.NET MAUI ComboBox Visual States
This article describes the visual states provided by the ComboBox control. You can use these visual states to change the appearance of the control based on its state—such as when it’s disabled, focused, hovered, and more.
The ComboBox provides the following CommonStates visual states:
| Visual State | Description |
|---|---|
Normal |
Applies when the ComboBox is in its normal state. |
Focused |
Applied when the ComboBox receives focus (when it's editable). |
MouseOver |
(Windows-only) Applied when the mouse cursor is hovering over the ComboBox. |
PointerOver |
(MacCatalyst-only) Applied when the mouse cursor is hovering over the ComboBox. |
Disabled |
Applied when the ComboBox's IsEnabled is False. |
Using the Visual States
The example below demonstrates some of the styling capabilities of the ComboBox, such as custom ClearButtonStyle, TextInputStyle, TextColor, PlaceholderColor, and others. It also shows how to switch its appearance through the .NET MAUI Visual State Manager.
The example uses the same ViewModel and City classes as the Getting Started topic.
1. Add a Style that targets the RadComboBox to your page's resources and apply all the needed styling properties and the visual states:
2. Define the ComboBox in XAML:
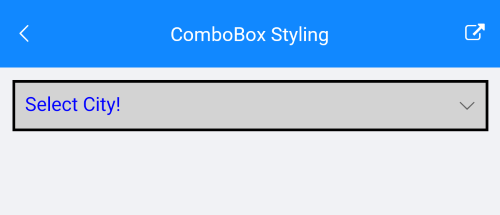
Here is how the ComboBox looks when styling is applied:

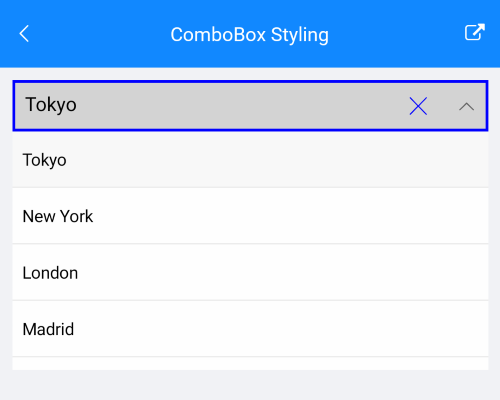
Here is how the styling is applied when the control is focused and item is selected:

For the ComboBox Visual States example, go to the SDKBrowser Demo Application and navigate to the ComboBox > Styling category.