Getting Started with the .NET MAUI Scheduler
This guide provides the information you need to start using the Telerik UI for .NET MAUI Scheduler by adding the control to your project.
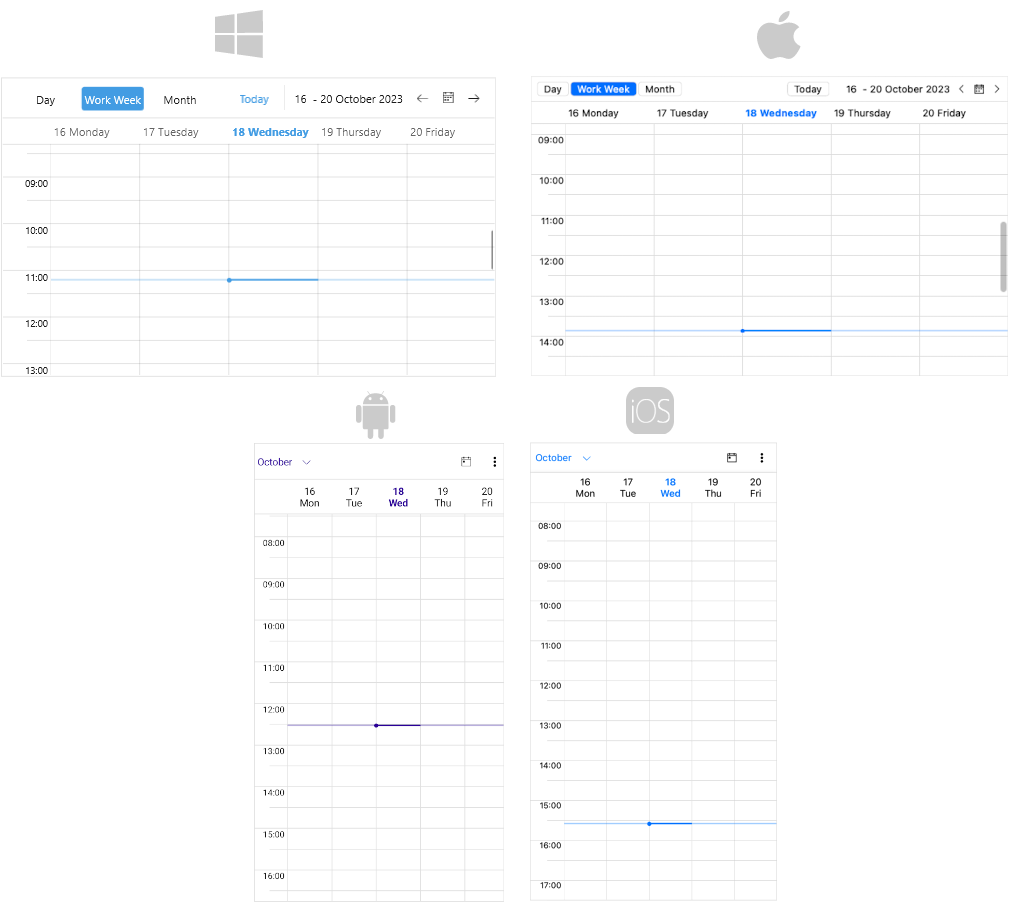
At the end, you will achieve the following result.

Prerequisites
Before adding the Scheduler, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a Scheduler control to your page.
<telerik:RadScheduler AutomationId="scheduler" CurrentDate="10/18/2023">
<telerik:RadScheduler.ViewDefinitions>
<telerik:WeekViewDefinition />
<telerik:WeekViewDefinition IsWeekendVisible="False" Title="Work Week" />
<telerik:MultidayViewDefinition VisibleDays="3" Title="3 Day" />
<telerik:DayViewDefinition />
<telerik:MonthViewDefinition />
</telerik:RadScheduler.ViewDefinitions>
</telerik:RadScheduler>
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}