Appointment Template
Scheduler for .NET MAUI provides the option to apply a DataTemplate to the Appointments for all the views. You can easily set a Template or TemplateSelector to the appointments through the AppointmentTemplate property:
-
AppointmentTemplate(DataTemplate)—Defines the template of the appointments.
Here is a quick example how to apply a custom slot template to the Scheduler:
1. Create a custom DataTemplateSelector class:
2. Add the template to the page resources:
3. Add the Scheduler definition with the AppointmentTemplate applied:
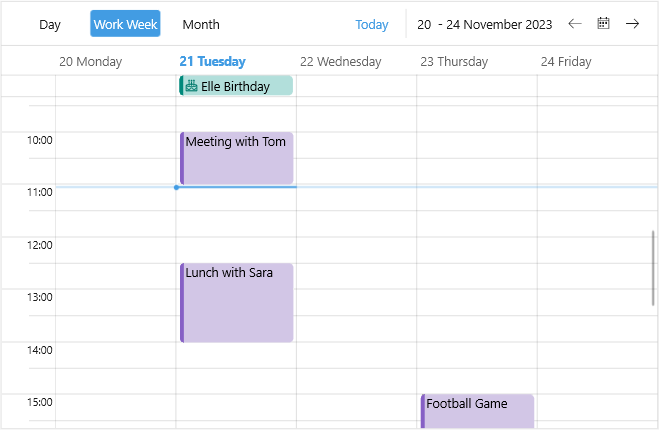
Check the result below: