewTemplate(DataTemplate)—Defines the template used to visualize the filtered items
Example
Here is an example how to use the RadAutoComplete SuggestionViewTemplate:
1. Create the needed business objects, for example type City with the following properties:
public class Person
{
public Person() { }
public Person(string firstName, string lastName)
{
this.FirstName = firstName;
this.LastName = lastName;
}
public string FirstName { get; set; }
public string LastName { get; set; }
}
2. Create a ViewModel with a collection of City objects:
public class PeopleViewModel
{
public PeopleViewModel()
{
this.Items = new ObservableCollection<Person>
{
new Person{FirstName = "Alex", LastName = "Ramos"},
new Person{FirstName = "Ben", LastName = "Johnas"},
new Person{FirstName = "Carlos", LastName = "Romero"},
new Person{FirstName = "Anna", LastName = "Kurtis"},
new Person{FirstName = "Eva", LastName = "Johnson"},
new Person{FirstName = "Terry", LastName = "Willson"},
new Person{FirstName = "John", LastName = "Doe"},
new Person{FirstName = "Teressa", LastName = "Bryan"},
new Person{FirstName = "Nick", LastName = "Norris"},
new Person{FirstName = "Eric", LastName = "Wheeler"},
new Person{FirstName = "William", LastName = "Montero"},
new Person{FirstName = "Sam", LastName = "Browm"},
new Person{FirstName = "Ivan", LastName = "Petrov"},
new Person{FirstName = "Martin", LastName = "Romero"},
new Person{FirstName = "Eva", LastName = "Gonzales"},
new Person{FirstName = "An", LastName = "Watson"},
new Person{FirstName = "David", LastName = "Alvarez"},
new Person{FirstName = "Danny", LastName = "Johnes"},
new Person{FirstName = "Pawel", LastName = "Ivanon"},
new Person{FirstName = "Henrry", LastName = "Carty"},
new Person{FirstName = "Nick", LastName = "Morales"},
new Person{FirstName = "Eric", LastName = "Samaniego"},
new Person{FirstName = "William", LastName = "Curtis"},
new Person{FirstName = "James", LastName = "Santos"}
};
}
public ObservableCollection<Person> Items { get; set; }
}
3. The following snippet shows the SuggestionViewTemplate with RadDataGrid inside it:
<telerik:RadAutoComplete x:Name="autoComplete"
ItemsSource="{Binding Items}"
TextSearchPath="FirstName"
DisplayMode="Tokens"
VerticalOptions="Start"
CompletionMode="Contains"
Placeholder="Search here..."
SuggestionViewHeight="250">
<telerik:RadAutoComplete.BindingContext>
<local:PeopleViewModel/>
</telerik:RadAutoComplete.BindingContext>
<telerik:RadAutoComplete.SuggestionViewTemplate>
<DataTemplate>
<telerik:RadDataGrid x:Name="dataGrid"
ItemsSource="{Binding FilteredItems, Source={x:Reference autoComplete}}"
AutoGenerateColumns="False"
UserEditMode="None"
UserFilterMode="Disabled"
UserSortMode="None"
UserGroupMode="Disabled"
SelectionChanged="DataGrid_SelectionChanged">
<telerik:RadDataGrid.Columns>
<telerik:DataGridTextColumn HeaderText="First Name"
PropertyName="FirstName"/>
<telerik:DataGridTextColumn HeaderText="Last Name"
PropertyName="LastName"/>
</telerik:RadDataGrid.Columns>
</telerik:RadDataGrid>
</DataTemplate>
</telerik:RadAutoComplete.SuggestionViewTemplate>
</telerik:RadAutoComplete>
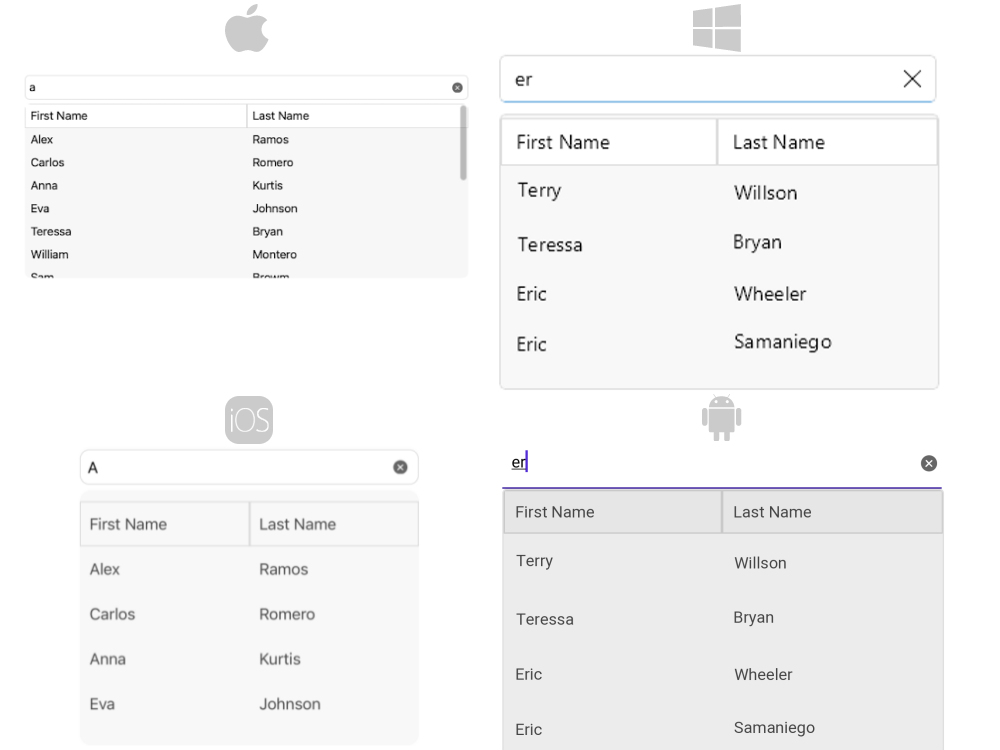
Here is the result:

For AutoComplete SuggestionView Template example refer to the SDKBrowser Demo application.