.NET MAUI Slider Tooltips
The Slider for .NET MAUI can display a tooltip to indicate the currently selected value to the end user. The tooltip displays as soon as the user starts dragging the thumb.
The Slider tooltip provides the following customization options:
-
TooltipStringFormat(string)—Defines a custom string format for the tooltip. -
TooltipContentTemplate(DataTemplate)—Sets a template or template selector that defines the content of the tooltip. -
TooltipControlTemplate(ControlTemplate)—Sets the control template of the tooltip that defines its overall appearance.
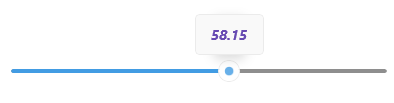
TooltipContentTemplate Example
Check below a quick example with setting the TooltipStringFormat and TooltipContentTemplate properties:
1. Add the custom DataTemplate to your page resources:
<DataTemplate x:Key="CustomTooltipTemplate">
<Label Text="{Binding FormattedValue}"
TextColor="{OnPlatform Default='#674BB2', Android='#EDEAF6', iOS='#EDEAF6'}"
FontAttributes="Bold, Italic"
Margin="5" />
</DataTemplate>
2. Apply it to the Slider's TooltipContentTemplate:
<telerik:RadSlider Minimum="0"
Maximum="100"
Value="35"
TooltipStringFormat="{}{0:N2}"
TooltipContentTemplate="{StaticResource CustomTooltipTemplate}" />
Check the result below:

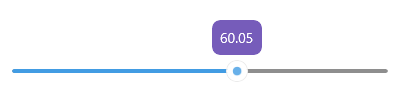
TooltipControlTemplate Example
Check below a quick example with setting the TooltipControlTemplate property:
1. Add the custom ControlTemplate to your page resources:
<ControlTemplate x:Key="CustomTooltipControlTemplate">
<telerik:RadBorder BackgroundColor="#765CBA"
CornerRadius="8"
Padding="8">
<Label Text="{Binding FormattedValue}"
TextColor="White"
FontSize="{OnPlatform iOS=13, MacCatalyst=10}" />
</telerik:RadBorder>
</ControlTemplate>
2. Apply it to the Slider's TooltipControlTemplate:
<telerik:RadSlider Minimum="0"
Maximum="100"
Value="35"
TooltipStringFormat="{}{0:N2}"
TooltipControlTemplate="{StaticResource CustomTooltipControlTemplate}" />
Check the result below: