.NET MAUI ComboBox Filtering
The Telerik UI for .NET MAUI ComboBox provides filtering, which allows the users to refine their search results as they type into the input field. The default filtering is performed according to the SearchMode and SearchTextPath properties of the ComboBox.
For more details on the search functionality of the ComboBox, go to the Edit Mode & Search topic.
This topic describes in detail the configuration options related to the filtering feature of the ComboBox:
-
IsFilteringEnabled(bool)—Indicates whether the filtering is enabled. Its default value isFalse. -
FilteredItems(IReadOnlyCollection<object>)—Gets the filtered items collection. -
NoResultsMessage(string)—Defines the message visualized when no items match the applied filter. -
NoResultsTemplate(DataTemplate)—Defines theDataTemplatevisualized when no items match the applied filter.
Here is a quick example of RadComboBox with enabled filtering:
1. First, add the ComboBox definition with IsEditable, IsFilteringEnabled and SearchMode applied:
2. Add the ViewModel class:
3. Add the City data item:
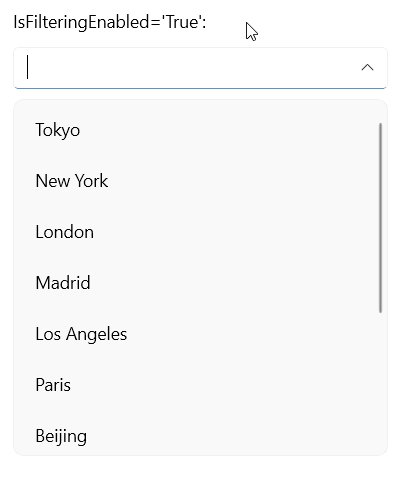
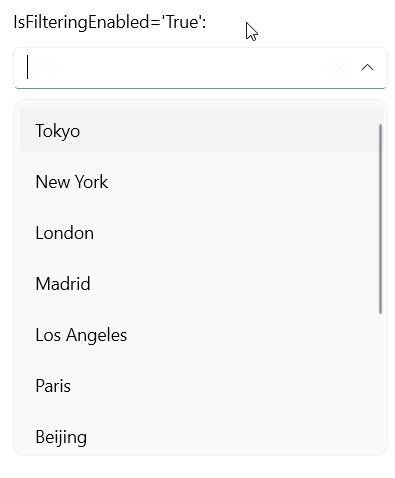
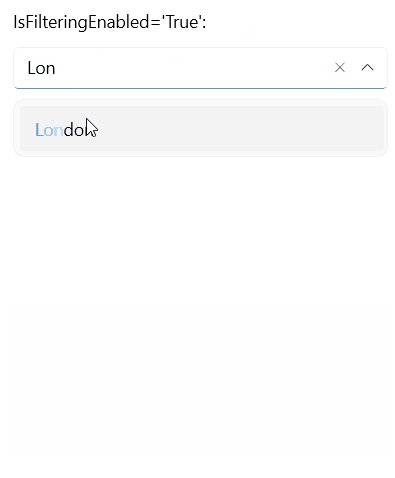
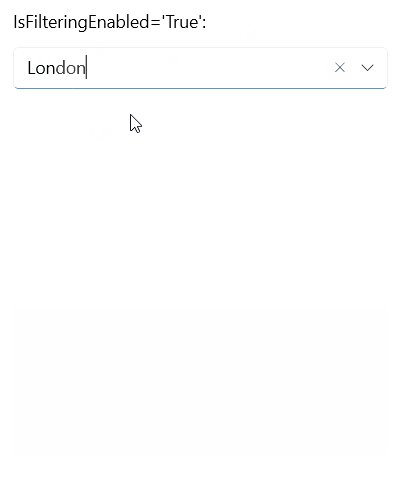
Here is the result:

Custom Filtering Behavior
You can override the default item filtering logic by applying custom filtering in the ComboBox. In this case the built-in search is performed upon the filtered items. To implement a custom filter:
- Create a custom class that inherits from
ComboBoxFilteringBehaviorand override itsFilterItemsmethod with a custom filtering condition. Assign the
ComboBoxFilteringBehaviorto theFilteringBehaviorproperty of theComboBox.
-
FilteringBehavior(ComboBoxFilteringBehavior)—Defines the filtering behavior used to filter items.
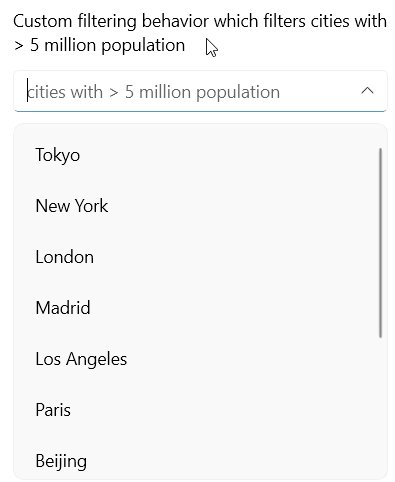
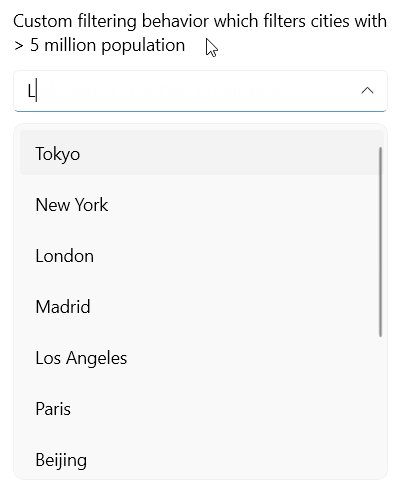
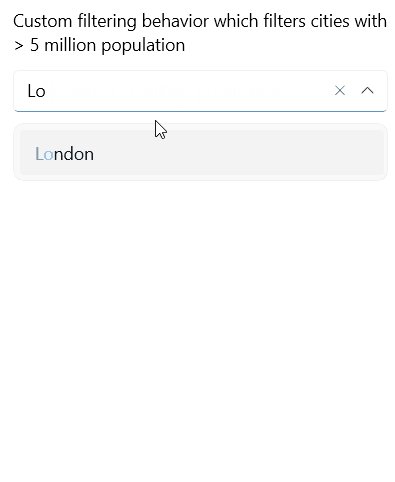
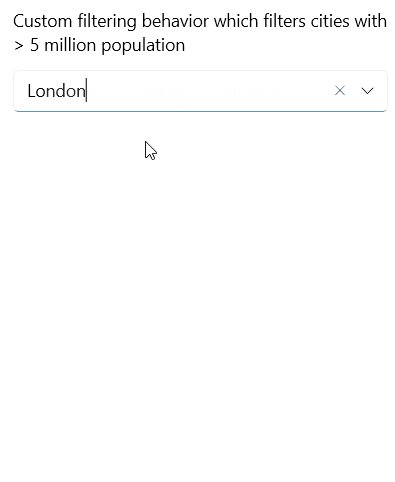
Here is a quick example which demonstrates the custom filtering behavior—the items are filtered not only by the entered search text, but also according to the Population property.
1. Create a custom filtering behavior class:
2. Assign it to the ComboBox instance:
For the purpose of the example, use the same ViewModel and City data item as in the previous filtering example.
Here is the result after applying the custom filtering behavior: