.NET MAUI Cartesian Chart
The Cartesian Chart visualizes its data points by using the Cartesian coordinate system. The X and Y axes define how the coordinates of each point in the plot area are calculated and the series type defines the way these data points will be visualized.
Properties
The Cartesian Chart supports the following properties:
-
HorizontalAxis(CartesianAxis)—Gets or sets the visualAxisinstance that will be used to plot points along the horizontal (X) axis. -
VerticalAxis(CartesianAxis)—Gets or sets the visualAxisinstance that will be used to plot points along the vertical (Y) axis. -
Series(ElementsCollection<CartesianSeries>)—Gets a collection of all series presented by the chart instance. -
Palette(ChartPalette)—Gets or sets theChartPaletteinstance that defines the appearance of the chart. -
PaletteName(PaletteNames)—Gets or sets the name of the predefinedPalettethat will be applied to the chart. -
SelectionPalette(ChartPalette)—Gets or sets theChartPaletteinstance that defines the appearance of the chart for selected series and/or data points. -
SelectionPaletteName(PaletteNames)—Gets or sets the name of the predefinedSelectionPalettethat will be applied to the chart. -
ChartBehaviors(ObservableCollection<ChartBehavior>)—Gets a collection of all enabled behaviors. -
Grid(CartesianChartGrid)—Gets or sets theCartesianChartGridinstance used to decorate the chart plot area with grid and strip lines. -
Annotations(ObservableCollection<CartesianChartAnnotation>)—Gets a collection of all annotations presented by the chart instance. -
MaxZoom(Size)—Gets or sets the maximum allowed zoom. -
Zoom(Size zoom)—Gets or sets the zoom of the chart. -
PanOffset(Point offset)—Gets or sets an offset to the chart. Note that the offset will be specific for every platform depending on the values that the platform works with (absolute pixels or normed to the axis range) and the axis type.
Axes
The Cartesian Chart requires two axes which are used to calculate correctly the position of each data point. Usually one of the axes is used to display the category of each data point and the other represents its value.
The following Cartesian Chart axes are available:
- Categorical axis—Arranges the plotted data points in categories where the key of each category is the point’s value (if available) for that axis or its index within the points collection. The coordinate of the point, specified by this axis, is discrete and is calculated depending on the size of the category slot where the point resides.
-
Numerical axis—Calculates the coordinate of each data point, depending on the actual numerical value this point provides for the axis. Exposes the
MinimumandMaximumproperties to allow you to explicitly define the range of values visible on this axis. If these properties are not specified, the axis will automatically calculate the range depending on the minimum and maximum data point values. -
Date-Time Continuous axis—A special axis that expects each data point to provide a
System.DateTimestructure as its value for this axis. Think of this axis as a time line where the coordinate of each data point is calculated depending on the position of its associated date and time on the time line. The base unit (or the step) of the axis is calculated depending on the smallest difference between any two dates.
Series
The Cartesian Chart supports the Categorical, Scatter, and Financial series.
Categorical Cartesian Chart Series
The categorical Cartesian Chart series require a Numerical and a Categorical or Date-Time Continuous axes to get properly plotted.
The Categorical Cartesian Chart supports the following series:
-
Bar Series—Data points are represented by a box where the height (width) of the box is the distance between the numerical value of the point and the categorical axis that plots the point. Bars may be either horizontal or vertical depending on whether the categorical axis is specified as an
"X-axis"or as a"Y-axis". - Line Series—Data points are connected with straight line segments.
- Spline Series—Data points are connected with smooth line segments.
- Area Series—Data points and the corresponding coordinate axis enclose an area that may be optionally stroked and/or filled.
- Spline Area Series—An area where points are connected with smooth rather than straight segments.
You can combine each of the above series of the same type in stacks or clusters. Combinations are formed when more than one data point from different series fall within the same category. The Cluster combine mode will position such points next to each other while the Stack combine mode will arrange such points in a stack-like structure. When stacks are formed, the numerical axis (if present) will consider each stack as a single entity and its sum will be the actual used value rather than the value of each point.
Scatter Cartesian Chart Series
The Scatter Cartesian Charts Series require two Numerical axes to get properly plotted. Scattered data provides both the X and the Y coordinate.
The Scatter Cartesian Chart supports the following series:
- Scatter Point Series—Data points are represented by an arbitrary template.
- Scatter Line Series—Data points are connected with straight line segments.
- Scatter Spline Series—Data points are connected with smooth line segments.
- Scatter Area Series—Data points and the horizontal axis enclose an area that may be optionally stroked and/or filled.
- Scatter Spline Area Series—A ScatterArea Chart where points are connected with smooth rather than straight segments.
Financial Cartesian Chart Series
The Financial Cartesian Chart Series require a Numerical and a Date-Time Continuous or Categorical axes to get properly plotted.
The Financial Cartesian Chart supports the following series:
- OHLC Series—Each data point is visualized as a line with an open and close value indicators on its side.
- Candlestick Series—Data points are plotted as visuals that resemble candlesticks.
- Financial Indicators Series—The financial, or also called stock indicators, are mainly used for keeping track of stock prices and patterns of price changes over time.
Customize the Chart Colors
You can take advantage of the available customization options the Chart control provides. You can change the default Chart and series colors by setting a Palette. For more details on the suggested implementation, see the Creating Custom Chart Palettes KB article.
Example
1. Define the RadCartesianChart:
<telerik:RadCartesianChart>
</telerik:RadCartesianChart>
2. The RadCartesianChart requires you to set a horizontal and a vertical axis to plot its data.
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis/>
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:NumericalAxis/>
</telerik:RadCartesianChart.VerticalAxis>
3. Now, add the series to the RadCartesianChart.Series collection:
<telerik:RadCartesianChart>
<telerik:RadCartesianChart.Series>
<telerik:BarSeries ItemsSource="{Binding CategoricalData}">
<telerik:BarSeries.ValueBinding>
<telerik:PropertyNameDataPointBinding PropertyName="Value"/>
</telerik:BarSeries.ValueBinding>
<telerik:BarSeries.CategoryBinding>
<telerik:PropertyNameDataPointBinding PropertyName="Category"/>
</telerik:BarSeries.CategoryBinding>
</telerik:BarSeries>
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
4. Set the BindingContext of the chart if none of its parents has a context:
<telerik:RadCartesianChart.BindingContext>
<local:ViewModel/>
</telerik:RadCartesianChart.BindingContext>
local is defined as follows:
xmlns:local="clr-namespace:[The namespace where the ViewModel class is defined];assembly=[The assembly name]"
Cartesian Chart Example
The following example shows the full definition of the chart.
1. Create the needed business object, for example:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
2. Create a ViewModel:
public class CategoricalDataViewModel
{
public ObservableCollection<CategoricalData> Data { get; set; }
public CategoricalDataViewModel()
{
this.Data = GetCategoricalData();
}
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData>
{
new CategoricalData { Category = "A", Value = 101 },
new CategoricalData { Category = "B", Value = 45 },
new CategoricalData { Category = "C", Value = 77 },
new CategoricalData { Category = "D", Value = 15 },
new CategoricalData { Category = "E", Value = 56 },
};
return data;
}
}
3. Declare the chart in XAML:
<telerik:RadCartesianChart>
<telerik:RadCartesianChart.BindingContext>
<local:CategoricalDataViewModel />
</telerik:RadCartesianChart.BindingContext>
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis LabelFitMode="MultiLine" />
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:NumericalAxis LabelFitMode="MultiLine" />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:BarSeries ValueBinding="Value"
CategoryBinding="Category"
ItemsSource="{Binding Data}" />
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
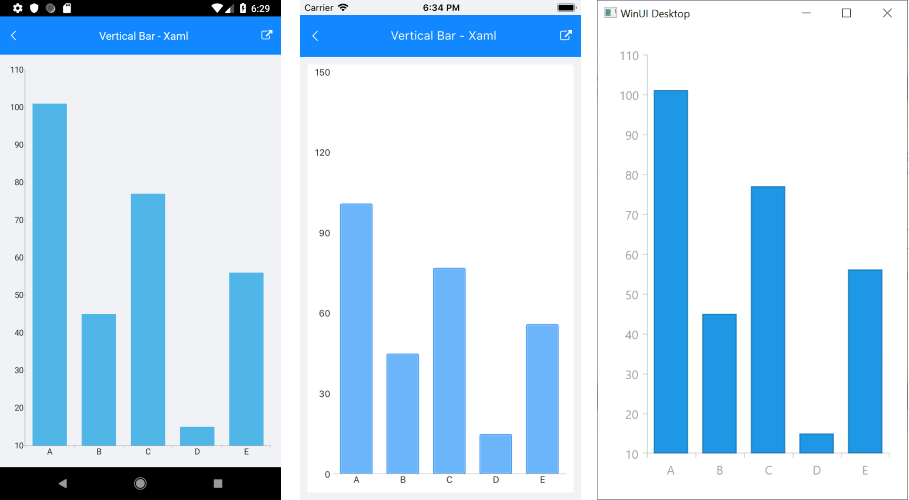
The following image shows the final result:

For a sample example