Getting Started with the .NET MAUI Chart
This guide provides the information you need to start using the Telerik UI for .NET MAUI Chart by adding the control to your project.
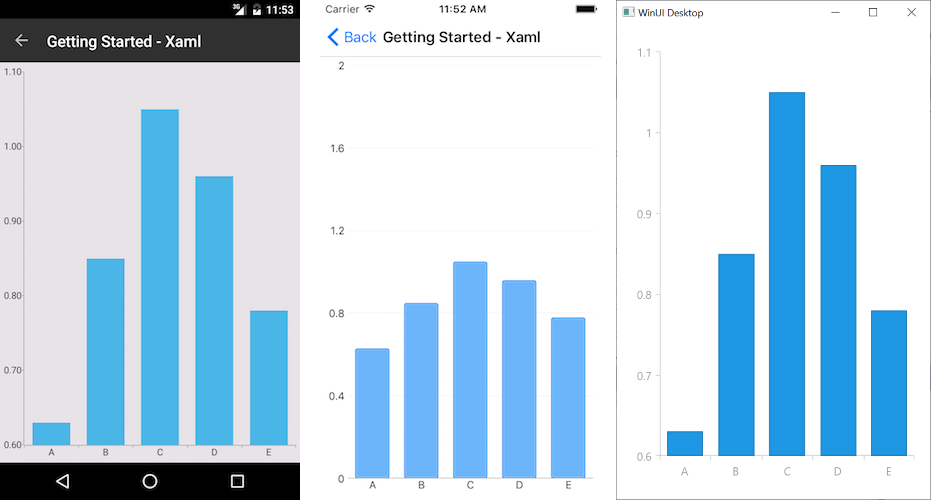
At the end, you will achieve the following result.

Prerequisites
Before adding the Chart, you need to:
Define the Control
1.When your .NET MAUI application is set up, you are ready to add a Chart control to your page.
2.Add the following namespace:
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
Visualize Sample Data
1. Now that you have added the control to your project, define the business model:
2. Set the ViewModel: