.NET MAUI DataForm Header Styling
The DatePicker control for .NET MAUI provides styling options for customizing the appearance of the header label or image above each editor.
The style of the Header message can be set individually for each editor or directly to the DataForm control using the following styling properties:
-
HeaderImageSource(ImageSource)—Specifies theImageSourceof the image displayed in the header. -
HeaderImageStyle(of typeStylewith target typeImage)—Defines the header image style. -
HeaderLabelStyle(of typeStylewith target typeLabel)—Defines the header label style.
Common Header Styling
1. Define a common HeaderLabelStyle:
2. Apply the common HeaderLabelStyle to all editors in the DataForm:
Individual Header Styling
1. Define two different HeaderLabelStyle:
2. Apply a style to each editor in the DataForm individually:
Note that local in the snippet above points to the namespace where the DataTypeEditorsModel is defined.
3. Add the following namespace:
4. Define the ViewModel used as a BindingContext for the RadDataForm:
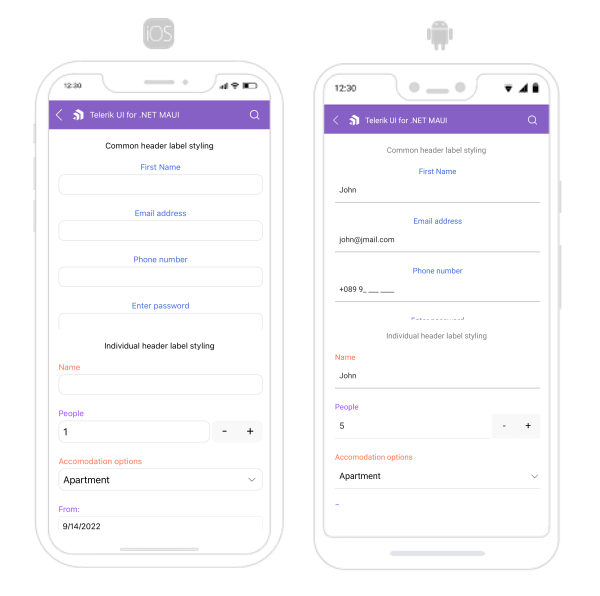
The following image shows what the DataForm control looks like when the styles described above are applied:

For a runnable example with the DataForm Header Styling scenario, see the SDKBrowser Demo Application and go to DataForm > Styling category.