.NET MAUI ComboBox Selection
The .NET MAUI ComboBox enables the app users to quickly select item/items from the dropdown list. This topic will go through the provided by the ComboBox API related to item/items selection.
ComboBox control has a support for single and multiple selection. You can specify the required selection using the SelectionMode property.
Main Properties
-
SelectionMode(enumeration of typeTelerik.Maui.Controls.ComboBoxSelectionMode)—Defines whether the selection is single or multiple. -
SelectedIndex(int)—Specifies the index of the first item in the current selection or -1 if the selection is empty. -
SelectedItem(object)—Defines the first item in the current selection, or null if the selection is empty. -
SelectedItems(ObservableCollection<object>)—Gets the collection of currently selected items.
SelectedItemscollection can be changed only whenSelectionModeisMultiple. ForSingleSelectionModeuseSelectedItem.
Single Selection
The default SelectinMode(enumeration of type Telerik.Maui.Controls.ComboBoxSelectionMode) of the ComboBox control is Single.
Example with Single Selection and SelectedIndex Set
1. Define the RadComboBox in XAML:
<telerik:RadComboBox ItemsSource="{Binding Items}"
SelectionMode="Single"
DisplayMemberPath="Name"
SelectedIndex="{Binding SelectedIndex, Mode=TwoWay}"
SelectedItem="{Binding SelectedCity, Mode=TwoWay}"
AutomationId="comboBox"/>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
4. Add the ViewModel:
public class ViewModel: NotifyPropertyChangedBase
{
private int selectedIndex;
private City selectedCity;
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
}
public ObservableCollection<City> Items { get; set; }
public int SelectedIndex
{
get => this.selectedIndex;
set => UpdateValue(ref this.selectedIndex, value);
}
public City SelectedCity
{
get => this.selectedCity;
set => UpdateValue(ref this.selectedCity, value);
}
}
This is how single selection looks on Android:

Example with Multiple Selection and SelectedItems set
1. Define the ComboBox in XAML:
<telerik:RadComboBox ItemsSource="{Binding Items}"
SelectionMode="Multiple"
DisplayMemberPath="Name"
Placeholder="Please select one or more cities"
SelectedItems="{Binding SelectedCities}"
SelectionChanged="RadComboBox_SelectionChanged"
AutomationId="selectedItemMultipleCombo" />
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
public class City
{
public string Name { get; set; }
public int Population { get; set; }
}
4. Add the ViewModel:
public class ViewModel : NotifyPropertyChangedBase
{
private ObservableCollection<object> selectedCities;
public ViewModel()
{
this.Items = new ObservableCollection<City>
{
new City { Name = "Tokyo", Population = 13929286 },
new City { Name = "New York", Population = 8623000 },
new City { Name = "London", Population = 8908081 },
new City { Name = "Madrid", Population = 3223334 },
new City { Name = "Los Angeles", Population = 4000000},
new City { Name = "Paris", Population = 2141000 },
new City { Name = "Beijing", Population = 21540000 },
new City { Name = "Singapore", Population = 5612000 },
new City { Name = "New Delhi", Population = 18980000 },
new City { Name = "Bangkok", Population = 8305218 },
new City { Name = "Berlin", Population = 3748000 },
};
}
public ObservableCollection<City> Items { get; set; }
public ObservableCollection<object> SelectedCities
{
get
{
return this.selectedCities;
}
set
{
if (this.selectedCities != value)
{
this.selectedCities = value;
this.selectedCities.Add(this.Items[0]);
this.selectedCities.Add(this.Items[1]);
this.OnPropertyChanged();
}
}
}
}
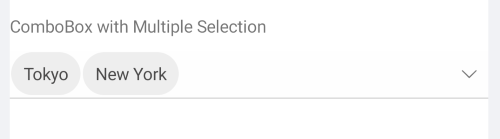
This is how multiple selection looks on WinUI:

The Selection example can be found in our SDK Browser Application. You can find the applications in the Examples folder of your local Telerik UI for .NET MAUI installation or in the following GitHub repo.
Events
ComboBox exposes a SelectionChanged event which is raised when item is selected.
The SelectionChanged event handler receives two parameters:
- The
senderwhich is the RadComboBox control. -
ComboBoxSelectionChangedEventArgsprovides the following properties:-
AddedItems: the items added to the SelectedItemsCollection -
RemovedItems: the items removed from the SelectedItemsCollection
-
Commands
ComboBox has two commands related to the Selection feature:
-
SelectAllCommand(ICommand)—Selects all items from the source. -
ClearSelectionCommand(ICommand)—Sets the selection to null. If Multiple SelectionMode is used, this command will clear all selected items.