.NET MAUI DataPager Data Source Binding
The Telerik UI for .NET MAUI DataPager can page any collection that implements the IEnumerable interface.
To bind the desired collection to the DataPager, pass the collection to the DataPager's Source (object) property. This will split the data into pages.
The following demonstrates how to use the Source property to bind a collection:
1. Define the DataPager in XAML:
2. Add a sample ViewModel:
3. Set the ViewModel as a BindingContext:
Binding to the PagedSource Property of the RadDataPager
Often, your collection will be a simple List, an ObservableCollection, or a collection that inherits from IEnumerable. Unless you had paging in mind when you designed your project, it is almost certain that your data source will not be pageable out of the box. In these scenarios, bind to the PagedSource (IEnumerable) property of the RadDataPager.

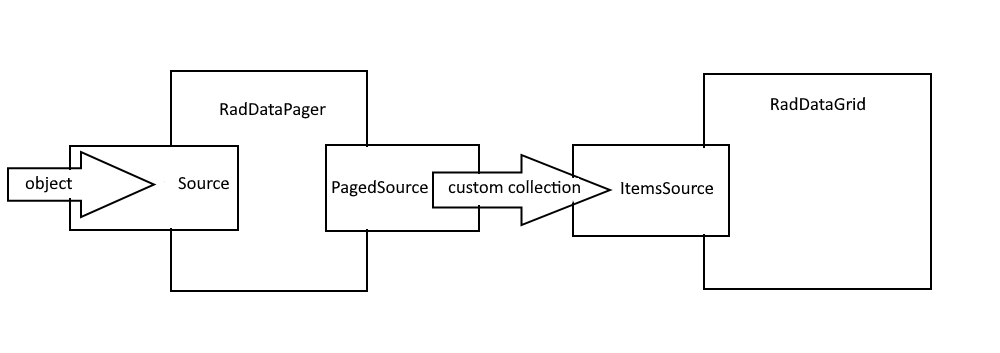
The image above illustrates the process for binding to the PagedSource property of the DataPager:
- You assign an
objectto theSourceof aRadDataPager. - The
RadDataPagerwraps theSourcein a custom collection. - The
Sourceis exposed through theRadDataPager.PagedSourceproperty. - Attach an item control to the
PagedSourceproperty and the control will be paged automatically.
Review the Integration with DataGrid and Integration with CollectionView articles, for more details how to use the PagedSource property.