.NET MAUI Slider Labels Styling
The Slider for .NET MAUI provides the following styling options and a style selector for the labels (to let you apply additional styles):
-
TextColor—Defines a custom color for the labels. -
FontFamily—Defines a custom font family for the labels. -
FontSize—Defines a custom font size for the labels. -
LabelStyle—Defines a custom style for the labels. -
LabelStyleSelector(Telerik.Maui.Controls.IStyleSelector)—Defines a selector that can apply different styles to different labels according to custom logic.
The following example demonstrates how to use the LabelStyleSelector to apply different styles to the labels based on the Value and OriginValue properties:
1. Create a custom style selector class which inherits from Telerik.Maui.Controls.IStyleSelector. The style selector sets InsideRangeStyle to the labels that correspond to the slider's range track (between OriginValue and Value) and OutsideRangeStyle to all the other labels.
public class RangeLabelStyleSelector : IStyleSelector
{
public Style InsideRangeStyle { get; set; }
public Style OutsideRangeStyle { get; set; }
public Style SelectStyle(object item, BindableObject bindable)
{
double value = (double)item;
RadSlider slider = (RadSlider)bindable;
double originValue = double.IsNaN(slider.OriginValue) ? slider.Minimum : slider.OriginValue;
bool isInRange = (originValue <= value && value <= slider.Value) || (slider.Value <= value && value <= originValue);
return isInRange ? this.InsideRangeStyle : this.OutsideRangeStyle;
}
}
Telerik.Maui.Controls.IStyleSelectorprovides a mechanism to select aMicrosoft.Maui.Controls.Stylebased on custom logic.
2. Add the style selector to the page's resources:
<local:RangeLabelStyleSelector x:Key="RangeLabelStyleSelector">
<local:RangeLabelStyleSelector.InsideRangeStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#018383" />
<Setter Property="FontFamily" Value="Arial" />
<Setter Property="FontSize" Value="24" />
</Style>
</local:RangeLabelStyleSelector.InsideRangeStyle>
<local:RangeLabelStyleSelector.OutsideRangeStyle>
<Style TargetType="Label">
<Setter Property="TextColor" Value="#830183" />
<Setter Property="FontFamily" Value="Arial" />
<Setter Property="FontSize" Value="24" />
</Style>
</local:RangeLabelStyleSelector.OutsideRangeStyle>
</local:RangeLabelStyleSelector>
3. Apply the style selector to the Slider:
<telerik:RadSlider Minimum="0"
Maximum="100"
Value="35"
LabelsPlacement="End"
LabelStep="{OnIdiom Default=10, Phone=20}"
LabelStyleSelector="{StaticResource RangeLabelStyleSelector}" />
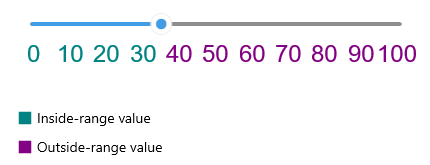
Check the result below: