Header and Footer in .NET MAUI ComboBox
You can add Header and Footer to the drop-down list of the .NET MAUI ComboBox control through the following properties:
-
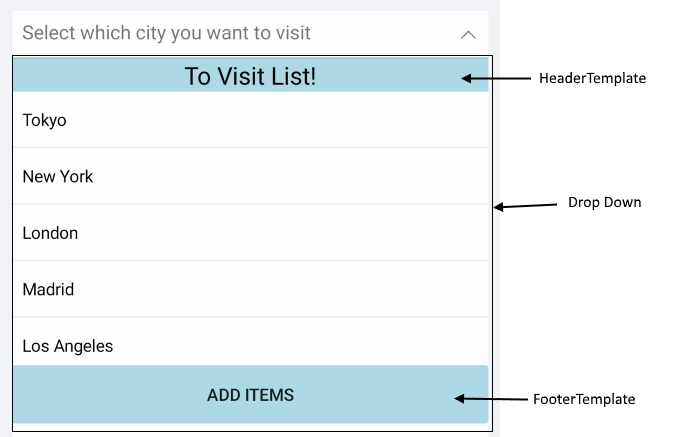
HeaderTemplate(DataTemplate)—Defines the template of the header that will be visualized in the drop down list. -
FooterTemplate(DataTemplate)—Defines the template of the footer that will be visualized in the drop down list.
It's not recommended to add controls in the Header and Footer which steal the focus (like Entry, editor, etc.) from the ComboBox control, as unexpected behavior may occur.
Example
1. Define the ComboBox in XAML:
2. Add a sample business model:
3. Add the ViewModel used:
This is how the Header and Footer Templates look on WinUI:

For the ComboBox Header and Footer example, go to the SDKBrowser Demo Application and navigate to ComboBox > Templates category.