.NET MAUI DataPager Display Mode
The DataPager lets you control the visibility of its visual elements. In addition, you can use Adaptive Display modes to arrange the pager's elements.
To define which elements can be displayed in the DataPager, use the DisplayMode (enum of type Telerik.Maui.Controls.DataPager.DataPagerDisplayMode) property. The available options are:
-
None—Displays no elements in the DataPager. -
FirstPageButton—Displays the first page button. -
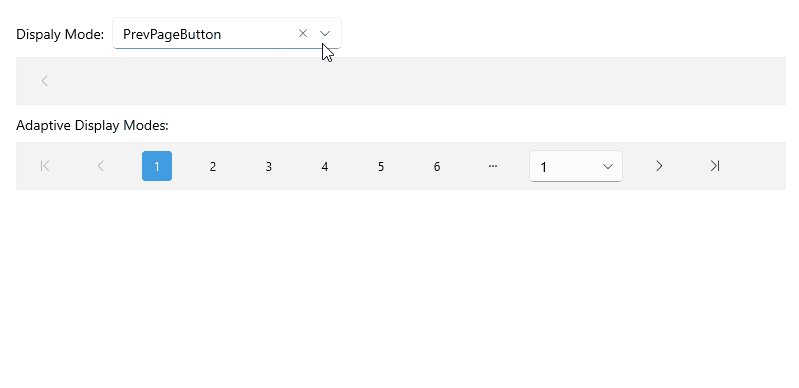
PrevPageButton—Displays the previous page button. -
NumericButtons—Displays the numeric buttons. -
NavigationComboBox—Displays the navigation ComboBox. -
NextPageButton—Displays the next page button. -
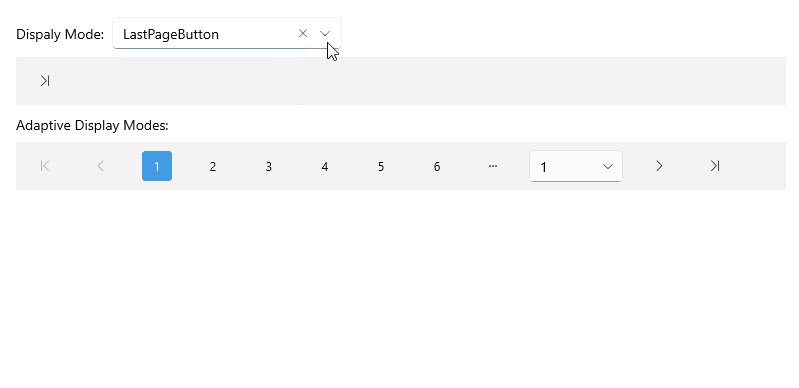
LastPageButton—Displays the last page button. -
PageSizesView—Displays thePageSizesview. -
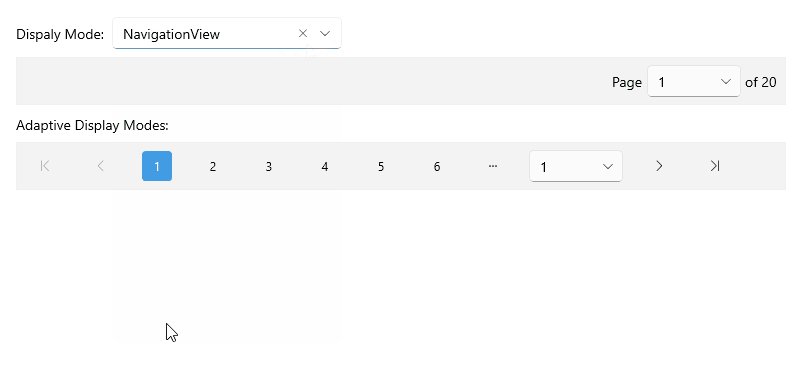
NavigationView—Displays the navigation view.
The
DisplayModeproperty supports a bitwise combination of the values from theDataPagerDisplayModeenumeration to enable more than one option.
The following example demonstrates how to use the DisplayMode property:
1. Define the DataPager in XAML:
2. Add the telerik namespace:
3. Define the ViewModel:
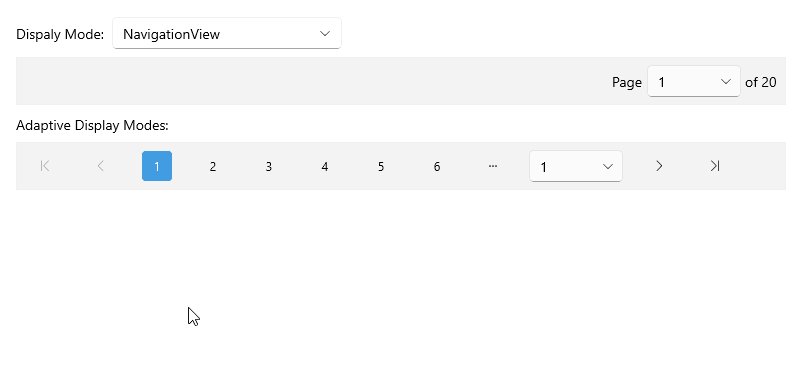
This is the result on desktop:

For the DataPager Display Mode example, go to the SDKBrowser Demo Application and navigate to the DataPager > Features category.
Adaptive Display Modes
The DataPager lets you customize the default arrangement of the elements in the pager by providing the AdaptiveDisplayModes property:
-
AdaptiveDisplayModes(IList<DataPagerDisplayMode>)—Specifies a list of the desired combinations of elements that should be displayed. The actual elements that will be displayed are the result of the DataPager'sDisplayModeproperty, and the size of the control.
For example, if you set AdaptiveDisplayModes and DisplayMode to the values in the snippet below, the DataPager will arrange the elements based on the values set in the AdaptiveDisplayModes collection and will skip the elements that are not defined in the DisplayMode property—the NextPageButton element.
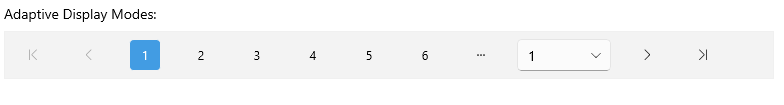
This is the result on WinUI:

Example
The following example demonstrates how to use the AdaptiveDisplayModes property:
1. Define the DataPager in XAML:
2. Add the following namespace:
3. Define the ViewModel:
This is the result on desktop:

For the DataPager Display Mode example, go to the SDKBrowser Demo Application and navigate to the DataPager > Features category.