.NET MAUI Slider Labels
The Slider for .NET MAUI can show labels along the backtrack. This helps users to better understand the underlying range of values.
Labels Step and Placement
To display labels, define the LabelStep and LabelPlacement properties of the Slider.
-
LabelStep(double)—Defines the values on the backtrack that will be indicated by labels. Each label will be placed at the specified value interval. For example, ifLabelStep="5", your labels will show the 0, 5, 10, 15, and 20 values on a 0-20 backtrack. -
LabelsPlacement(Telerik.Maui.Controls.RangeSlider.SliderLabelsPlacement)—Defines where the labels are displayed relative to the position of the backtrack. The available options are:-
None—No labels are displayed. -
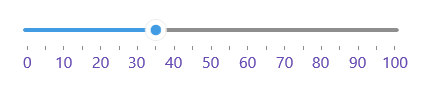
Start—The labels appear above the backtrack. -
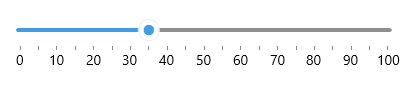
End—The labels appear below the backtrack.
-
Check an example on how you can configure labels:

Labels Formatting
You can use the formatting properties to modify the text of the labels.
-
StringFormat(string)—Defines a custom string format for the labels of the Slider. -
StringConverter(Telerik.Maui.IStringConverter)—Defines a custom string converter. You can use the string converter to replace the range values with more user-friendly names in your Slider labels.
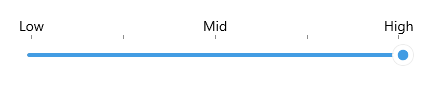
Here is a quick example with a custom string converter:
1. Add the following sample Dictionary String Converter to your resources. It replaces the values of the range with meaningful names to make the range more readable:
2. Apply the converter to the Slider:
Check the result below:

Label Template
You can use the LabelTemplate property to customize how the Slider labels render.
-
LabelTemplate(DataTemplate)—Defines the template of the Slider labels.
Check below a sample LabelTemplate example:
1. Add the custom DataTemplate to your page resources:
2. Apply it to the Slider's LabelTemplate:
Check the result below: