Appointments
Telerik UI for .NET MAUI Scheduler control allows you to display appointments by setting its AppointmentsSource property. AppointmentsSource accepts a collection of Appointment objects. Each Appointment defines the following properties:
The Appointments is part of Telerik UI for .NET MAUI, the most comprehensive UI suite for .NET MAUI! To try it out, sign up for a free 30-day trial and kickstart your cross-platform app development today.
-
Start—Defines the value determining the start date and time of the аppointment. -
End—Defines the value that determining the end date and time of the appointment. -
Subject—Defines the value that indicates the subject of the appointment -
IsAllDay—Indicates whether the appointment will take all day. -
RecurrenceRule—Defines basic properties of the recurrence rule of the appointment, for more details go to Recurrence topic.
Here is a quick example on how you can create Appointments collection and bind it to the AppointmentsSource property of RadScheduler.
1. First, create a ViewModel class and add "Appointments" collection inside it:
2. Add the RadScheduler definition to the page:
3. The last step is to set the ViewModel as a BindingContext:
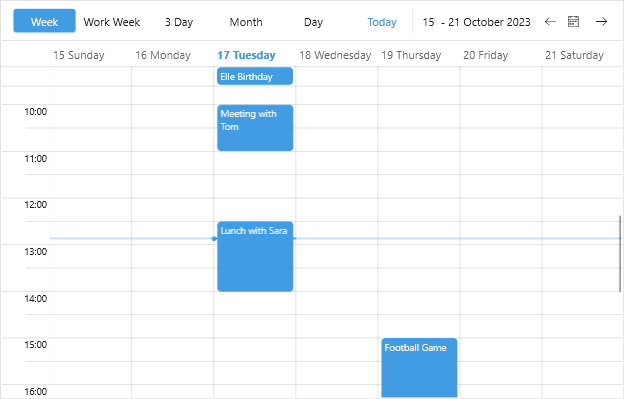
The image below shows the appointments in WeekView: