.NET MAUI Chart ScatterArea Series
The Cartesian Chart visualizes the ScatterArea Series as the area enclosed by the coordinate axes and straight line segments that connect the series data points. The ScatterArea Series inherit from the [ScatterPointSeries]() class and also require both Chart axes to be Numerical Axes.
Features
The ScatterArea Series provides the following properties to change its style:
-
Stroke(Color)—Changes the color for drawing lines. -
StrokeThickness(double)—Changes the width of the lines. -
Fill(Color)—Changes the color of the chart area.
ScatterArea Series Example
The following example shows how to create a RadCartesianChart with a ScatterArea Series:
1. Create the needed business objects, for example:
2. Create a ViewModel:
3. Use the following snippet to declare a Cartesian Chart with a ScatterArea Series in XAML:
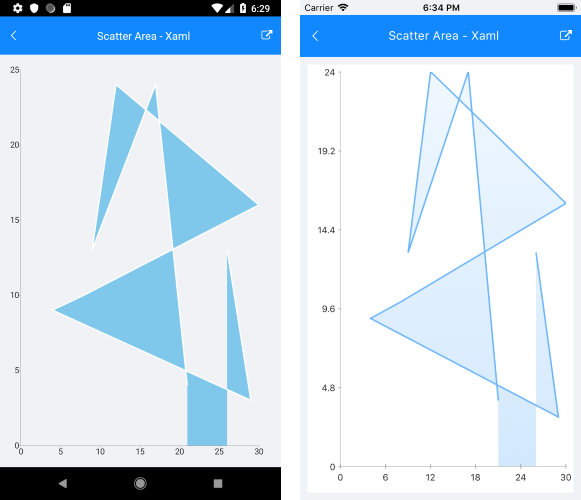
The following image shows the end result:

Customization Example
You can further customize the ScatterArea Series: