.NET MAUI Scheduler Custom Date Formats
The Telerik UI for .NET MAUI Scheduler control provides built-in date formatting support. You can customize each Scheduler view to use custom formats for displaying dates and times on the time ruler and in the headers.
You can use the following date format properties for the different views:
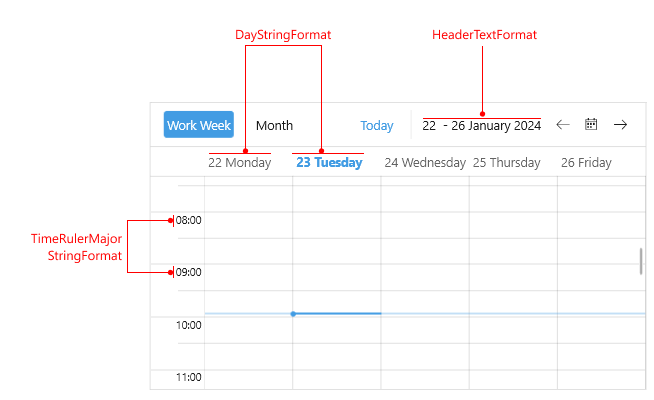
Multiday Views (Day, Week and MultiDay)
-
HeaderTextFormat—Defines the string format of the header text. -
DayStringFormat—Defines the string format of the header days. -
TimeRulerMajorTickStringFormat—Defines the string format of the major ticks.

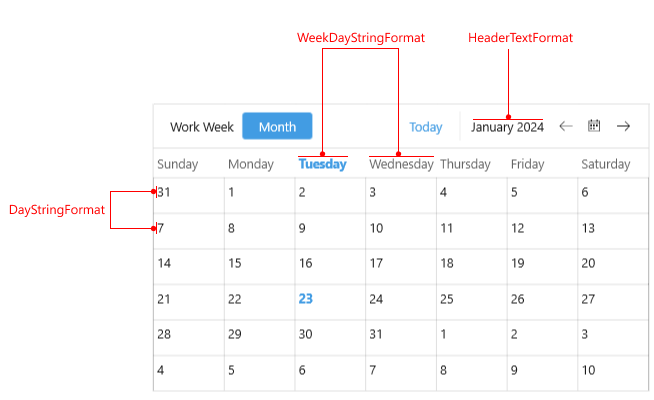
Month View
-
HeaderTextFormat—Defines the string format of the header text. -
DayStringFormat—Defines the string format of the header days. -
WeekDayStringFormat—Defines the string format of the week day dates.

Example
Check a quick example on how to apply custom date formats to the Scheduler views:
And here is he result: