Data Binding in .NET MAUI DataForm
The way to set the DataForm source is to use a class. This class must be set as a BindingContext to the DataForm control. Then you can decorate the properties defined in the class with data annotations. The data annotations are used to build metadata for each property used by the data form to customize its UI.
DataForm gets the data from the
BindingContextthat you set.
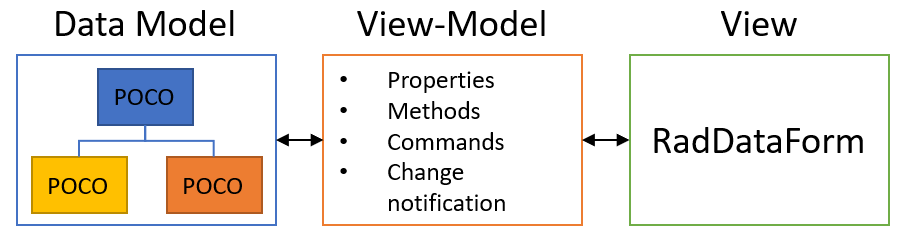
The diagram below shows a typical setup in a MVVM application.

On the left side is the data model. Such model contains properties, no methods, no extra business logic, no INotifyPropertyChanged etc.
On the right side of the diagram resides the view presented to the user. The RadDataForm component can automate the generation of the view, but nothing else. The developer cannot pass the data model to the view directly. The developer needs some "glue" layer between the two. In the MVVM design pattern this role goes to the ViewModel. The ViewModel handles the following:
- Expose all properties of the underlying data model to the view in a form that is convenient for visual representation.
- Implement the
INotifyPropertyChangedinterface and provide the property change notifications. - Implement all business logic that is relevant for the current view, e. g. data retrieval, data manipulation etc.
- Expose commands that responds to user interaction and trigger the necessary business logic.
Auto-Generated Editors
The Editors and Groups are automatically generated by default. To prevent this, set the DataForm AutoGenerateItems property to False. The table below describes which editors will be automatically generated based on the type of the property defined in the class:
| Editor name | Type | Input control |
|---|---|---|
DataFormRadEntryEditor (default) |
string |
Telerik .NET MAUI RadEntry |
DataFormRadNumericEditor (default) |
double? |
Telerik .NET MAUI RadNumericInput |
DataFormRadComboBoxEditor (default on desktop) |
enum |
Telerik .NET MAUI RadComboBox |
DataFormRadCheckBoxEditor (default) |
bool? |
Telerik .NET MAUI RadCheckBox |
DataFormRadSegmentedEditor (default on mobile) |
enum |
Telerik .NET MAUI RadSegmentedControl |
DataFormDatePickerEditor (default) |
DateTime? |
.NET MAUI DatePicker |
DataFormTimePickerEditor (default) |
TimeSpan? |
.NET MAUI TimePicker |
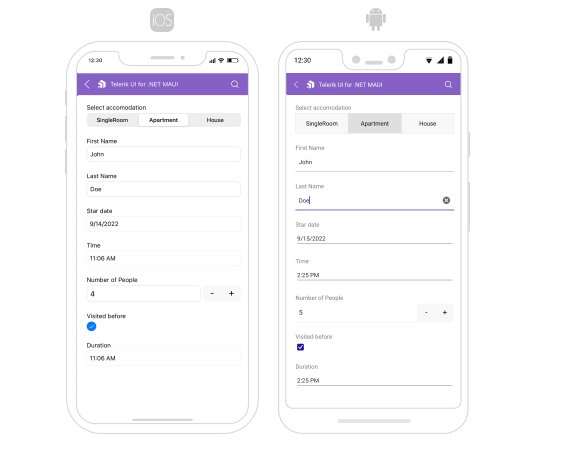
Here is an example with automatically generated editors:
1. Use the following business model:
public class GettingStartedModel : NotifyPropertyChangedBase
{
private string firstName;
private string lastName;
private DateTime? startDate;
private TimeSpan? startTime;
private double? people = 1;
private bool visited;
private TimeSpan? duration;
private EnumValue accommodation = EnumValue.Apartment;
public enum EnumValue
{
SingleRoom,
Apartment,
House
}
[Display(Name = "Select accomodation")]
public EnumValue Accommodation
{
get
{
return this.accommodation;
}
set
{
if (this.accommodation != value)
{
this.accommodation = value;
this.OnPropertyChanged();
}
}
}
[Required]
[Display(Name = "First Name")]
public string FirstName
{
get => this.firstName;
set => this.UpdateValue(ref this.firstName, value);
}
[Required]
[Display(Name = "Last Name")]
public string LastName
{
get => this.lastName;
set => this.UpdateValue(ref this.lastName, value);
}
[Display(Name = "Star date")]
public DateTime? StartDate
{
get => this.startDate;
set => this.UpdateValue(ref this.startDate, value);
}
[Display(Name = "Time")]
public TimeSpan? EndDate
{
get => this.startTime;
set => this.UpdateValue(ref this.startTime, value);
}
[Display(Name = "Number of People")]
public double? People
{
get => this.people;
set => this.UpdateValue(ref this.people, value);
}
[Required]
[Display(Name = "Visited before")]
public bool Visited
{
get => this.visited;
set => this.UpdateValue(ref this.visited, value);
}
[Required]
[Display(Name = "Duration")]
public TimeSpan? Duration
{
get => this.duration;
set => this.UpdateValue(ref this.duration, value);
}
}
2. Define the DataForm:
<telerik:RadDataForm x:Name="dataForm" AutomationId="dataForm"/>
3. Set the following BindingContext in code behind of the page:
this.dataForm.BindingContext = new GettingStartedModel();

Manually Generated Editors
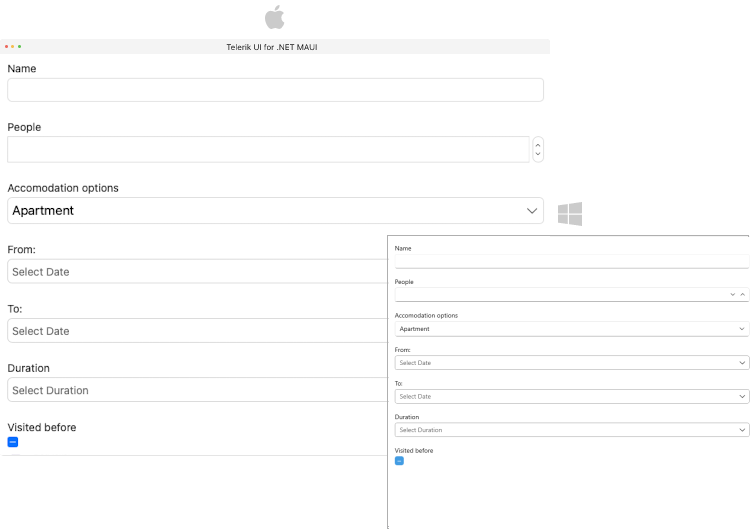
Here is an example with automatically generated editors:
1. The ViewModel definition:
public class EditorsViewModel : NotifyPropertyChangedBase
{
private string name;
private DateTime? startDate;
private DateTime? endDate;
private double? people;
private bool? visited;
private TimeSpan? duration;
private EnumValue accommodation = EnumValue.Apartment;
public enum EnumValue
{
SingleRoom,
Apartment,
House
}
[Required]
[Display(Name = "Select accomodation")]
public EnumValue Accommodation
{
get
{
return this.accommodation;
}
set
{
if (this.accommodation != value)
{
this.accommodation = value;
this.OnPropertyChanged();
}
}
}
[Required]
[Display(Name = "First Name")]
public string FirstName
{
get => this.name;
set => this.UpdateValue(ref this.name, value);
}
[Required]
[Display(Name = "Start date")]
public DateTime? StartDate
{
get => this.startDate;
set => this.UpdateValue(ref this.startDate, value);
}
[Required]
[Display(Name = "End Date")]
public DateTime? EndDate
{
get => this.endDate;
set => this.UpdateValue(ref this.endDate, value);
}
[Required]
[Display(Name = "Number of People")]
[Range(1, 10)]
public double? People
{
get => this.people;
set => this.UpdateValue(ref this.people, value);
}
[Display(Name = "Visited before")]
public bool? Visited
{
get => this.visited;
set => this.UpdateValue(ref this.visited, value);
}
[Display(Name = "Duration")]
public TimeSpan? Duration
{
get => this.duration;
set => this.UpdateValue(ref this.duration, value);
}
}
2. Define the RadDataForm, set the BindingContext, and then set AutoGenerateItems="False":
<telerik:RadDataForm x:Name="dataForm" AutoGenerateItems="False">
<telerik:RadDataForm.BindingContext>
<local:EditorsViewModel/>
</telerik:RadDataForm.BindingContext>
<telerik:DataFormRadEntryEditor PropertyName="FirstName" HeaderText="Name"/>
<telerik:DataFormRadNumericEditor PropertyName="People" HeaderText="People" Minimum="1"/>
<telerik:DataFormRadComboBoxEditor PropertyName="Accommodation" HeaderText="Accomodation options"/>
<telerik:DataFormRadDatePickerEditor PropertyName="StartDate" HeaderText="From:"/>
<telerik:DataFormRadDatePickerEditor PropertyName="EndDate" HeaderText="To:"/>
<telerik:DataFormRadTimeSpanPickerEditor PropertyName="Duration" HeaderText="Duration"/>
<telerik:DataFormRadCheckBoxEditor PropertyName="Visited" HeaderText="Visited before"/>
</telerik:RadDataForm>
Note that local in the snippet above points to the namespace where the EditorsViewModel is defined.

For a runnable example with the DataForm Manually Generated Editors scenario, see the SDKBrowser Demo Application and go to DataForm > Editors category.