.NET MAUI DataForm Commit Data
The values entered in the DataForm can be submitted to the underlying data object on three different occasions, using the CommitMode property of the DataForm.

The next sections list all DataForm members related to commit data feature.
Commit modes
The selected mode is applied through the CommitMode(of typeTelerik.Maui.Controls.DataFormCommitMode) property of the DataForm control. You can choose between the three commit modes:
-
Explicit—The changes are committed explicitly by invoking theCommitCommandor calling theCommitChangesmethod of the DataForm. -
LostFocus—The changes are committed after the editor loses focus. -
PropertyChanged—The changes in the editor are committed immediately on each property change (when the property value changes).
When the selected
CommitModeisLostFocus, you have to setValidatonModetoLostFocusorExplicit.
The CommitMode must be applied globally to the RadDataForm:
<telerik:RadDataForm x:Name="dataForm"
CommitMode="LostFocus"/>
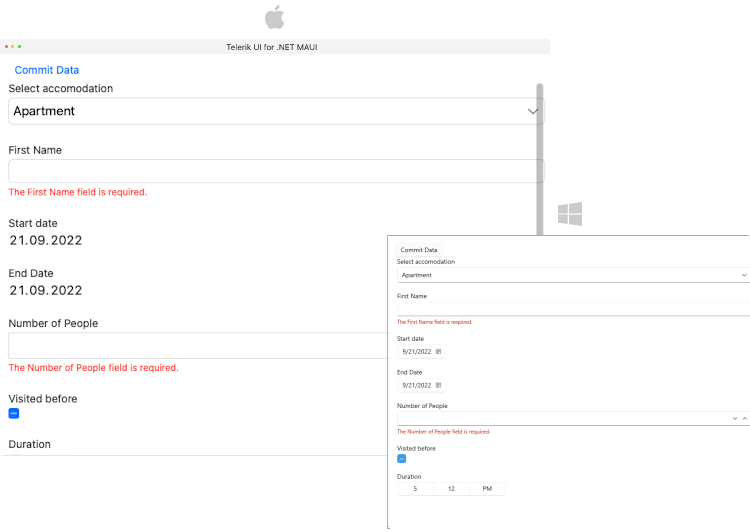
For a runnable example with the DataForm CommitMode scenario, see the SDKBrowser Demo Application and go to DataForm > Commit category.
Properties
-
HasPendingChanges(bool)—Gets a value indicating whether any changes are pending.
<Grid RowDefinitions="Auto,*,Auto">
<Grid.BindingContext>
<local:EditorsViewModel/>
</Grid.BindingContext>
<HorizontalStackLayout Grid.Row="0" Spacing="10">
<CheckBox IsChecked="{Binding HasPendingChanges, Source={x:Reference dataForm}}" VerticalOptions="Center" />
<Label Text="Pending changes" VerticalOptions="Center" />
</HorizontalStackLayout>
<telerik:RadDataForm x:Name="dataForm"
Grid.Row="1"
CommitMode="Explicit"/>
<HorizontalStackLayout Grid.Row="2">
<Button Text="Commit"
x:Name="commitNameButton"
Clicked="OnCommitClicked"/>
<Button Text="Cancel"
Clicked="OnCancelClicked"/>
</HorizontalStackLayout>
</Grid>
Manual Commit with Methods
DataForm exposes a CommitChanges method with two overloads:
-
CommitChanges()—Commits all pending changes in theRadDataFormto the underlying business object. This method is useful when theCommitModeisExplicit. The method returnstrueif the validation passes, otherwisefalse.
this.dataForm.CommitChanges();
-
CommitChanges(string propertyName)—Commit the pending changes in the editor for the specified property. This method is useful when the DataFormCommitModeproperty isExplicit.Trueif the validation passes,falseotherwise.
this.dataForm.CommitChanges(propertyName);
DataForm exposes a CancleChanges method with two overloads:
-
CancelChanges—Cancels all pending changes in theRadDataFormand reverts to the original values from the underlying business object. This method is useful when theCommitModeproperty isExplicit.
this.dataForm.CancelChanges();
-
CancelChanges(string propertyName)—Cancels the pending changes in the editor for the specified property. This method is useful when the DataFormCommitModeproperty isExplicit.
this.dataForm.CancelChanges(propertyName);
Commands
-
CommitCommand(ICommand)—Gets a command to a command to commit all pending changes in theRadDataForm. This command is useful when the DataFormCommitModeproperty isExplicit. -
CancelCommand(ICommand)—Gets a command to cancel all pending changes in theRadDataForm. This command is useful when the DataFormCommitModeproperty isExplicit.
All commit methods call validation first. If the property value passes validation, then the corresponding validation finished event is raised and the value is committed successfully.