Getting Started with the .NET MAUI DataForm
This guide provides the information you need to start using the Telerik UI for .NET MAUI DataForm by adding the control to your project.
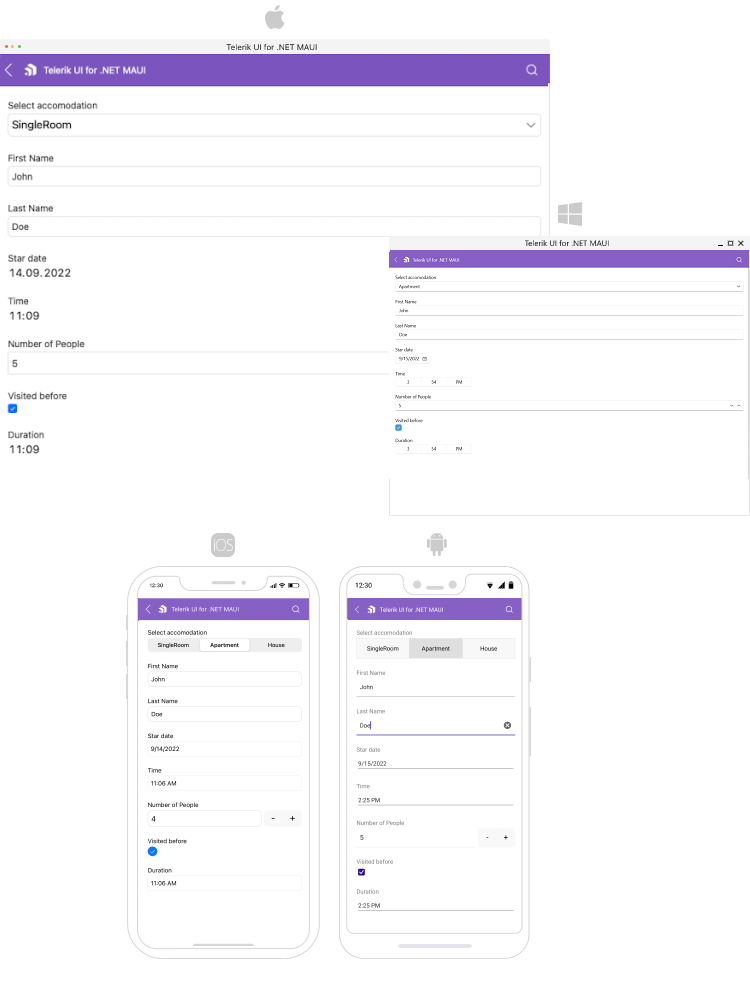
At the end, you will achieve the following result.

Prerequisites
Before adding the DataForm, you need to:
Define the Control
When your .NET MAUI application is set up, you are ready to add a DataForm control to your page. The following example demonstrates the definition of the RadDataForm with ViewModel defined.
1. Define the DataForm:
<telerik:RadDataForm x:Name="dataForm" AutomationId="dataForm"/>
var dataForm = new RadDataForm();
dataForm.BindingContext = new GettingStartedModel();
2. Define the ViewModel:
public class GettingStartedModel : NotifyPropertyChangedBase
{
private string firstName;
private string lastName;
private DateTime? startDate;
private TimeSpan? startTime;
private double? people = 1;
private bool visited;
private TimeSpan? duration;
private EnumValue accommodation = EnumValue.Apartment;
public enum EnumValue
{
SingleRoom,
Apartment,
House
}
[Display(Name = "Select accomodation")]
public EnumValue Accommodation
{
get
{
return this.accommodation;
}
set
{
if (this.accommodation != value)
{
this.accommodation = value;
this.OnPropertyChanged();
}
}
}
[Required]
[Display(Name = "First Name")]
public string FirstName
{
get => this.firstName;
set => this.UpdateValue(ref this.firstName, value);
}
[Required]
[Display(Name = "Last Name")]
public string LastName
{
get => this.lastName;
set => this.UpdateValue(ref this.lastName, value);
}
[Display(Name = "Star date")]
public DateTime? StartDate
{
get => this.startDate;
set => this.UpdateValue(ref this.startDate, value);
}
[Display(Name = "Time")]
public TimeSpan? EndDate
{
get => this.startTime;
set => this.UpdateValue(ref this.startTime, value);
}
[Display(Name = "Number of People")]
public double? People
{
get => this.people;
set => this.UpdateValue(ref this.people, value);
}
[Required]
[Display(Name = "Visited before")]
public bool Visited
{
get => this.visited;
set => this.UpdateValue(ref this.visited, value);
}
[Required]
[Display(Name = "Duration")]
public TimeSpan? Duration
{
get => this.duration;
set => this.UpdateValue(ref this.duration, value);
}
}
For the DataForm Getting Started example refer to the SDKBrowser Demo Application and go to DataForm > Getting Started category.
Additional Resources
- .NET MAUI DataForm Product Page
- .NET MAUI DataForm Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap