.NET MAUI Slider Ticks Styling
The Slider for .NET MAUI provides the following styling options and a style selector for the ticks (to let you apply additional styles):
-
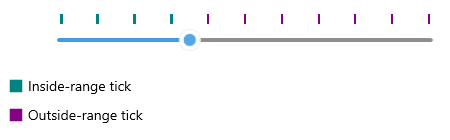
InRangeTickColor(Color)—Defines the color of the ticks shown along the range track (betweenOriginValueandValue). -
OutOfRangeTickColor(Color)—Defines the color of the ticks shown outside of the range track. -
TickThickness(double)—Defines the width of the ticks. -
InRangeTickStyle(Style)—Defines a custom style for the ticks shown along the range track. -
OutOfRangeTickStyle(Style)—Defines a custom style for the ticks shown outside of the range track. -
TickLength(double)—Defines the custom length of the ticks. -
TicksStyleSelector(Telerik.Maui.Controls.IStyleSelector)—Defines a selector that can apply different styles to ticks according to custom logic.
Tick Styles Example
The following example demonstrates how to use the described styling properties to style the Slider's ticks:
1. Add a custom style with TargetType set to RadBorder to the page's resources:
2. Apply the custom styles to the Slider:

TickStyleSelector Example
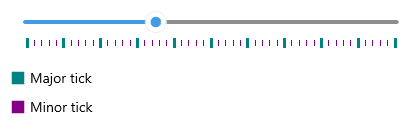
The following example demonstrates how to use the TicksStyleSelector to set two different styles for the major and minor ticks:
1. Create a custom style selector class that inherits from Telerik.Maui.Controls.IStyleSelector:
Telerik.Maui.Controls.IStyleSelectorprovides a mechanism to select aMicrosoft.Maui.Controls.Stylebased on custom logic.
2. Add the style selector to the page's resources:
3. Apply the style selector to the Slider:
Check the result below: